流星制作分为三个部分:首先用路径做出轮廓,并填充简单的纹理做出主体;然后用画笔加上尾部及中间的一些发散小颗粒;最后调色,渲染局部高光即可
流星制作分为三个部分:首先用路径做出轮廓,并填充简单的纹理做出主体;然后用画笔加上尾部及中间的一些发散小颗粒;最后调色,渲染局部高光即可。
最终效果

1、新建一个1000 * 750像素,分辨率为72的画布,背景填充黑色,如下图。

<图1>
2、新建一个图层,选择菜单:编辑 > 填充,在内容栏选择“图案”,然后在图案列表中选择云彩,这是PS自带的图案;如果没有可以点击图2右侧的小三角形先保存一下图案,然后再选择“复位图案”即可,效果如图3。

<图2>

<图3>
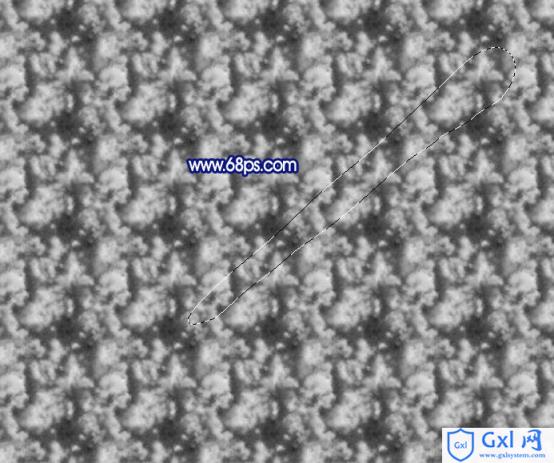
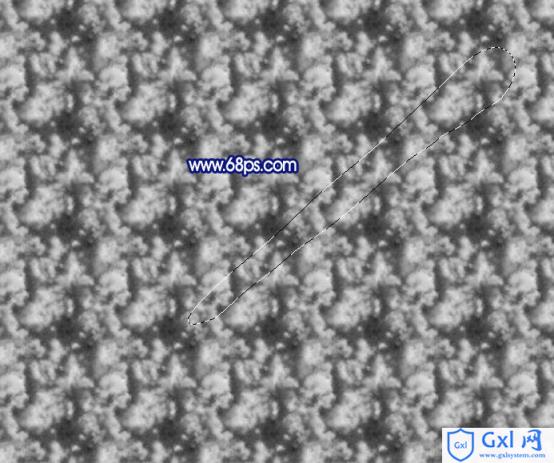
3、用钢笔勾出流星主体部分的轮廓,转为选区后羽化3个像素如下图。

<图4>
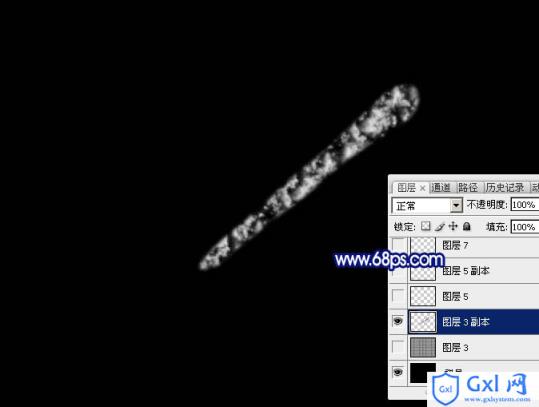
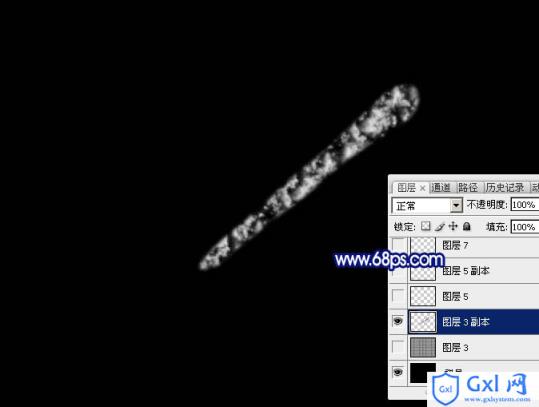
4、按Ctrl + J 把选区部分的云彩图案复制到新的图层,把原图案图层隐藏,然后用加深工具把复制后的云彩边缘稍微加深一点,如下图。

