时间:2021-07-01 10:21:17 帮助过:27人阅读
最近,它又复活了。三家重要的浏览器厂商 — Apple、Opera 和 Mozilla Foundation — 成立了 Web Hypertext Application Technology Working Group(WhatWG)来开发传统 HTML 的新版本。最近,W3C 也注意到了这些活动,也启动了自己的新一代 HTML 项目,双方的成员有很多是相同的。这两个项目最终很可能合并。虽然很多细节还在争论之中,但下一版本 HTML 的大体轮廓已经清楚了。
Web 开发人员从 1999 年就一直期待 HTML 的新版本(通常称为 HTML 5,但是也称为 Web Applications 1.0),现在它终于发布了。它保持了 HTML 原来的特色:没有名称空间或模式。元素不必结束。浏览器会宽容地对待错误。p 仍然是 p,table 仍然是 table。
如果在 1999 年将一位 Web 开发人员冷冻起来,现在再解冻,那么他会遇到一些新的让人迷惑的元素。是的,他熟悉的元素(比如 p)仍然保留了;但是,HTML 现在还包含 section、header、footer 和 nav 等新元素。em、code 和 strong 仍然存在,但是增加了 meter、time 和 m。img 和 embed 仍然可用,但是还增加了 video 和 audio。但是,他仔细观察一下就会发现,这些元素实际上没什么区别。其中许多元素可能在 1999 年是开发人员需要而没有得到的。通过与他已经掌握的元素进行简单的类比,这些新元素都很容易理解。实际上,与 Ajax 或 CSS 相比,它们非常容易掌握。
最后,当他打开 300MHz 的笔记本(运行的是 Windows 98,也是在 1999 年冷冻起来的)时,他可能对 Netscape 4 和 Windows® Internet Explorer® 5 中显示的新页面效果很吃惊。当然,这些老式浏览器不认识新元素,会完全忽略它们,但是页面仍然会显示,内容仍然是完整的。
这并不是什么虚构的故事。HTML 5 的设计原则就是在不支持它的浏览器中能够平稳地退化。原因很简单:我们都是这样的 “原始人”。浏览器现在有选项卡、CSS 和 XmlHttpRequest,但是它们的 HTML 显示引擎仍然停留在 1999 年的水平。除了用户量大大增加之外,Web 其实在本质上没什么进步。HTML 5 考虑到了这一点。它目前为 Web 开发人员一些真正的好处,随着浏览器的缓慢升级,页面浏览者会逐渐享受到这些好处。我们来看看 HTML 5 提供了什么。
结构
由于缺少结构,即使是形式良好的 HTML 页面也比较难以处理。必须分析标题的级别,才能看出各个部分的划分方式。边栏、页脚、页眉、导航条、主内容区和各篇文章都由通用的 p 元素来表示。HTML 5 添加了一些新元素,专门用来标识这些常见的结构:
section:这可以是书中的一章或一节,实际上可以是在 HTML 4 中有自己的标题的任何东西
header:页面上显示的页眉;与 head 元素不一样
footer:页脚;可以显示电子邮件中的签名
nav:指向其他页面的一组链接
article:blog、杂志、文章汇编等中的一篇文章
我们来考虑一个典型的 blog 主页,它的顶部有页眉,底部有页脚,还有几篇文章、一个导航区和一个边栏,见清单 1。
清单 1. 典型的 blog 页面
<html>
<head>
<title>Mokka mit Schlag </title>
</head>
<body>
<div id="page">
<div id="header">
<h1><a href="http://www.elharo.com/blog">Mokka mit Schlag</a></h1>
</div>
<div id="container">
<div id="center" class="column">
<div class="post" id="post-1000572">
<h2><a href=
"/blog/birding/2007/04/23/spring-comes-and-goes-in-sussex-county/">
Spring Comes (and Goes) in Sussex County</a></h2>
<div class="entry">
<p>Yesterday I joined the Brooklyn Bird Club for our
annual trip to Western New Jersey, specifically Hyper
Humus, a relatively recently discovered hot spot. It
started out as a nice winter morning when we arrived
at the site at 7:30 A.M., progressed to Spring around
10:00 A.M., and reached early summer by 10:15. </p>
</div>
</div>
<div class="post" id="post-1000571">
<h2><a href=
"/blog/birding/2007/04/23/but-does-it-count-for-your-life-list/">
But does it count for your life list?</a></h2>
<div class="entry">
<p>Seems you can now go <a
href="http://www.wired.com/science/discoveries/news/
2007/04/cone_sf">bird watching via the Internet</a>. I
haven't been able to test it out yet (20 user
limit apparently) but this is certainly cool.
