时间:2021-07-01 10:21:17 帮助过:40人阅读
2.1 语义化,让你的网页更好的被搜索引擎理解
这一章节我们要开始把网页中常用到的标签一 一向大家介绍,学习这一章节的时候要记住学习html标签过程中,主要注意两个方面的学习:标签的用途、标签在浏览器中的默认样式。
什么叫做语义化呢,说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理),比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。
2.2 body标签,网页显示内容放在这里
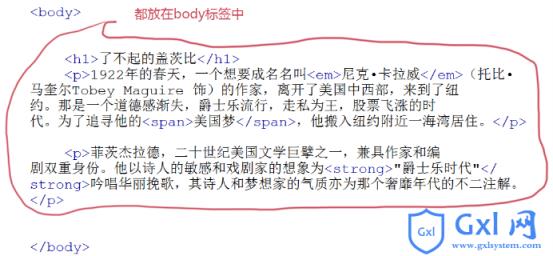
在网页上要展示出来的页面内容一定要放在body标签中。如下图是一个新闻文章的网页。

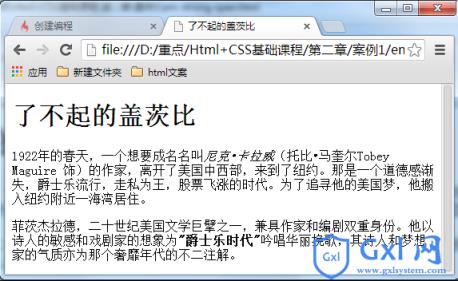
浏览器效果如下:

2.3 p标签,添加段落
如果想在网页上显示文章,这时就需要<p>标签了,把文章的段落放到<p>标签中。
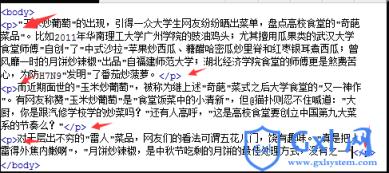
语法:<p>段落文本</p>注意一段文字一个标签,如在一篇新闻文章中有3段文字,就要把这3个段落分别放到3个<p>标签中。如下图所示:

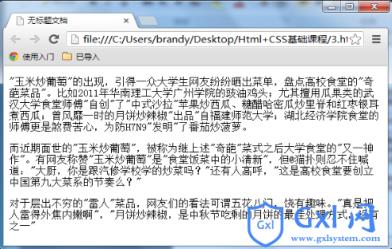
浏览器显示效果如下:

<p>标签的默认样式,可以在上图中看出来,段前段后都会有空白,如果不喜欢这个空白,可以用css样式来删除或改变它。段落验证代码:
2.4 hx标签,添加标题
标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。
<h1>是最高的等级。语法:
<hx>标题文本</hx> (x为1-6)
文章的标题前面已经说过了,可以使用标题标签,另外网页上的各个栏目的标题也可使用它们。如下图为腾讯网站:
注意:因为h1标签在网页中比较重要,所以一般h1标签被用在网站名称上。腾讯网站就是这样做的。如:
<h1>腾讯网</h1>h1-h6标签的默认样式:举例:
注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
注意这里用
标签的真正关键点不是它的默认样式双引号(如果这样我们不如自己在键盘上输入双引号就行了),而是它的语义:引用别人的话。浏览器效果:2.10  为网页中添加一些空格
已经讲解过在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入
语法:
如下插入两个空格:在浏览器上显示的样式为斜体,如果不喜欢斜体,当然可以,可以在后面的课程中使用 css 样式来修改它<address> 本文的作者:<a href="mailto:lilian@imooc.com">lilian</a> </address><address>标签的默认样式。 注:如果是多行代码,可以使用<pre>标签。浏览器效果:
在上面的例子中可以看到代码中的空格,换行符都保留下来。如果用以前的方法,回车需要输入
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。<br>签,空格需要输入