Photoshop设计制作黑色科技感旋转按钮图标
时间:2021-07-01 10:21:17
帮助过:30人阅读
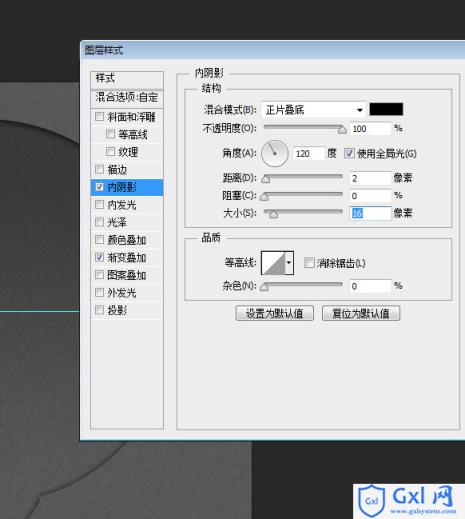
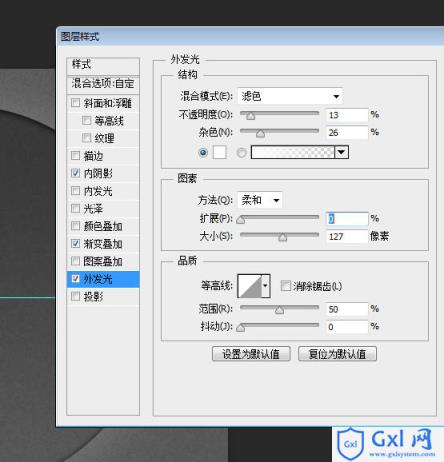
制作按钮之前需要把构造分析透彻;然后由底层开始用形状工具画出想要的图形,稍微复杂一点的可以用通过多个形状合并或减去得到;然后用图层样式给图形添加颜色和质感等即可
制作按钮之前需要把构造分析透彻;然后由底层开始用形状工具画出想要的图形,稍微复杂一点的可以用通过多个形状合并或减去得到;然后用图层样式给图形添加颜色和质感等即可。
最终效果

1、新建一个1000*1000,72分辨率的新画布。

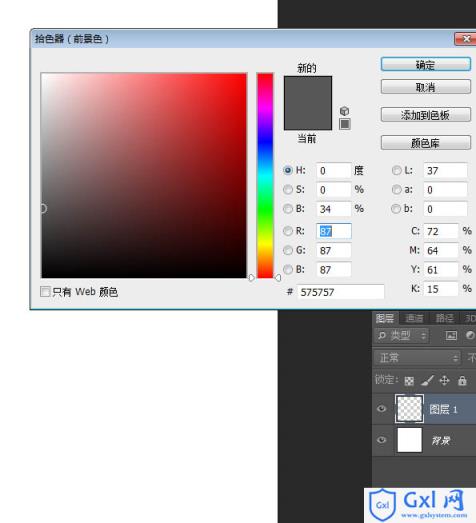
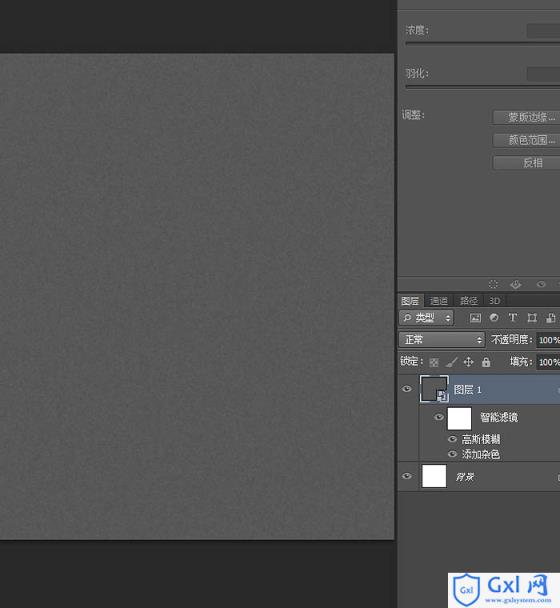
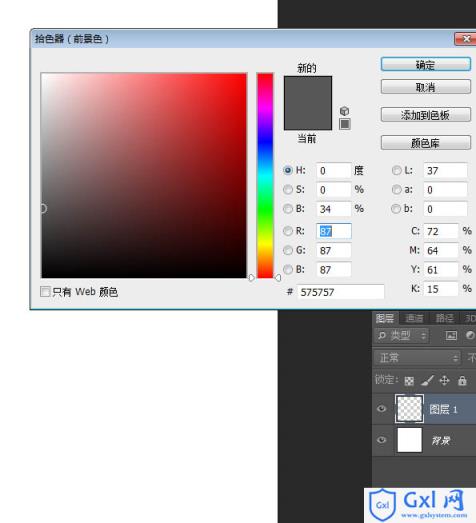
2、新建一层,填充34%的灰色。