Personally, I can't imagine it replacing
actually being out in the field by any small amount.
On the other hand, I've always found it quite
sad to meet senior birders who are no longer able to
hold binoculars steady or get to the park. I can
imagine this might be of some interest to them. At
least one elderly birder did a big year on TV, after
he could no longer get out so much. This certainly
tops that.</p>
</div>
</div>
</div>
<div class="navigation">
<div class="alignleft">
<a href="/blog/page/2/">« Previous Entries</a>
</div>
<div class="alignright"></div>
</div>
</div>
<div id="right" class="column">
<ul id="sidebar">
<li><h2>Info</h2>
<ul>
<li><a href="/blog/comment-policy/">Comment Policy</a></li>
<li><a href="/blog/todo-list/">Todo List</a></li>
</ul></li>
<li><h2>Archives</h2>
<ul>
<li><a href='/blog/2007/04/'>April 2007</a></li>
<li><a href='/blog/2007/03/'>March 2007</a></li>
<li><a href='/blog/2007/02/'>February 2007</a></li>
<li><a href='/blog/2007/01/'>January 2007</a></li>
</ul>
</li>
</ul>
</div>
<div id="footer">
<p>Copyright 2007 Elliotte Rusty Harold</p>
</div>
</div>
</body>
</html>即使有正确的缩进,这些嵌套的 p 仍然让人觉得非常混乱。在 HTML 5 中,可以将这些元素替换为语义性的元素,见清单 2。
清单 2. 用 HTML 5 编写的典型 blog 页面
<html>
<head>
<title>Mokka mit Schlag </title>
</head>
<body>
<header>
<h1><a href="http://www.elharo.com/blog">Mokka mit Schlag</a></h1>
</header>
<section>
<article>
<h2><a href=
"/blog/birding/2007/04/23/spring-comes-and-goes-in-sussex-county/">
Spring Comes (and Goes) in Sussex County</a></h2>
<p>Yesterday I joined the Brooklyn Bird Club for our
annual trip to Western New Jersey, specifically Hyper
Humus, a relatively recently discovered hot spot. It
started out as a nice winter morning when we arrived at
the site at 7:30 A.M., progressed to Spring around 10:00
A.M., and reached early summer by 10:15. </p>
</article>
<article>
<h2><a href=
"/blog/birding/2007/04/23/but-does-it-count-for-your-life-list/">
But does it count for your life list?</a></h2>
<p>Seems you can now go <a
href="http://www.wired.com/science/discoveries/news/
2007/04/cone_sf">bird watching via the Internet</a>. I
haven't been able to test it out yet (20 user
limit apparently) but this is certainly cool.
Personally, I can't imagine it replacing
actually being out in the field by any small amount.
