Photoshop设计制作一个清新的半透明扁平浅蓝色图标
时间:2021-07-01 10:21:17
帮助过:10人阅读
依旧是扁平化风格,这次难度略微提升,光影很简单,难点是半透明叠加样式的制作,还有就是色彩纯度较低不好控制
依旧是扁平化风格,这次难度略微提升,光影很简单,难点是半透明叠加样式的制作,还有就是色彩纯度较低不好控制。
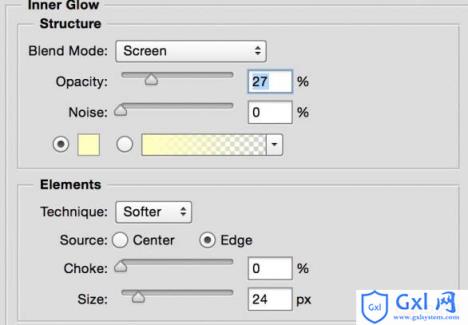
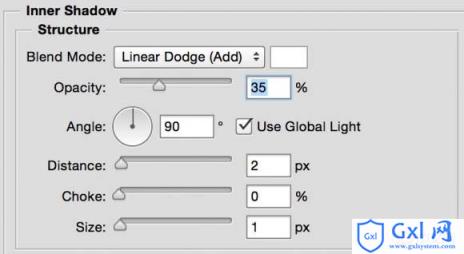
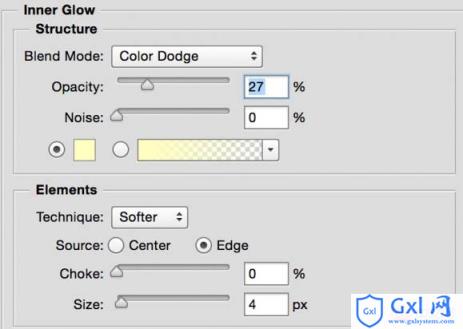
最终效果

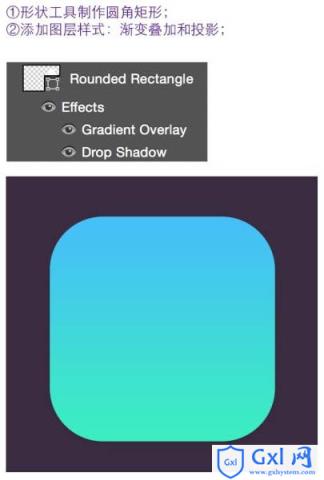
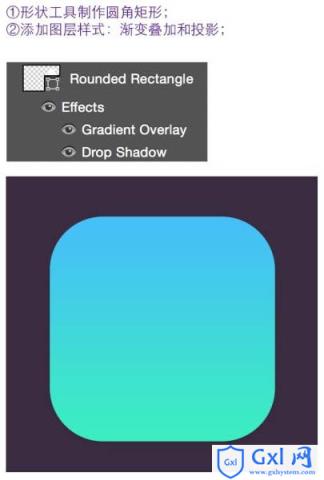
1、新建大小自定的画布,用形状工具制作圆角矩形。
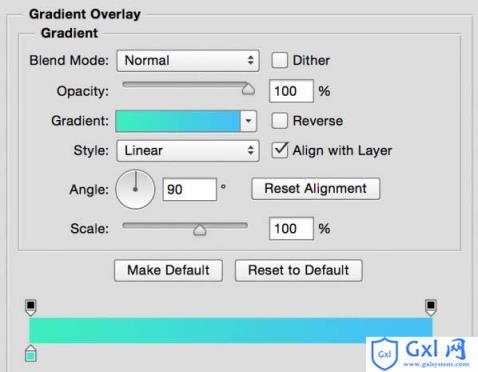
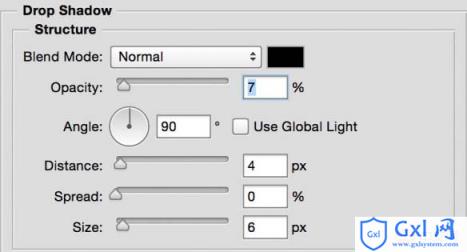
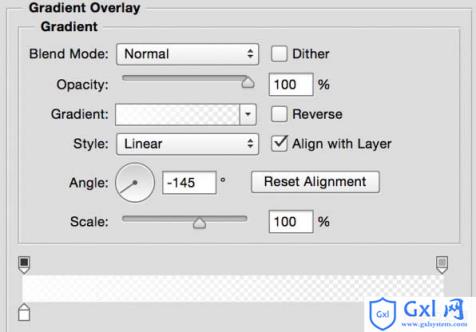
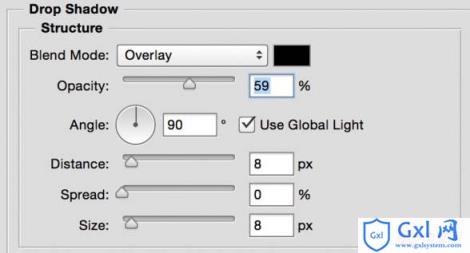
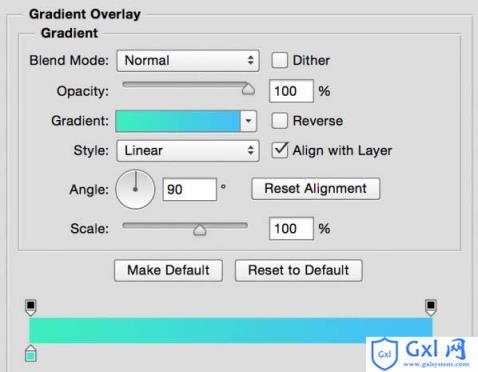
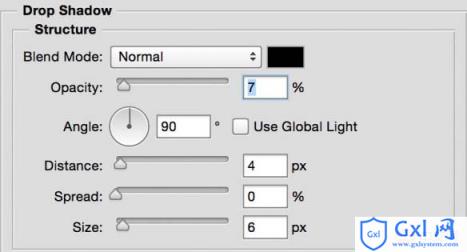
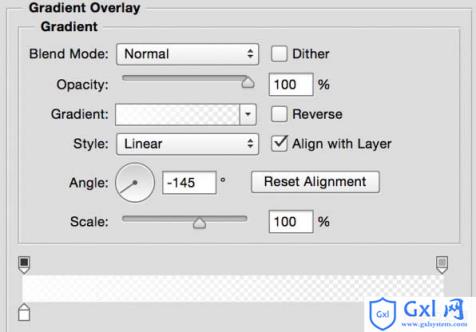
2、添加图层样式:渐变叠加和投影,参数及效果如下图。