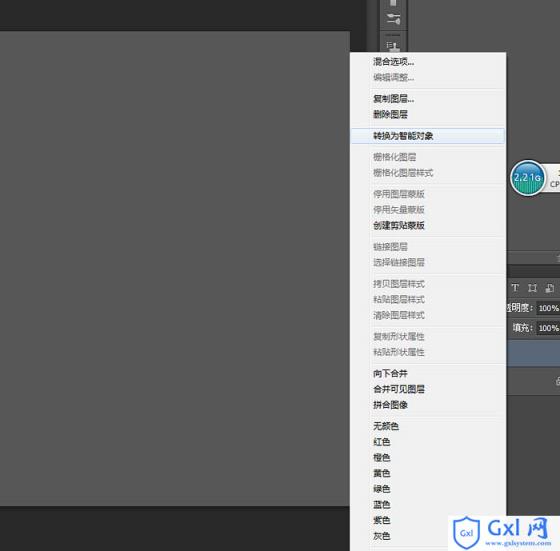
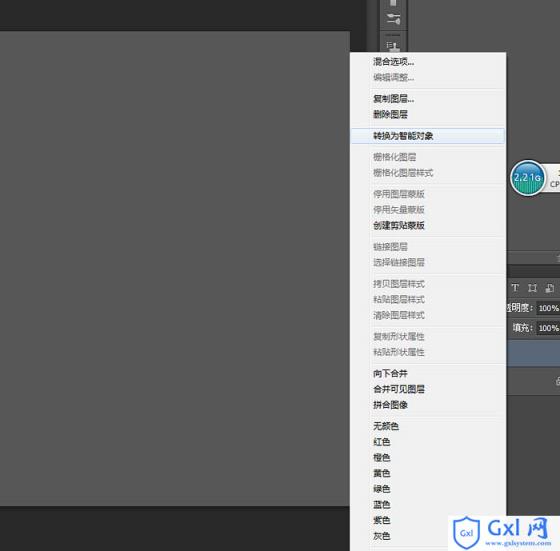
3、在当前这个层上右键选择“转换为智能对象”,你也可以在“图层”菜单里选择这个命令。

