时间:2021-07-01 10:21:17 帮助过:9人阅读
蜘蛛图的画法:
在开始之前,我们需要知道canvas是如何进行图像的绘制,canvas 元素用于在网页上绘制图形。HTML5 的 canvas 元素使用 JavaScript 在网页上绘制2D图像。 在矩形区域的画布上,控制其每一像素,JavaScript 来绘制 2D图形,逐像素进行渲染。可以通过多种方法使用canvas 元素绘制路径、矩形、圆形、字符以及添加图像。
* 注意!!!canvas 标签本身是不具备绘图功能,只能使用 JavaScript 在网页上绘制图像。
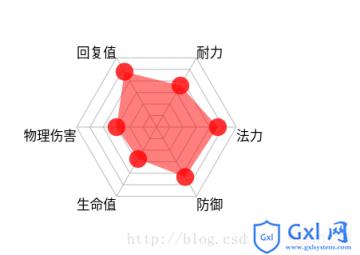
效果图如下所示:

1. 初始化js代码
上面代码中,通过一个立即执行函数,进行对所有的设置进行初始化,对于canvas正六边形的画法,可参见canvas画正六边形
在蜘蛛图中,我们可以进行拆分一下,通过画六边形,直线,圆圈的方式,分别进行完整个体的组件,然后通过方法进行统一调用绘制
如下面所示源代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>蜘蛛图canvas</title>
- <style type="text/css">
- canvas{
- }
- </style>
- </head>
- <body>
- <script type="text/javascript">
- var mW = 400;
- var mH = 400;
- var mData = [['法力', 77],['防御', 72],['生命值', 46],['物理伤害', 50],['回复值', 80],['耐力', 60]];
- var mCount = mData.length; //边数
- var mCenter = mW /2; //中心点
- var mRadius = mCenter - 100; //半径(减去的值用于给绘制的文本留空间)
- var mAngle = Math.PI * 2 / mCount; //角度
- var mCtx = null;
- var mColorPolygon = '#B8B8B8'; //多边形颜色
- var mColorLines = '#B8B8B8'; //顶点连线颜色
- var mColorText = '#000000';
- //初始化
- (function(){
- var canvas = document.createElement('canvas');
- document.body.appendChild(canvas);
- canvas.height = mH;
- canvas.width = mW;
- mCtx = canvas.getContext('2d');
- drawPolygon(mCtx);
- drawLines(mCtx);
- drawText(mCtx);
- drawRegion(mCtx);
- drawCircle(mCtx);
- })();
- // 绘制多边形边
- function drawPolygon(ctx){
- ctx.save(); // save the default state
- ctx.strokeStyle = mColorPolygon;
- var r = mRadius/ mCount; //单位半径
- //画6个圈
- for(var i = 0; i < mCount; i ++){
- ctx.beginPath(); //开始路径
- var currR = r * ( i + 1); //当前半径
- //画6条边
- for(var j = 0; j < mCount; j ++) {
- var x = mCenter + currR * Math.cos(mAngle * j);
- var y = mCenter + currR * Math.sin(mAngle * j);
- console.log('x:' + x, 'y:' + y);
- ctx.lineTo(x, y);
- }
- ctx.closePath(); //闭合路径
- ctx.stroke();
- }
- ctx.restore(); // restore to the default state
- }
- //顶点连线
- function drawLines(ctx){
- ctx.save();
- ctx.beginPath();
- ctx.strokeStyle = mColorLines;
- for(var i = 0; i < mCount; i ++){
- var x = mCenter + mRadius * Math.cos(mAngle * i);
- var y = mCenter + mRadius * Math.sin(mAngle * i);
- ctx.moveTo(mCenter, mCenter);
- ctx.lineTo(x, y);
- }
- ctx.stroke();
- ctx.restore();
- }
- //绘制文本
- function drawText(ctx){
- ctx.save();
- var fontSize = mCenter / 12;
- ctx.font = fontSize + 'px Microsoft Yahei';
- ctx.fillStyle = mColorText;
- for(var i = 0; i < mCount; i ++){
- var x = mCenter + mRadius * Math.cos(mAngle * i);
- var y = mCenter + mRadius * Math.sin(mAngle * i);
- if( mAngle * i >= 0 && mAngle * i <= Math.PI / 2 ){
- ctx.fillText(mData[i][0], x, y + fontSize);
- }else if(mAngle * i > Math.PI / 2 && mAngle * i <= Math.PI){
- ctx.fillText(mData[i][0], x - ctx.measureText(mData[i][0]).width, y + fontSize);
- }else if(mAngle * i > Math.PI && mAngle * i <= Math.PI * 3 / 2){
- ctx.fillText(mData[i][0], x - ctx.measureText(mData[i][0]).width, y);
- }else{
- ctx.fillText(mData[i][0], x, y);
- }
- }
- ctx.restore();
- }
- //绘制数据区域
- function drawRegion(ctx){
- ctx.save();
- ctx.beginPath();
- for(var i = 0; i < mCount; i ++){
- var x = mCenter + mRadius * Math.cos(mAngle * i) * mData[i][1] / 100;
- var y = mCenter + mRadius * Math.sin(mAngle * i) * mData[i][1] / 100;
- ctx.lineTo(x, y);
- }
- ctx.closePath();
- ctx.fillStyle = 'rgba(255, 0, 0, 0.5)';
- ctx.fill();
- ctx.restore();
- }
- //画点
- function drawCircle(ctx){
- ctx.save();
- var r = mCenter / 18;
- for(var i = 0; i < mCount; i ++){
- var x = mCenter + mRadius * Math.cos(mAngle * i) * mData[i][1] / 100;
- var y = mCenter + mRadius * Math.sin(mAngle * i) * mData[i][1] / 100;
- ctx.beginPath();
- ctx.arc(x, y, r, 0, Math.PI * 2);
- ctx.fillStyle = 'rgba(255, 0, 0, 0.8)';
- ctx.fill();
- }
- ctx.restore();
- }
- </script>
- </body>
- </html>
相关推荐:
CSS3创建多边形clip属性的实例
canvas绘制多边形
Mysql中判断一个点是否落在多边形内_MySQL
以上就是canvas多边形的画法示例的详细内容,更多请关注Gxl网其它相关文章!