On the other hand, I've always found it quite
sad to meet senior birders who are no longer able to
hold binoculars steady or get to the park. I can
imagine this might be of some interest to them. At
least one elderly birder did a big year on TV, after
he could no longer get out so much. This certainly
tops that.</p>
</article>
<nav>
<a href="/blog/page/2/">« Previous Entries</a>
</nav>
</section>
<nav>
<ul>
<li><h2>Info</h2>
<ul>
<li><a href="/blog/comment-policy/">Comment Policy</a></li>
<li><a href="/blog/todo-list/">Todo List</a></li>
</ul></li>
<li><h2>Archives</h2>
<ul>
<li><a href='/blog/2007/04/'>April 2007</a></li>
<li><a href='/blog/2007/03/'>March 2007</a></li>
<li><a href='/blog/2007/02/'>February 2007</a></li>
<li><a href='/blog/2007/01/'>January 2007</a></li>
</ul>
</li>
</ul>
</nav>
<footer>
<p>Copyright 2007 Elliotte Rusty Harold</p>
</footer>
</body>
</html>
现在不再需要 p 了。不再需要自己设置 class 属性,从标准的元素名就可以推断出各个部分的意义。这对于音频浏览器、手机浏览器和其他非标准浏览器尤其重要。
语义性的块元素
除了结构性元素之外,HTML 5 还增加了一些纯语义性的块级元素:
aside
figure
dialog
我在文章和书中一直使用前两个元素。第三个元素我不经常用,它主要用于书面文本。
aside
aside 元素代表说明、提示、边栏、引用、附加注释等,也就是叙述主线之外的内容。例如,在 developerWorks 文章中,常常会看到用表格形式编写的边栏,见清单 3。清单 3. 用 HTML 4 编写的 developerWorks 边栏
<table align="right" border="0" cellpadding="0" cellspacing="0" width="40%">
<tbody><tr><td width="10">
<img alt="" src="//www.ibm.com/i/c.gif" height="1" width="10"></td>
<td>
<table border="1" cellpadding="5" cellspacing="0" width="100%">
<tbody><tr><td bgcolor="#eeeeee">
<p><a name="xf-value"><span class="smalltitle">.xf-value</span></a></p>
<p>
The <code type="inline">.xf-value</code> selector used here styles the input
field value but not its label. This is actually inconsistent
with the current CSS3 draft. The example really should use the
<code type="inline">::value</code> pseudo-class instead like so:
</p>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr><td class="code-outline">
<pre class="displaycode">input::value { width: 20em; }
#ccnumber::value { width: 18em }
#zip::value { width: 12em }
#state::value { width: 3em }</pre>
</td></tr></tbody></table><br>
<p>
However, Firefox doesn't yet support this syntax.
</p>
</td></tr></table>在 HTML 5 中,可以按照更有意义的方式编写这个边栏,见清单 4。
清单 4. 用 HTML 5 编写的 developerWorks 边栏
<aside>
<h3>.xf-value</h3>
<p>
The <code type="inline">.xf-value</code> selector used here styles the input
field value but not its label. This is actually inconsistent
with the current CSS3 draft. The example really should use the
<code type="inline">::value</code> pseudo-class instead like so:
</p>
<pre class="displaycode">input::value { width: 20em; }
#ccnumber::value { width: 18em }
#zip::value { width: 12em }
#state::value { width: 3em }</pre>
<p>
However, Firefox doesn't yet support this syntax.
</p>
</aside>浏览器可以决定把这个边栏放在哪里(可能需要用一点儿 CSS 代码)。
figure
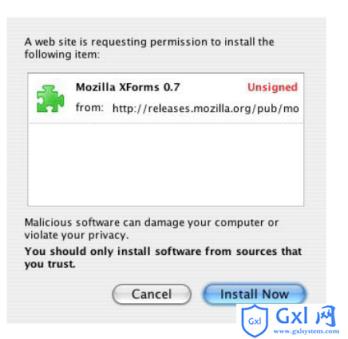
figure 元素代表一个块级图像,还可以包含说明。例如,在许多 developerWorks 文章中,可以看到清单 5 这样的标记;其结果见图 1。
清单 5. 用 HTML 4 编写的 developerWorks 图