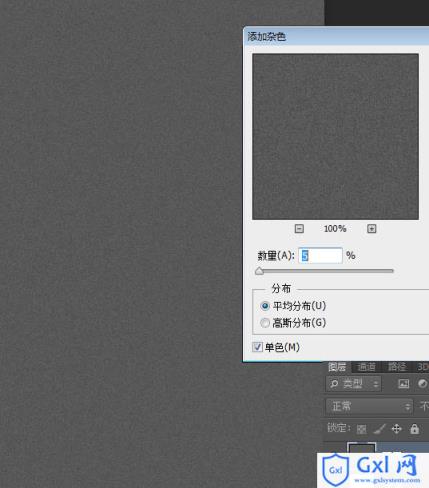
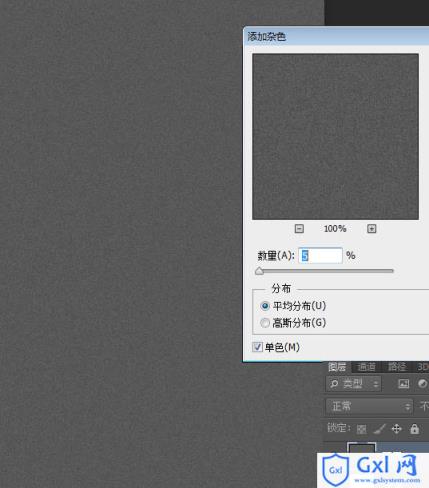
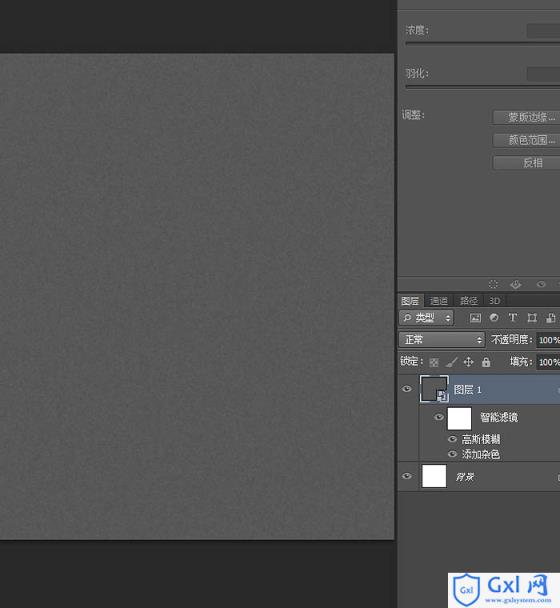
4、添加杂色。

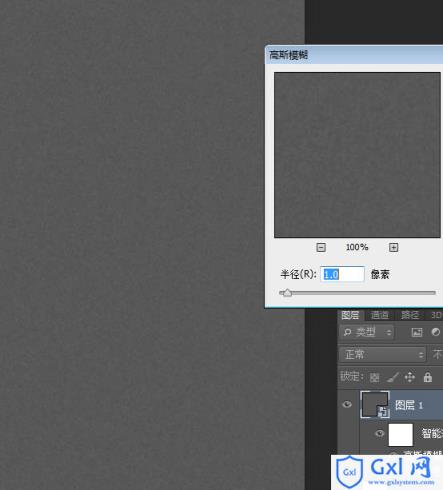
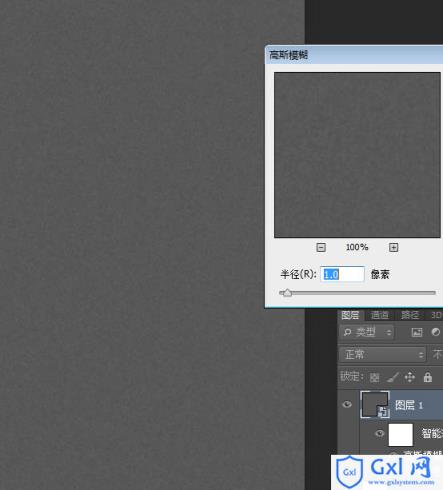
5、再高斯模糊一点。

6、现在看上去跟原图的背景差不多了。这里我插一句,之所以我把这个背景层转成智能对象后再添加滤镜的好处是,万一你觉得哪里不合适的话可以很方便的修改,比如你认为杂色不够的话可以直接双击图层下面的杂色栏修改数值,不需要重新来过。

