Photoshop漂亮的蓝色音乐海报
时间:2021-07-01 10:21:17
帮助过:29人阅读
本教程介绍音乐海报的制作方法。作者制作的非常细腻,从选材到制作,每一步都非常讲究,尤其人物部分的调色非常专业。后期的装饰效果可以按照自己的喜好添加。
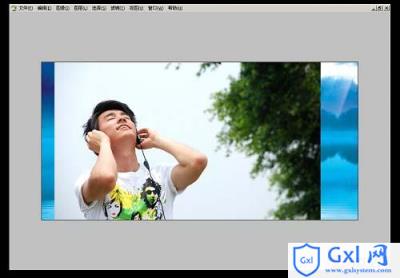
原图

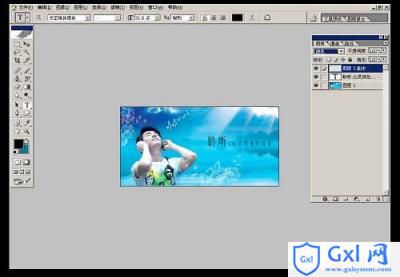
最终效果

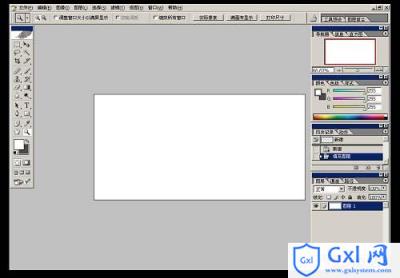
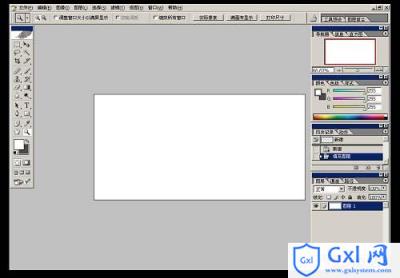
1、新建画布,尺寸宽度30厘米,高度为15厘米,分辨率72,填充白色。

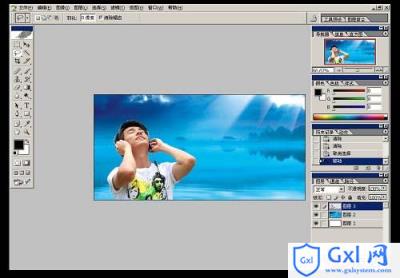
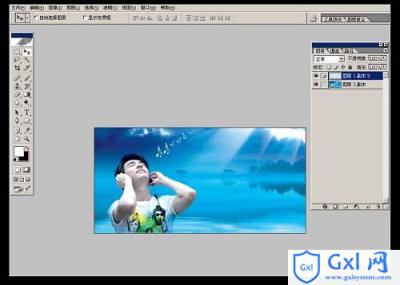
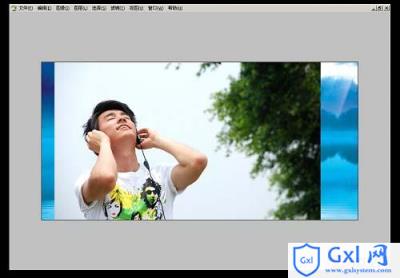
#p# 2、将背景素材拖入画布中,适当调整好大小,效果如图所示。


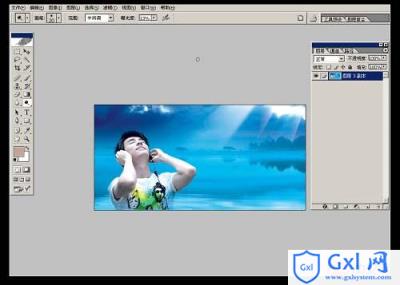
3、将人物拖入画布中,适当调整好位置和大小。

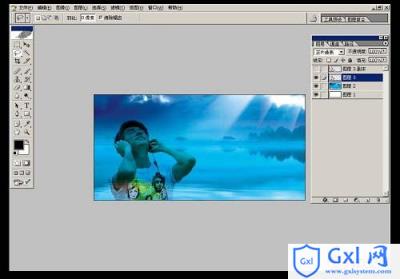
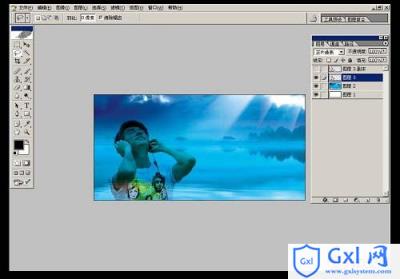
#p# 4、将多余的背景扣除,效果如图所示。