<图5>
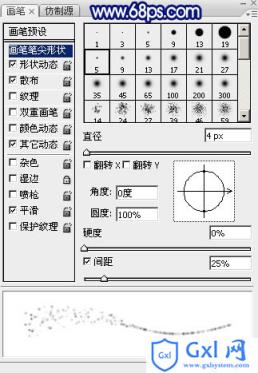
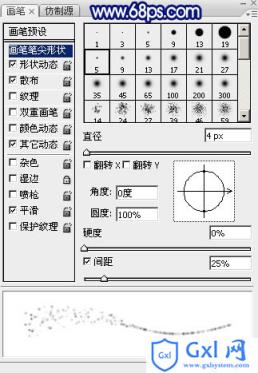
5、选择画笔工具,按F5调出画笔预设面板。
先设置画笔笔尖形状:5号笔刷,把直径设置为4像素,间距为25%,如下图。

<图6>
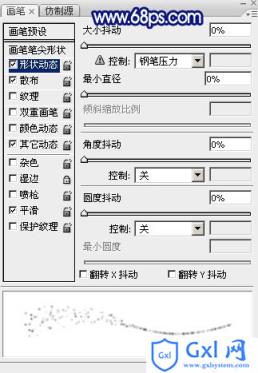
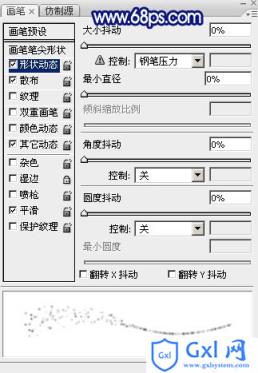
形状动态:这里的参数基本都设置为0%,如下图。

<图7>
散布:这里要设置一下渐隐,数值为150,也可以根据大小自行设置。

<图8>
其它动态:数值都设置为100%,然后勾选一下平滑的选项。

<图9>
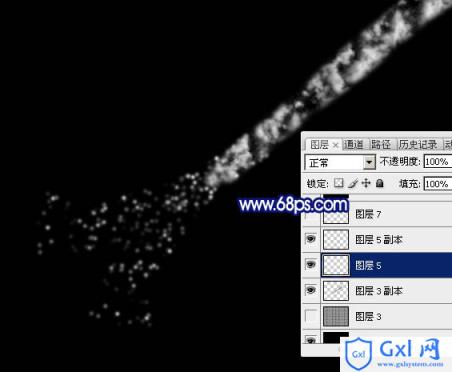
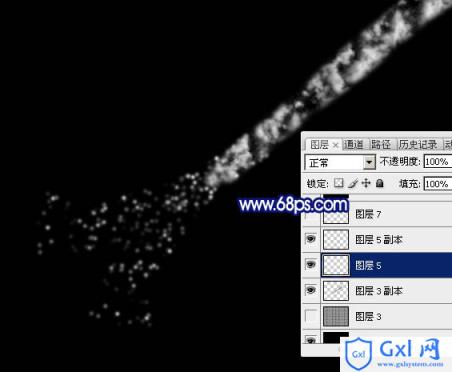
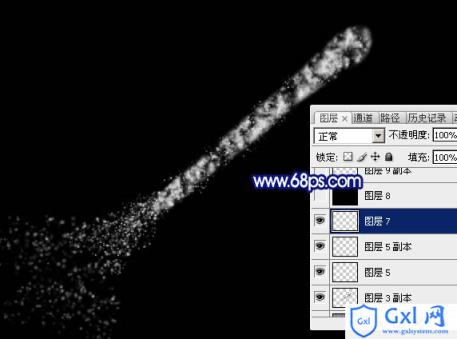
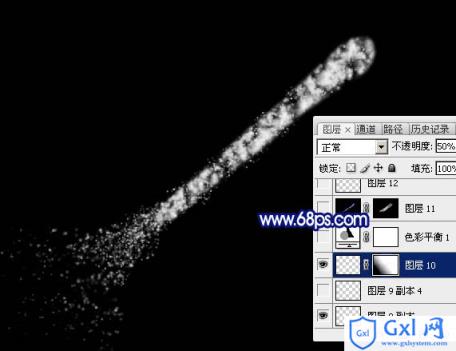
6、新建一个图层,把前景色设置为白色,然后在流星的尾部开始绘制小点,先涂出大一些的小点,然后再涂出小一些的点,如图10,11。