<a name="fig2"><b>Figure 2. Install Mozilla XForms dialog</b></a><br /> <img alt="A Web site is requesting permission to install the following item: Mozilla XForms 0.7 Unsigned" src="installdialog.jpg" border="0" height="317" hspace="5" vspace="5" width="331" /> <br />
图 1. Install Mozilla XForms dialog

在 HTML 5 中,可以按照更有语义性的方式编写这个图,见清单 6。清单 6. 用 HTML 5 编写的 developerWorks 图
<figure id="fig2">
<legend>Figure 2. Install Mozilla XForms dialog</legend>
<img alt="A Web site is requesting permission to install the following item:
Mozilla XForms 0.7 Unsigned"
src="installdialog.jpg" border="0" height="317" hspace="5" vspace="5" width="331" />
</figure>最重要的是,浏览器(尤其是屏幕阅读器)可以明确地将图和说明联系在一起。
figure 元素不只可以显示图片。还可以使用它给 audio、video、iframe、object 和 embed 元素加说明。
dialog
dialog 元素表示几个人之间的对话。HTML 5 dt 元素可以表示讲话者,HTML 5 dd 元素可以表示讲话内容。所以,在老式浏览器中也可以以合理的方式显示对话。清单 7 显示在 Galileo 的 “Dialogue Concerning the Two Chief World Systems” 上的一段著名对话。清单 7. 用 HTML 5 编写的 Galilean 对话
<dialog>
<dt>Simplicius </dt>
<dd>According to the straight line AF,
and not according to the curve, such being already excluded
for such a use.</dd>
<dt>Sagredo </dt>
<dd>But I should take neither of them,
seeing that the straight line AF runs obliquely. I should
draw a line perpendicular to CD, for this would seem to me
to be the shortest, as well as being unique among the
infinite number of longer and unequal ones which may be
drawn from the point A to every other point of the opposite
line CD. </dd>
<dt>Salviati </dt>
<dd><p> Your choice and the reason you
adduce for it seem to me most excellent. So now we have it
that the first dimension is determined by a straight line;
the second (namely, breadth) by another straight line, and
not only straight, but at right angles to that which
determines the length. Thus we have defined the two
dimensions of a surface; that is, length and breadth. </p>
<p> But suppose you had to determine a height—for
example, how high this platform is from the pavement down
below there. Seeing that from any point in the platform we
may draw infinite lines, curved or straight, and all of
different lengths, to the infinite points of the pavement
below, which of all these lines would you make use of? </p>
</dd>
</dialog>
对于这个元素的准确语法还有争议。一些人希望在 dialog 元素中嵌入非对话文本(比如剧本中的舞台说明),还有人不喜欢扩展 dt 和 dd 元素的作用。尽管在具体语法方面有争议,但是大多数人都认为以这样的语义性方式表达对话是好事情。
语义性内联元素
HTML 4 用 5 个不同的内联元素表示略有差异的计算机代码:var、code、kbd、tt 和 samp。但是,它无法表示时间、数字等基本数值。HTML 5 提供了几个新的内联元素来满足非技术作者的需求。
m
m 元素表示文本被 “加上标志”,但是不一定要强调。可以把它想像成书中突出显示的一节。Google 的缓存页面就是典型的用例。如果链接到一个缓存的副本,搜索词就被加上标志。例如,如果搜索 “Egret”,那么缓存的 Google 页面可能像下面这样:
The Great <m>Egret</m> (also known as the American <m>Egret</m>) is a large white wading bird found worldwide. The Great <m>Egret</m> flies with slow wing beats. The scientific name of the Great <m>Egret</m> is <i>Casmerodius albus</i>.
对于这个元素的名称当前还有争议。在规范发布之前,它可能从 m 改为 mark。
time
time 元素表示一个时间值,比如 5:35 P.M., EST, April 23, 2007。例如:
<p>I am writing this example at <time>5:35 P.M. on April 23rd</time>. </p>
time 元素可以帮助浏览器和其他程序识别出 HTML 页面中的时间。它不要求对元素内容应用任何特定的格式。但是,每个 time 元素都应该有一个 datetime 属性,其中包含更适合机器识别的时间值,比如:
<p>I am writing this example at <time datetime="2007-04-23T17:35:00-05:00">5:35 P.M. on April 23rd</time>. </p>
适合机器读取的时间值可能对搜索引擎、日历程序等有帮助。
meter
meter 元素表示指定范围内的数字值。例如,可以用它表示薪水、投票给 Le Pen 的法国选民的百分比或考试分数。在这里,我使用 meter 标出 Software Development 2007 上一位 Google 程序员提供的数据:
<p>An entry level programmer in Silicon Valley can expect to start around <meter>$90,000</meter> per year. </p>
metermeter 元素可以有最多 6 个属性,它们按照更适合机器识别的形式表示这个数量:
value
min
low
high
max
optimum
这些属性都应该包含一个十进制数字。例如,期末考试的分数可以写成下面这样:
<p>Your score was <meter value="88.7" min="0" max="100" low="65" high="96" optimum="100">B+</meter>. </p>
这表示这个学生的分数是百分制中的 88.7。可能的最低分数是 0,但是实际的最低分数是 65。可能的最高分数是 100,但是实际的最高分数是 96。用户代理可以用某种数值控件显示这一信息,也可以在工具提示中显示额外的数据,但是最常见的情况可能是像其他内联元素一样对它应用样式。
progress
progress 元素表示一个正在进行的过程的状态,就像图形用户界面(GUI)应用程序中的进度条。例如,可以用它表示一个文件已经下载的百分比或者播放电影时的当前位置。下面这个进度控件表示下载已经完成了 33%:
<p>Downloaded: <progress value="1534602" max="4603807">33%</progress> </p>
value 属性表示操作的当前状态。max 属性表示操作的总量。这个元素指出要下载的数据总量是 4,603,807 字节,已经下载了 1,534,602 字节。
忽略 max 属性,就可以显示无限的进度。
在操作进行时,应该使用 JavaScript 语言动态地更新进度条。在静态情况下,这个元素没什么意义。
内嵌的媒体
视频已经在 Web 上广泛流行了,但是其格式几乎都是专有的。YouTube 使用 Flash,Microsoft 使用 Windows Media®,Apple 使用 QuickTime。在一种浏览器中用来嵌入这些内容的标记在另一种浏览器中是无效的。因此,WhatWG 提议引入一个新的 video 元素,用来嵌入任意视频格式。例如,可以用以下代码嵌入我的 QuickTime 电影 “a Sora in Prospect Park”:
<video src="http://www.cafeaulait.org/birds/sora.mov" />
对 于以哪种格式和解码器作为首选,仍然有争议。可能会强力推荐或要求使用 Ogg Theora。还可以可选地支持 QuickTime 等专有格式和 MPEG-4 等受专利限制的格式。实际使用的格式很可能由市场决定,就像是 GIF、JPEG 和 PNG 格式那样(这些格式通过市场竞争压倒了 BMP、X-Bitmap 和 JPEG 2000 等竞争者,成为 img 元素的首选格式)。
还提议引入 audio 元素。例如,可以使用以下代码给 Web 页面加上背景音乐:
<audio src="spacemusic.mp3" autoplay="autoplay" loop="20000" />
autoplay
浏览器必须支持 WAV 格式,还可以支持 MP3 等其他格式。
因为老式浏览器不支持这些元素,而且它们对于盲人和聋人用户来说没有意义,所以 audio 和 video 元素可以包含额外的标记,用来描述音频和视频的内容。这对搜索引擎也有帮助。在理想情况下,这些标记是音频和视频内容的完整文字版本。例如,清单 8 显示 John F. Kennedy 的就职演说。
清单 8. 用 HTML 5 编写的 John F. Kennedy 的就职演说
<audio src="kennedyinauguraladdrees.mp3">
<p>
Vice President Johnson, Mr. Speaker, Mr. Chief Justice,
President Eisenhower, Vice President Nixon, President Truman,
Reverend Clergy, fellow citizens:
</p>
<p>
We observe today not a victory of party, but a celebration of
freedom -- symbolizing an end, as well as a beginning --
signifying renewal, as well as change. For I have sworn before
you and Almighty God the same solemn oath our forebears
prescribed nearly a century and three-quarters ago.
</p>
<p>
The world is very different now. For man holds in his mortal
hands the power to abolish all forms of human poverty and all
forms of human life. And yet the same revolutionary beliefs for
which our forebears fought are still at issue around the globe --
the belief that the rights of man come not from the
generosity of the state, but from the hand of God.
</p>
<p>
...