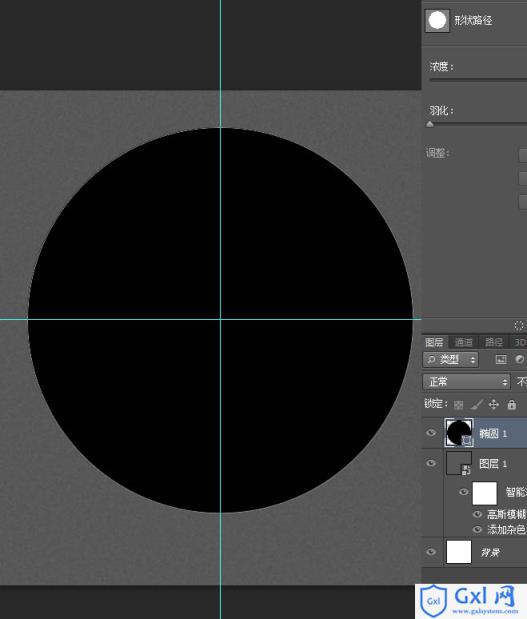
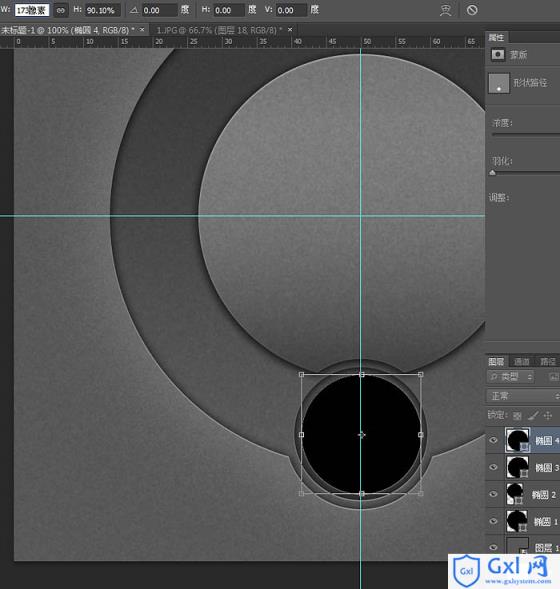
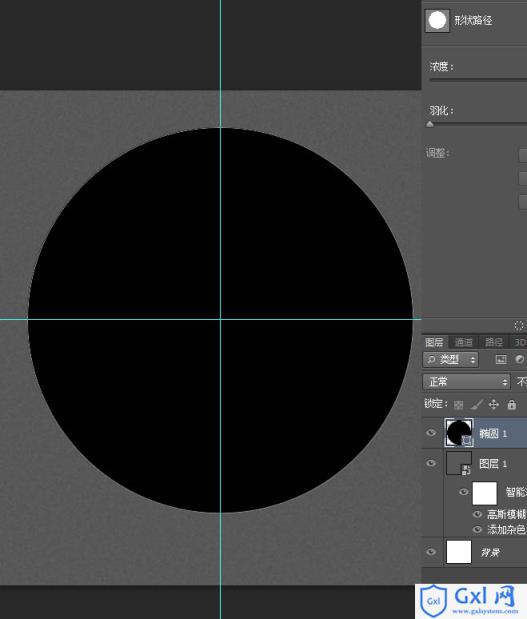
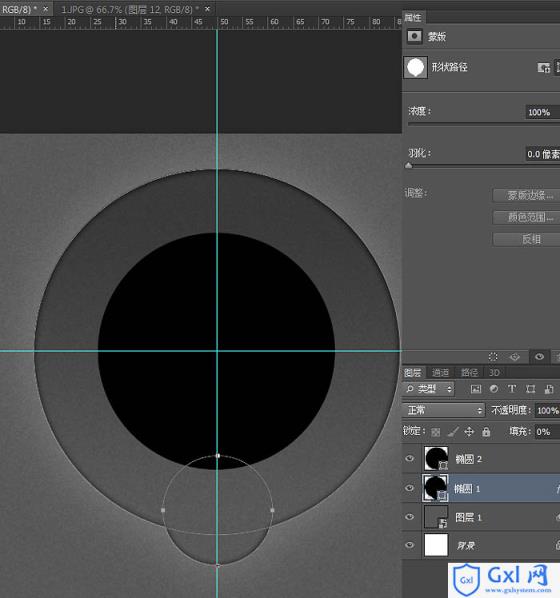
7、布置两条居中的参考线,以参考线的交叉点为中心画一个直径为723像素的椭圆形状。

