时间:2021-07-01 10:21:17 帮助过:23人阅读
( 网页加载时,有时内容过多,一直加载等待,而此时网页显示白色不显示任何的东西,给用户的体验相当不好,所以,一般会在网页加载成功前,会以进度条的形式,给用户进行展示。让用户可以看到动画,知道网页正在加载中)
常见的方式有以下:
1. 定时器的进度条(假的)
2. 真实的获取内容,实现加载进度条
要实现根据真实内容,来加载进度条,下面要介绍两个知识点:
document.onreadystatechange 页面加载状态改变时的事件
document.readyState 返回当前文档的状态
1. uninitialized - 还未开始载入
2. loading - 载入中
3. interactive - 已加载,文档与用户可以开始交互
4. complete - 载入完成
2.1. 可以将如上定时器的代码,修改为:
2.2. 将进度条变成css的小动画进行显示
推荐网站: https://preloaders.net/ 此网站有各种表示加载的小动画
http://autoprefixer.github.io/ 在线给css添加前缀
https://loading.io/ 进度条小动画

2.3: 定位在头部的进度度,如下图:

注:此实现,也并未是真实的显示出加载的进度,而是利用:代码从上到下执行的原则
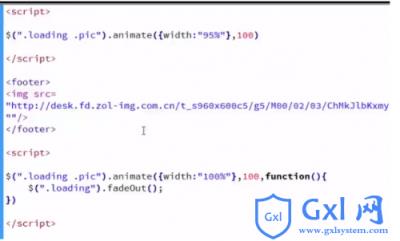
在代码的不同位置,改变线条的宽度,在页面的最后,让宽度为100%来实现。
如下图:

2.4 实时获取加载数据的进度条
建立图像对象:图像对象名称= new Image();
使用:onload事件
注:src属性一定要写到onload的后面,否则程序在IE中会出错

以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助~如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持!