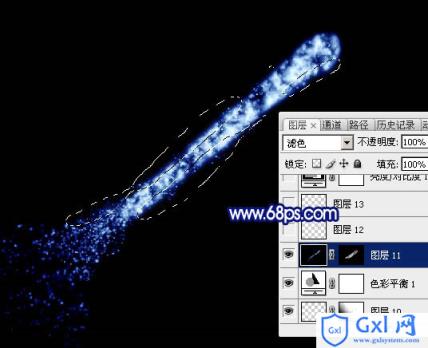
<图10>

<图11>
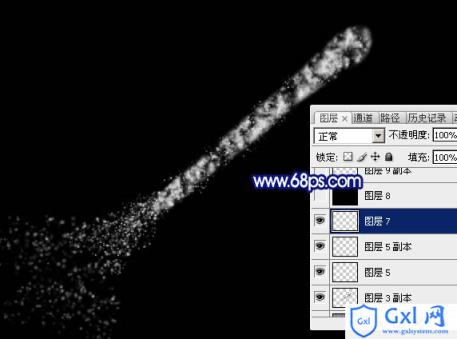
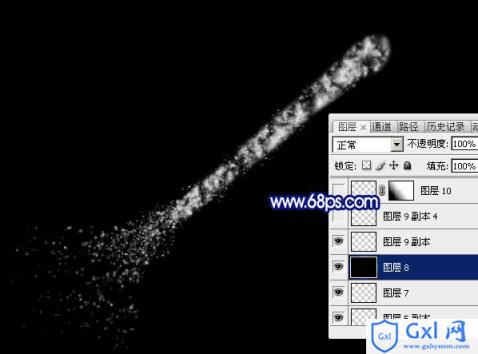
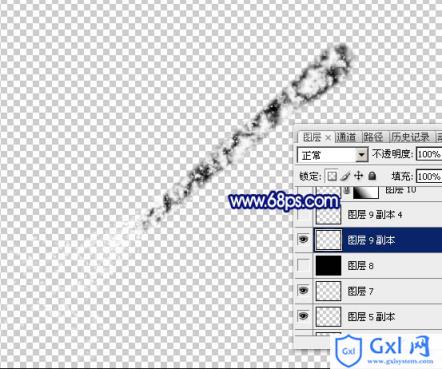
7、新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,如下图。

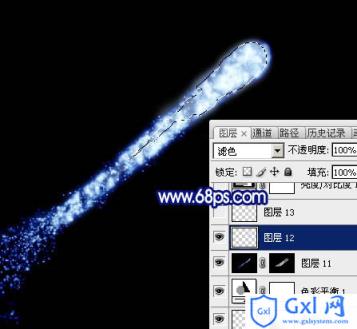
<图12>
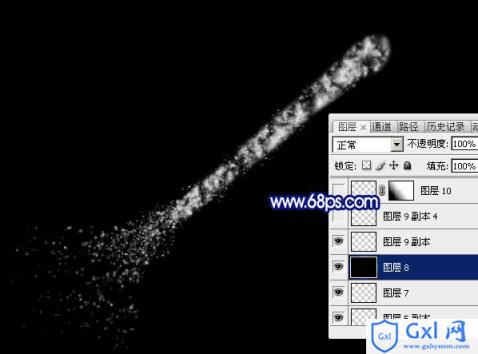
8、在盖印图层下面新建一个图层,填充黑色,如下图。

<图13>
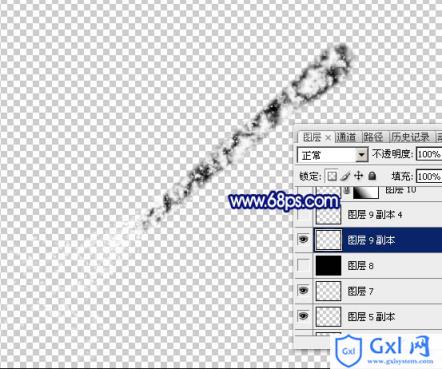
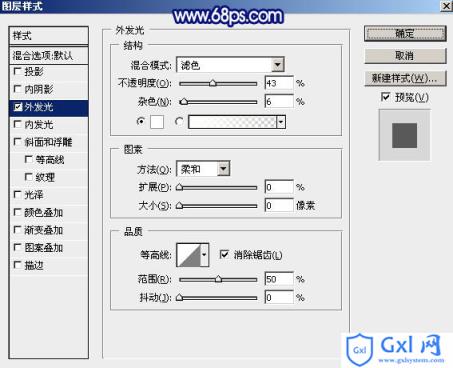
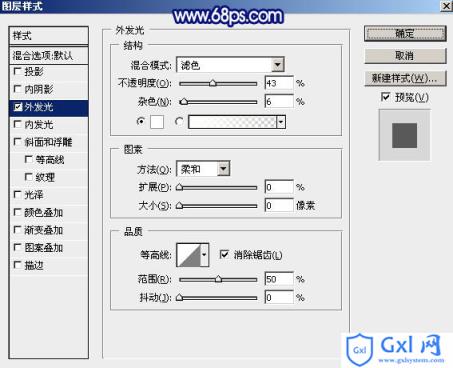
9、把盖印图层复制一层,然后双击副本图层缩略图载入图层样式,设置外发光,参数及效果如下图。