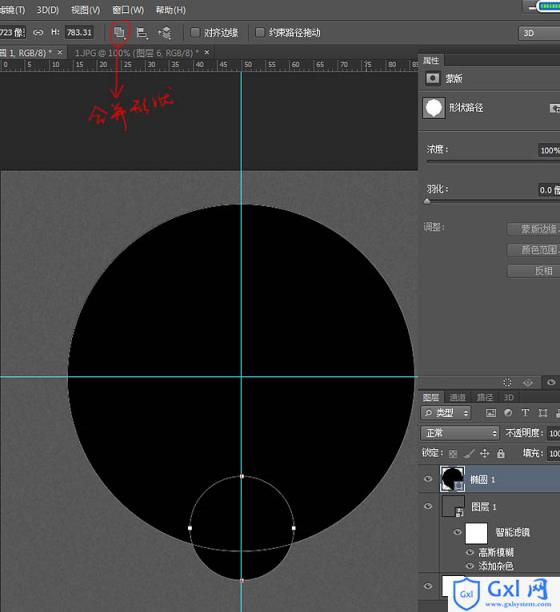
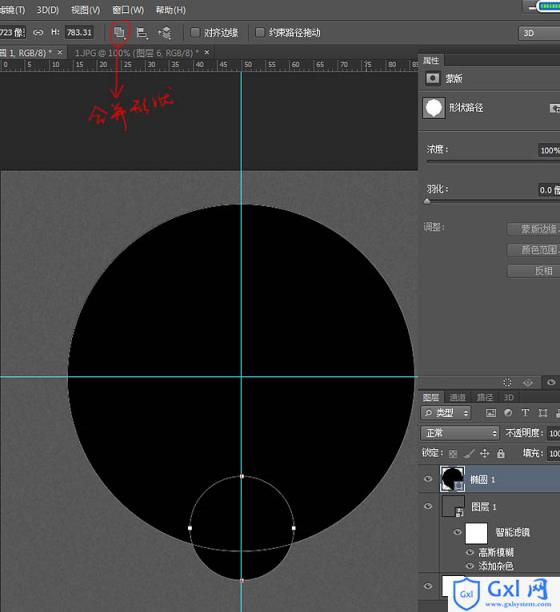
8、在圆形的下面用“合并形状”模式添加一个小圆形。

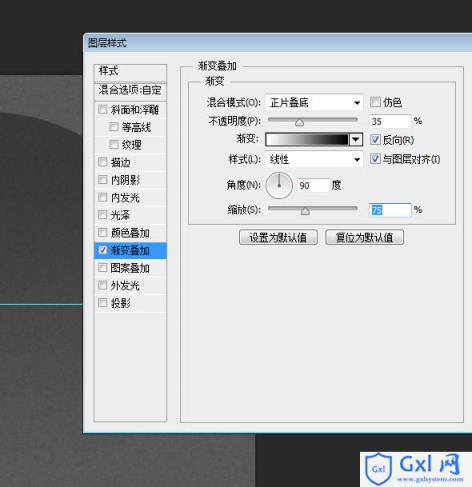
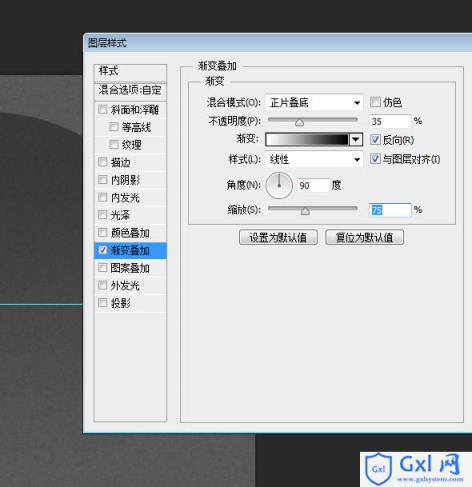
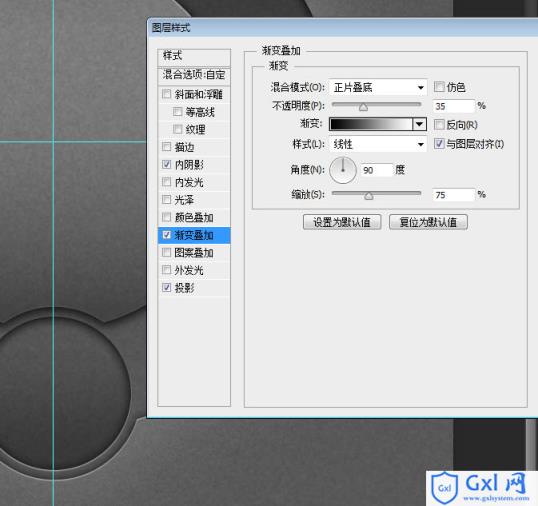
9、把填充透明度调至0,双击这个层进入图层样式,添加纯黑白的渐变。有同学做出来不是这个效果,可以试试取消勾选反向。




