时间:2021-07-01 10:21:17 帮助过:25人阅读
html5 output标签标签定义:
<output> 标签作为计算结果输出显示(比如执行脚本的输出)。
html5 <output>的属性:
1.for 规定一个或多个元素的 id 列表,以空格分隔。这些元素描述了计算中使用的元素与计算结果之间的关系。
2.form 规定 <output> 元素所属的一个或多个表单的 id 列表,以空格分隔。
3.name 规定 <output> 元素的名称。
根据例子来看:
例子:
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>
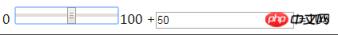
结果:

<output>3个属性中 form由于大部分浏览器都不支持它,所以output不能再写在其他任意位置了,只能在form里面才有效果。
注意:
被form包裹后 表示标签属性的 name 和id 起到了同样的效果,包括x.value也可以用x.innerHTML来代替。
另外说下oninput 事件是在用户输入时就触发的事件!
html5 output标签的使用说明:
<output> 标签作为计算结果输出显示(比如执行脚本的输出)。
例如,将计算结果显示在 <output> 元素中:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>out标签的用法</title> </head> <body> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form> </body> </html>
如何在表单中使用 output 元素:
<form action="form_action.asp" method="get" name="sumform">
<output name="sum"></output>
</form>
TIY
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function write_sum()
{
x=5
y=3
document.forms["sumform"]["sum"].value=x+y
}
</script>
</head>
<body onload="write_sum()">
<form action="form_action.asp" method="get" name="sumform">
<output name="sum"></output>
</form>
</body>
</html>在HTML 4.01 与 HTML5中的差异
<output> 标签是 HTML 5 中的新标签。
浏览器支持
Firefox、Opera、Chrome 和 Safari 浏览器都支持 <output> 标签。
注意:Internet Explorer 浏览器不支持 <output> 标签。
【相关推荐】
html5 audio标签怎么用?html5 自动播放实现代码实例
html address标签怎么用?html address标签的使用方法详解
以上就是html5 output标签是什么意思?html5 output标签的使用方法的详细内容,更多请关注Gxl网其它相关文章!