</p>
</audio>交互
HTML 5 也被称为 Web Applications 1.0。为了实现这个目标,增加了几个为 Web 页面提供交互体验的新元素:
details
datagrid
menu
command
这些元素都可以根据用户的操作和选择改变显示的内容,而不需要从服务器装载新页面。
details
details 元素表示在默认情况下可能不显示的详细信息。可选的 legend 元素可以提供详细信息的摘要。details 元素的用途之一是提供脚注和尾注。例如:
The bill of a Craveri's Murrelet is about 10% thinner than the bill of a Xantus's Murrelet. <details> <legend>[Sibley, 2000]</legend> <p>Sibley, David Allen, The Sibley Guide to Birds, (New York: Chanticleer Press, 2000) p. 247 </p> </details>
没有指定具体的显示方式。浏览器可以选用脚注、尾注和工具提示等方式。
每个 details 元素可以有一个 open 属性。如果设置了这个属性,那么详细信息在最初就显示出来。如果没有设置这个属性,那么会隐藏它们,直到用户要求显示它们。无论是哪种情况,用户都可以通过单击一个图标或其他控件来显示或隐藏详细信息。
datagrid
datagrid 元素提供一个网格控件。可以用它显示树、列表和表格,用户和脚本可以更新这些界面元素。与之相反,传统的表格主要用来显示静态数据。
datagrid 从它的内容(一个 table、select 或其他 HTML 元素)获得初始数据。例如,清单 9 中的 datagrid 包含一张成绩表。在这个示例中,datagrid 的数据来自一个 table。更简单的一维 datagrid 可以从 select 元素获得数据。如果使用其他 HTML 元素,那么每个子元素成为网格中的一行。清单 9. 成绩表 datagrid
<datagrid>
<table>
<tr><td>Jones</td><td>Allison</td><td>A-</td><td>B+</td><td>A</td></tr>
<tr><td>Smith</td><td>Johnny</td><td>A</td><td>C+</td><td>A</td></tr>
<tr><td>Willis</td><td>Sydney</td><td>C-</td><td>D</td><td>F</td></tr>
<tr><td>Wilson</td><td>Frank</td><td>B-</td><td>B+</td><td>A</td></tr>
</table>
</datagrid>
这个元素与常规表格的区别在于,用户可以选择行、列和单元格;把行、列和单元格折叠起来;编辑单元格;删除行、列和单元格;对网格排序;以及在客户机浏览器中直接进行其他数据操作。可以用 JavaScript 代码监视更新。Document Object Model(DOM)中增加了 HTMLDataGridElement 接口以支持这个元素(清单 10)。清单 10. HTMLDataGridElement
interface HTMLDataGridElement : HTMLElement {
attribute DataGridDataProvider data;
readonly attribute DataGridSelection selection;
attribute boolean multiple;
attribute boolean disabled;
void updateEverything();
void updateRowsChanged(in RowSpecification row, in unsigned long count);
void updateRowsInserted(in RowSpecification row, in unsigned long count);
void updateRowsRemoved(in RowSpecification row, in unsigned long count);
void updateRowChanged(in RowSpecification row);
void updateColumnChanged(in unsigned long column);
void updateCellChanged(in RowSpecification row, in unsigned long column);
};还可以使用 DOM 在网格中动态地装载数据。也就是说,datagrid 可以不包含那些提供初始数据的子元素。可以用一个 DataGridDataProvider 对象设置它(清单 11)。这样就可以从数据库、XmlHttpRequest 或者 JavaScript 代码能够访问的任何资源装载数据。清单 11. DataGridDataProvider
interface DataGridDataProvider {
void initialize(in HTMLDataGridElement datagrid);
unsigned long getRowCount(in RowSpecification row);
unsigned long getChildAtPosition(in RowSpecification parentRow,
in unsigned long position);
unsigned long getColumnCount();
DOMString getCaptionText(in unsigned long column);
void getCaptionClasses(in unsigned long column, in DOMTokenList classes);
DOMString getRowImage(in RowSpecification row);
HTMLMenuElement getRowMenu(in RowSpecification row);
void getRowClasses(in RowSpecification row, in DOMTokenList classes);
DOMString getCellData(in RowSpecification row, in unsigned long column);
void getCellClasses(in RowSpecification row, in unsigned long column,