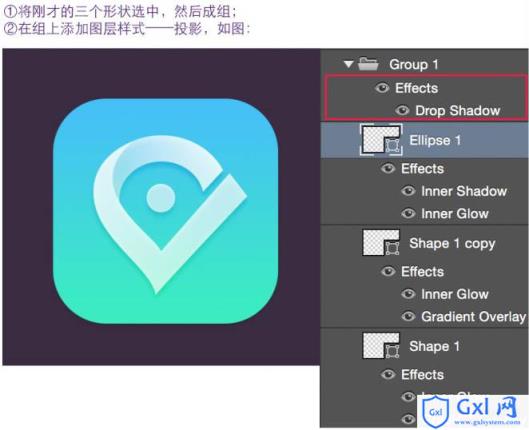
3、分三个图层做中间的形状绘制,其对应图层如下图。

4、首先看红点标注的2个图层,参数是一样的。



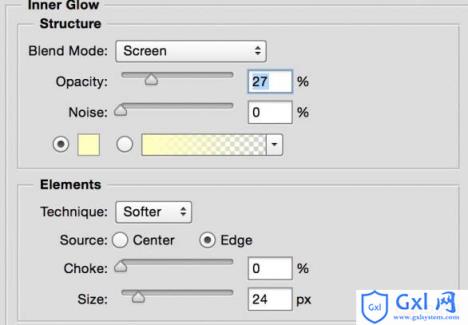
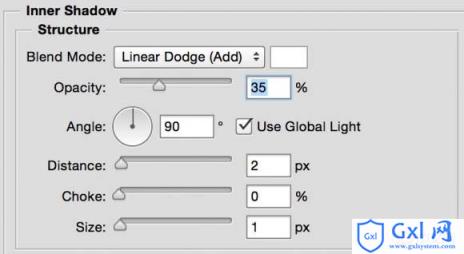
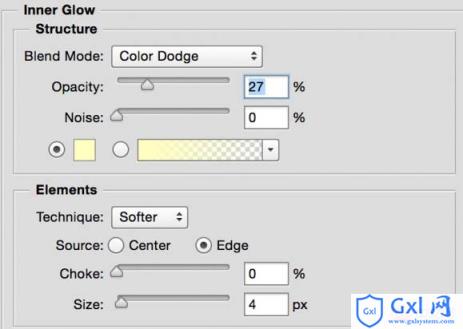
5、正圆形图层样式:内阴影和内发光。



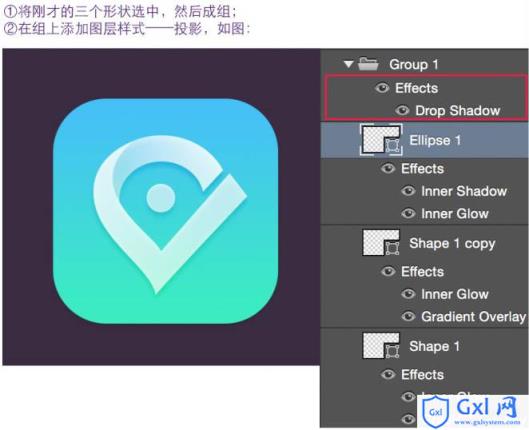
6、将刚才的三个形状选中,然后成组。
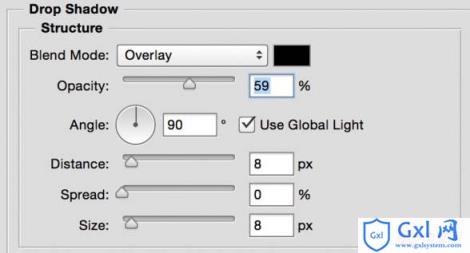
7、在组上添加图层样式:投影,如下图。


最终效果及其它类似效果: