Photoshop个性的艺术名片
时间:2021-07-01 10:21:17
帮助过:34人阅读
来源:PS联盟 作者:Sener
本教程介绍个性名片的制作方法。制作的时候分为两部分来做,背景及装饰部分。里面有很多细小部分需要有耐心去完成。颜色及装饰可以按照自己喜好选择。
最终效果
1、新建一个名片大小的文件,本教程为了方便浏览比例有所放大。比例为:666 * 382
来源:PS联盟 作者:Sener
本教程介绍个性名片的制作方法。制作的时候分为两部分来做,背景及装饰部分。里面有很多细小部分需要有耐心去完成。颜色及装饰可以按照自己喜好选择。
最终效果

1、新建一个名片大小的文件,本教程为了方便浏览比例有所放大。比例为:666 * 382像素,分辨率为72.制作的时候可以根据实际要求分辨率可以设高一点。按字母“D”,把前背景颜色恢复到默认的黑白,确定后按Ctrl + Alt + F加强一下,效果如图1。

<图1> #p# 2、执行:滤镜 > 模糊 > 动感模糊,参数设置如图2,效果如图3。

<图2>

<图3>
3、按Ctrl + B调整色彩平衡,参数设置如图4,确定后按Ctrl + M把对比拉大一点,效果如图5。

<图4>

<图5> #p# 4、新建一个图层,选择渐变工具颜色设置为黑白渐变,然后有上之下拉出图6所示线性渐变,确定后把图层混合模式改为“正片叠底”,效果如图7。

<图6>

<图7> #p# 5、创建亮度/对比度调整图层,参数设置如图8,效果如图9。

<图8>

<图9> #p# 6、创建曲线调整图层,参数设置如图10-12,效果如图13.到这一步背景部分基本完成,然后保存文件。

<图10>

<图11>

<图12>

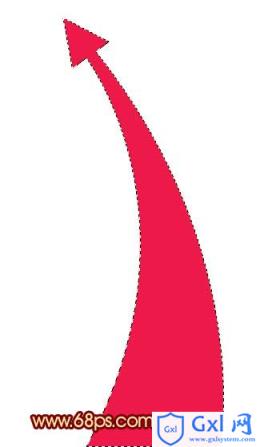
<图13> #p# 7、新建一个600 * 800像素的文件,用钢笔工具勾出下图所示的路径,转为选区后,新建一个图层填充红色#ED1849,如图14。

<图14>
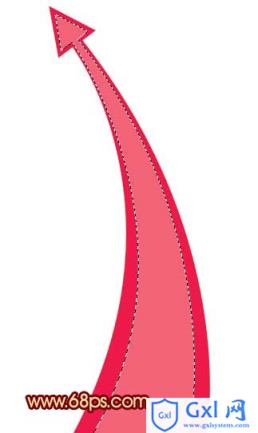
8、再不断的新建图层并填充红色,颜色适当的依次淡一点,过程图如图15-17,每一个选区需要新建一个图层再填色,效果如图18。

<图15>

<图16> #p#

<图17>

<图18>
9、制作旁边的小箭头,方法跟前面一样,也可以直接用前面做好的图层,依次复制再变换角度即可。

<图20> #p# 10、再背景图层上面新建一个图层,用钢笔工具勾出一些装饰小曲线。效果如图21,然后把这些做好的图形图层合并为一个图层。

<图21>
11、把做好的箭头图层拖到背景文件上,再多复制几层,按Ctrl + U调成其它颜色,再适当的变换大小和方向,效果如图22。

<图22> #p# 12、新建一个图层,加上一些小云彩装饰。

<图23>
13、再最上面新建一个图层填充黑色,加上图层蒙版用黑白渐变拉出底部的黑色透明效果,如图24。

<图24>
14、最后加上文字,修饰下细节,完成最终效果。

<图25>