in DOMTokenList classes);
void toggleColumnSortState(in unsigned long column);
void setCellCheckedState(in RowSpecification row, in unsigned long column,
in long state);
void cycleCell(in RowSpecification row, in unsigned long column);
void editCell(in RowSpecification row, in unsigned long column, in DOMString data);
};menu 和 command
menu 元素实际上在 HTML 2 中就出现了。在 HTML 4 中废弃了它,但是 HTML 5 又恢复了它并指定了新的意义。在 HTML 5 中,menu 包含 command 元素,每个 command 元素引发一个操作。例如,清单 12 是一个弹出警告框的菜单。清单 12. HTML 5 菜单
<menu>
<command onclick="alert('first command')" label="Do 1st Command"/>
<command onclick="alert('second command')" label="Do 2nd Command"/>
<command onclick="alert('third command')" label="Do 3rd Command"/>
</menu>还可以用 checked="checked" 属性将命令转换为复选框。通过指定 radiogroup 属性,可以将复选框转换为单选按钮,这个属性的值是互相排斥的按钮的组名。
除了简单的命令列表之外,还可以使用 menu 元素创建工具栏或弹出式上下文菜单,这需要将 type 属性设置为 toolbar 或 popup。例如,清单 13 显示一个与 WordPress 等 blog 编辑器相似的工具栏。它使用 icon 属性链接到按钮的图片。
清单 13. HTML 5 工具栏
<menu type="toolbar">
<command onclick="insertTag(buttons, 0);" label="strong" icon="bold.gif"/>
<command onclick="insertTag(buttons, 1);" label="em" icon="italic.gif"/>
<command onclick="insertLink(buttons, 2);" label="link" icon="link.gif"/>
<command onclick="insertTag(buttons, 3);" label="b-quote" icon="blockquote.gif"/>
<command onclick="insertTag(buttons, 4);" label="del" icon="del.gif"/>
<command onclick="insertTag(buttons, 5);" label="ins" icon="insert.gif"/>
<command onclick="insertImage(buttons);" label="img" icon="image.gif"/>
<command onclick="insertTag(buttons, 7);" label="ul" icon="bullet.gif"/>
<command onclick="insertTag(buttons, 8);" label="ol" icon="number.gif"/>
<command onclick="insertTag(buttons, 9);" label="li" icon="item.gif"/>
<command onclick="insertTag(buttons, 10);" label="code" icon="code.gif"/>
<command onclick="insertTag(buttons, 11);" label="cite" icon="cite.gif"/>
<command onclick="insertTag(buttons, 12);" label="abbr" icon="abbr.gif"/>
<command onclick="insertTag(buttons, 13);" label="acronym" icon="acronym.gif"/>
</menu>label 属性提供菜单的标题。例如,清单 14 显示一个 Edit 菜单。
清单 14. HTML 5 Edit 菜单
<menu type="popup" label="edit">
<command onclick="undo()" label="Undo"/>
<command onclick="redo()" label="Redo"/>
<command onclick="cut()" label="Cut"/>
<command onclick="copy()" label="Copy"/>
<command onclick="paste()" label="Paste"/>
<command onclick="delete()" label="Clear"/>
</menu>菜单可以嵌套在其他菜单中,形成层次化的菜单结构。
结束语
HTML 5 是未来的 Web 的一部分。它的新元素会产生更干净更简单的代码,让页面更容易理解。Div 和 span 仍然有用处,但是不会像以前那样频繁地使用它们了。许多页面不再需要它们了。
尽管目前并非所有浏览器都支持这些元素,但这是 HTML 引入大多数新元素之后的普遍情况,比如 img、table、object 等等。随着时间的推移,支持会逐渐完善。浏览器会忽略不认识的 HTML 元素,这意味着老式浏览器的用户仍然能够阅读 HTML 5 页面,他们的浏览方式与以前一样。现代浏览器的用户可以获得更好的用户体验,但是没有人会由于 HTML 5 新元素而妨碍浏览。
用 8 年时间等待新特性的出现实在是够漫长的,尤其是在快速变化的 Web 世界中。在 Web 时代的早期,Netscape、Microsoft 和其他公司几乎每周都会引入新元素,HTML 5 终于也为我们提供了一些令人兴奋的东西。同时,它以一种谨慎得多的方式定义这些元素,让我们可以放心地使用它们。前景是光明的。
以上就是HTML5的中的新元素的内容,更多相关内容请关注PHP中文网(www.gxlcms.com)!