5、复制图层3,并将此图层模式更改为正片叠底。

6、在图层3副本上加蒙版,用画笔适当将人物头发边缘的白色擦掉, 效果如图所示。

#p# 7、在图层3副本上执行色相/饱和度,编辑红色,用吸管吸取人物皮肤的颜色,明度+53,效果如图所示。

8、执行色彩平衡--暗调,参数如图所示。

9、执行色彩平衡--高光,参数如图所示。

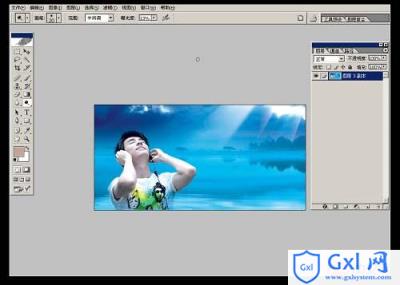
#p# 10、合并所有图层。

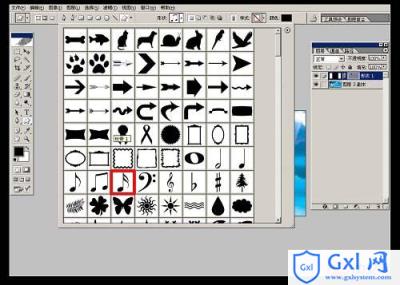
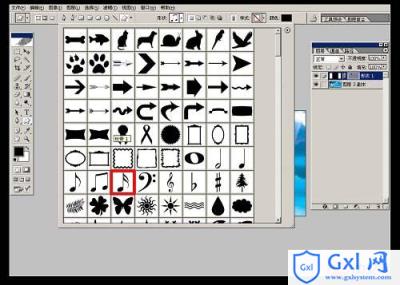
11、选择自定义形状工具,工具的形状选择红色方框内图标。

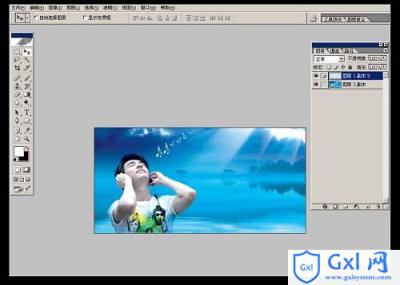
12、新建图层,前景色为白色,画出形状,并适当调整好大小,效果如图所示。

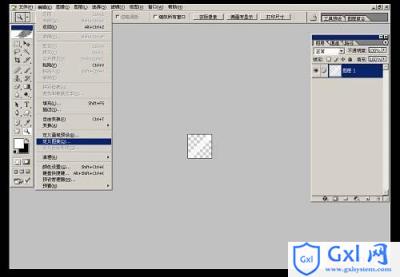
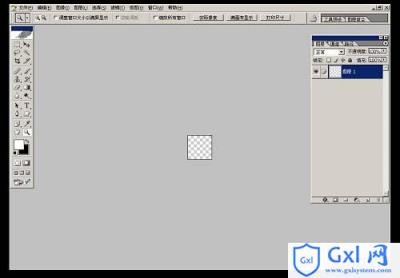
13、新建画布,尺寸为4x4像素,分辨率为72,背景内容为透明,如图所示。