<图14>

<图15>
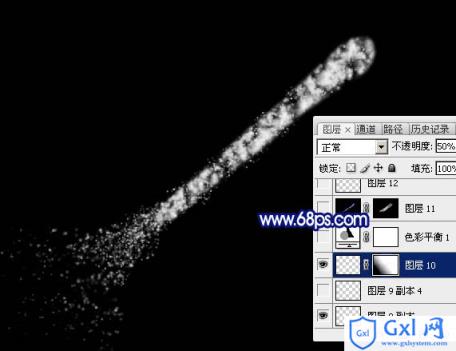
10、新建一个空白图层,把空白图层和副本图层合并为一个图层,把不透明度改为:50%,添加图层蒙版,用黑色画笔把底部区域擦出来,效果如下图。

<图16>
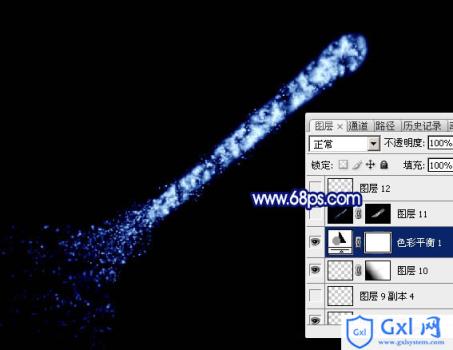
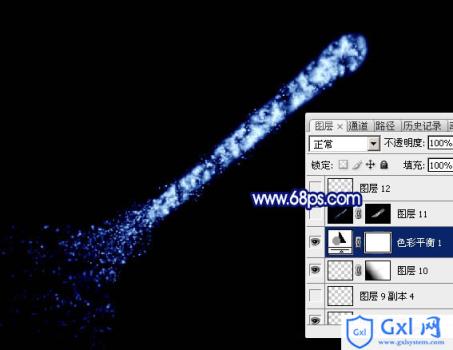
11、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图17 - 19,效果如图20。

<图17>

<图18>

<图19>

<图20>
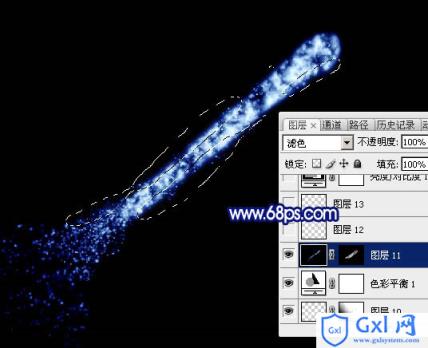
12、新建一个图层,盖印图层,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把边缘需要变亮的部分擦出来,如下图。

<图21>
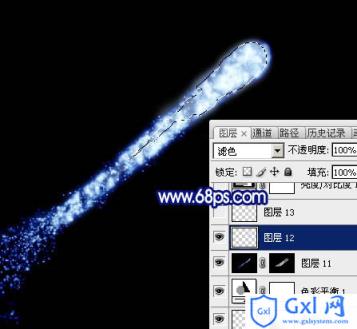
13、新建一个图层,混合模式改为“滤色”,把前景色设置为淡蓝色:#B8D7F5,用画笔把顶部需要加亮的部分涂上前景色。

<图22>
14、新建一个图层,混合模式改为“颜色减淡”,用画笔把顶部的高光区域涂出来,如下图。

<图23>
15、创建亮度/对比度调整图层,参数及效果如下图。

<图24>

<图25>
16、新建一个图层,盖印图层,按Ctrl + T 把流量调成水平效果。

<图26>
17、选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为0,距离设置为100,效果如下图。

<图27>
18、用矩形选框工具选取下图所示的部分,按Ctrl + J 复制到新的图层,把原图层隐藏。

<图28>
19、把复制的图层再复制一层,水平翻转一下,然后把两个图层对接起来,再合并为一个图层,如下图。

<图29>
20、按Ctrl + T变形,右键再选择“变形”,调成下图所示的效果,然后确定。

<图30>
21、把变形的高光移到流星的最上面,混合模式改为“滤色”,效果如下图。

<图31>
22、再多复制几层,调整好大小及位置,如下图。

<图32>
最后修饰一下细节,完成最终效果。