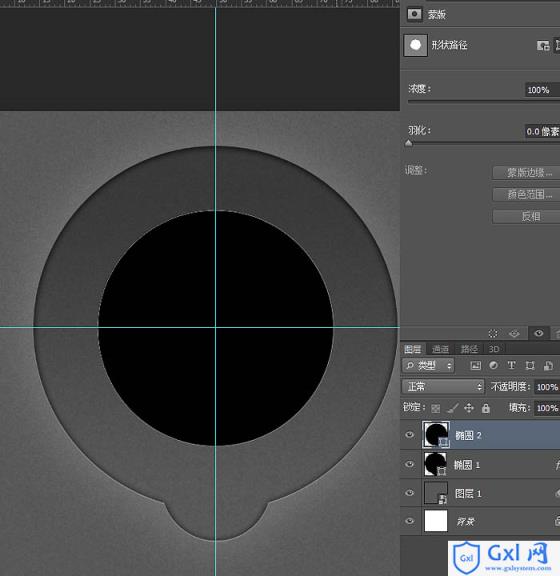
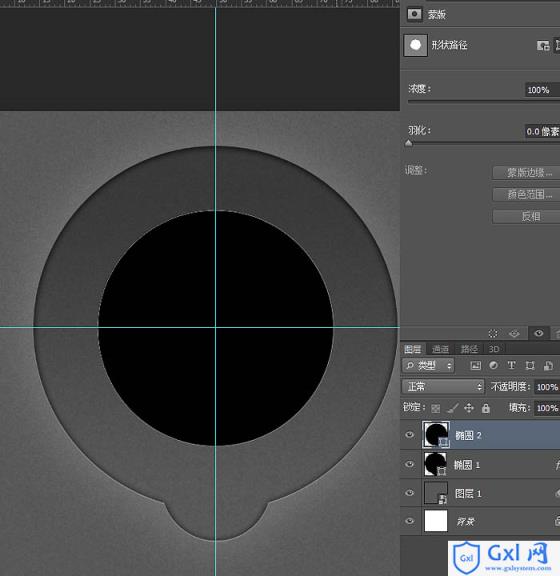
10、重新画一个直径为468像素的圆形。

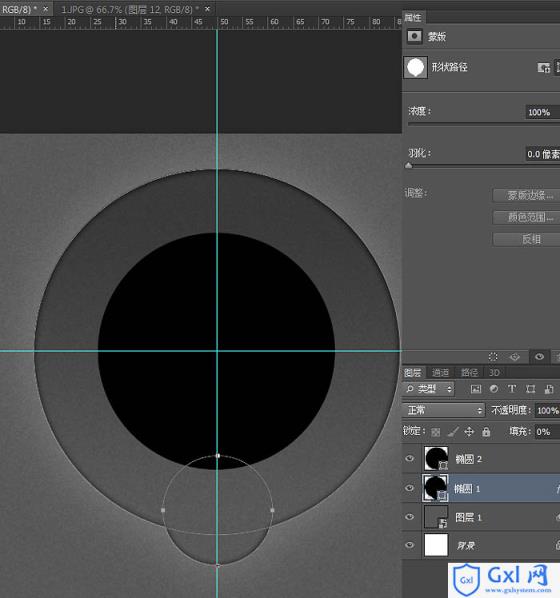
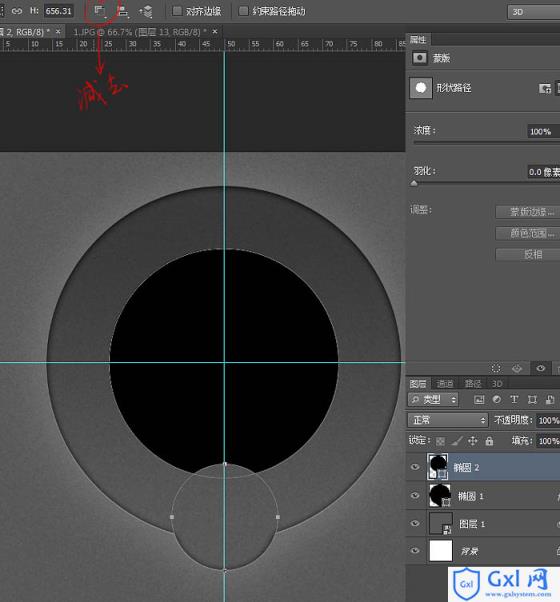
11、从“椭圆1”层里选中小的圆形路径,直接CTRL+C复制小圆形。