#p# 14、将画布拉到最大效果。

15、在画布内做出选区,并填充白色。

16、将白色选区适当拉大并旋转角度,效果如图所示。

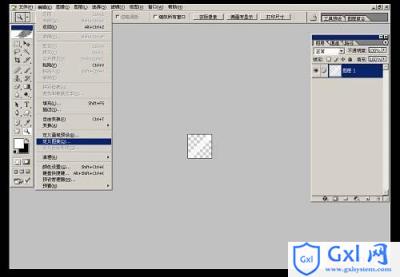
17、编辑/自定义图案。

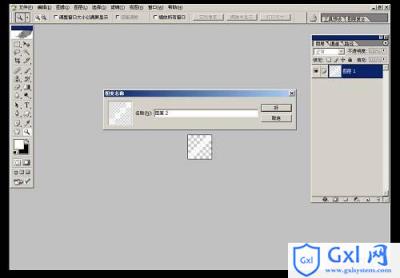
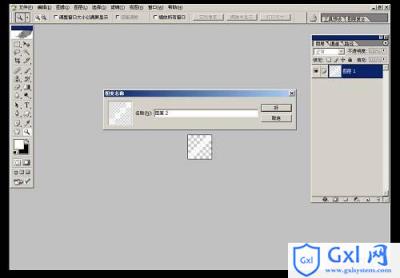
#p# 18、图案名称可以自定,以方便以后好查找。

19、打开刚才设计的图片,新建图层,执行编辑-填充。

20、自定图案为红色方框内图标,也就是刚才保存的图案,如图所示。

#p# 21、模式为正常,不透明为100%,如图所示。

22、图层1模式为叠加,并加蒙版,用画笔将人物脸上的斜纹擦掉,画笔的不透明度为32%。

23、新建图层,在图片上打上要表达的字体。

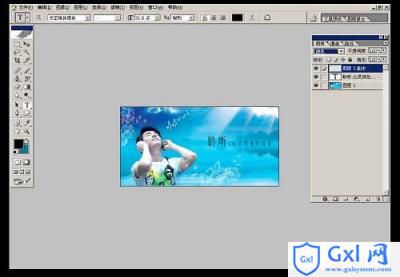
#p# 24、将花纹素材拖入画布中,图层模式为滤色,并适当调整大小和角度。


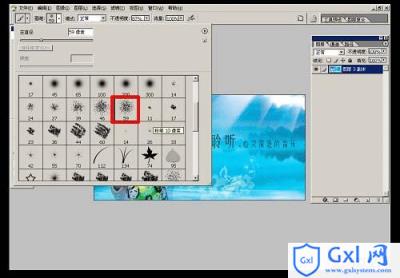
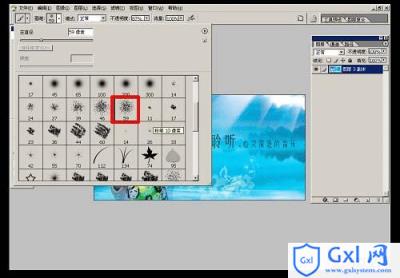
25、选择红色方框内画笔工具,并将不透明度更改为87%。

26、前景色为白色,在图片四周适当的画出不规则图案,完成最终效果。

 最终效果
最终效果 
 #p# 2、将背景素材拖入画布中,适当调整好大小,效果如图所示。
#p# 2、将背景素材拖入画布中,适当调整好大小,效果如图所示。 

 #p# 4、将多余的背景扣除,效果如图所示。
#p# 4、将多余的背景扣除,效果如图所示。 

 #p# 7、在图层3副本上执行色相/饱和度,编辑红色,用吸管吸取人物皮肤的颜色,明度+53,效果如图所示。
#p# 7、在图层3副本上执行色相/饱和度,编辑红色,用吸管吸取人物皮肤的颜色,明度+53,效果如图所示。 

 #p# 10、合并所有图层。
#p# 10、合并所有图层。 


 #p# 14、将画布拉到最大效果。
#p# 14、将画布拉到最大效果。 


 #p# 18、图案名称可以自定,以方便以后好查找。
#p# 18、图案名称可以自定,以方便以后好查找。 

 #p# 21、模式为正常,不透明为100%,如图所示。
#p# 21、模式为正常,不透明为100%,如图所示。 

 #p# 24、将花纹素材拖入画布中,图层模式为滤色,并适当调整大小和角度。
#p# 24、将花纹素材拖入画布中,图层模式为滤色,并适当调整大小和角度。