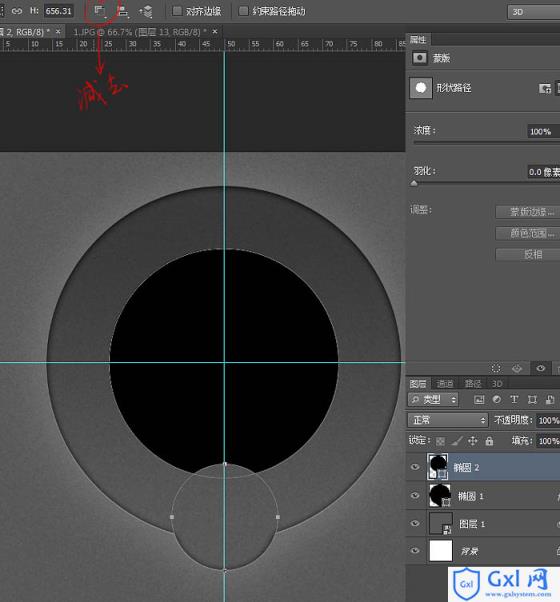
12、粘贴到“椭圆2”,把路径操作模式改为“减去”。 有同学反映复制过去后交叉部分是黑色的,这是因为在步骤上出了一点问题,粘贴小圆形之前先要激活路径,就是按A点击大圆形。

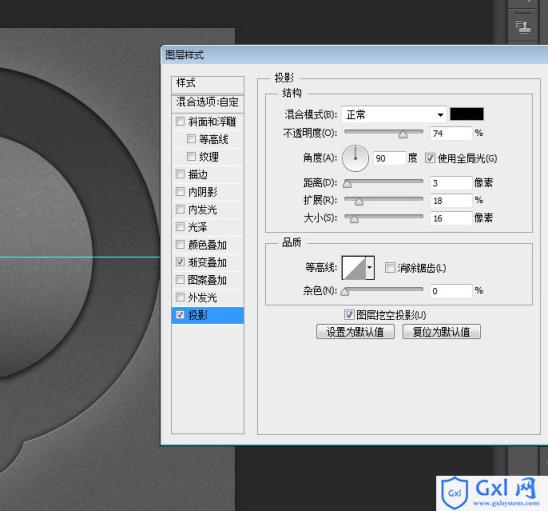
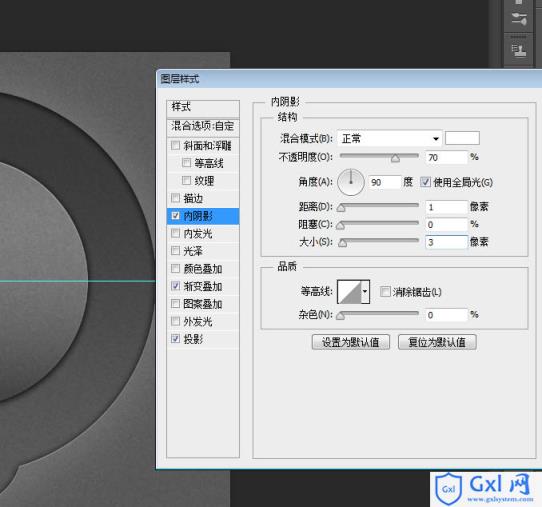
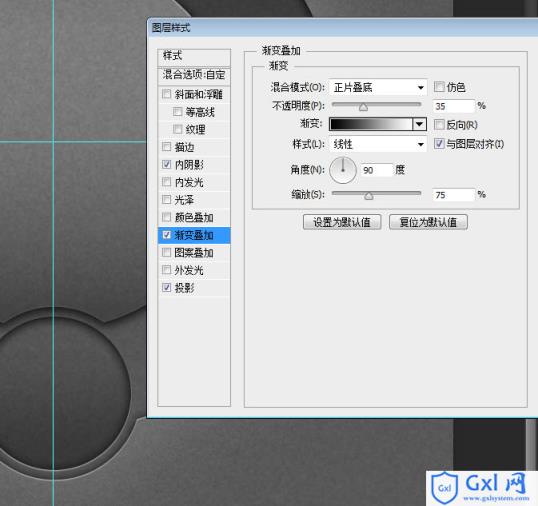
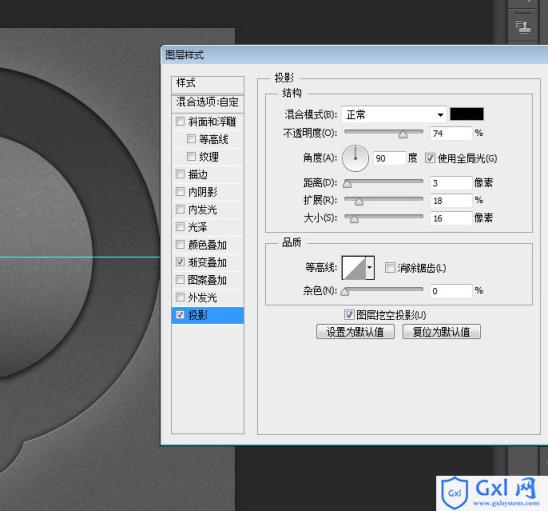
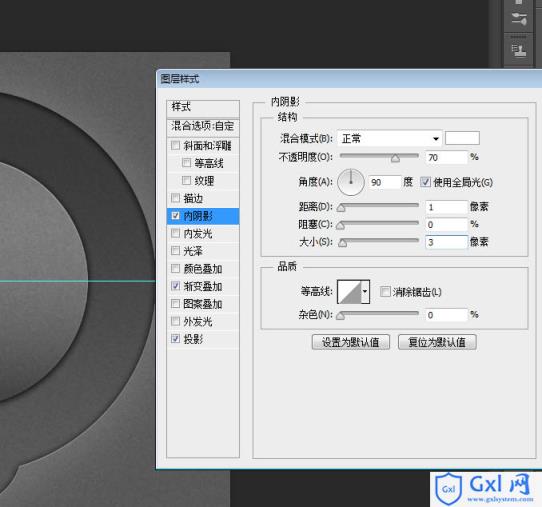
13、同样把填充透明度调为0,在图层样式里添加黑白渐变。为了这个渐变能更好的模仿原图,你可以左键移动渐变的黑白分布。




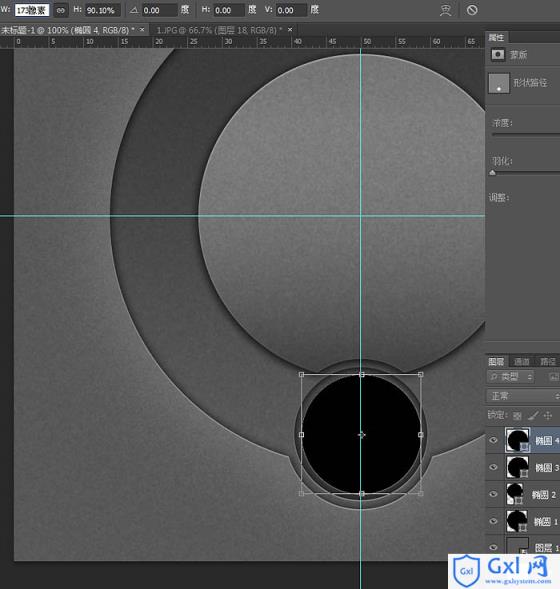
14、继续把“椭圆3”复制一层,在图层上右键清除图层样式,Ctrl+T把直径改为173像素。

15、填充透明度调为0,添加渐变,灰色选择42%。