时间:2021-07-01 10:21:17 帮助过:11人阅读
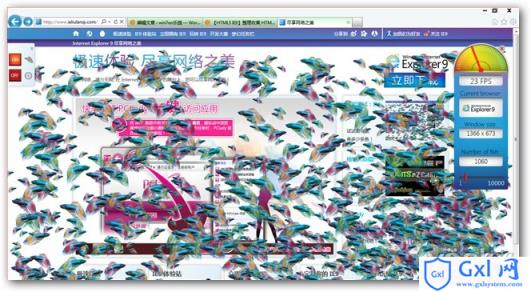
1、跑鱼测试
不断增加鱼的数量,看你的FPS得分,这个也是很多朋友都知道的,微软在发布IE9 beta的时候曾经用这个评分做宣传:
http://ie.microsoft.com/testdrive/Performance/FishIETank/(老地址)
http://www.ieliulanqi.com/(新地址,目前鱼测试已经与IE9体验站整合,内容更丰富)

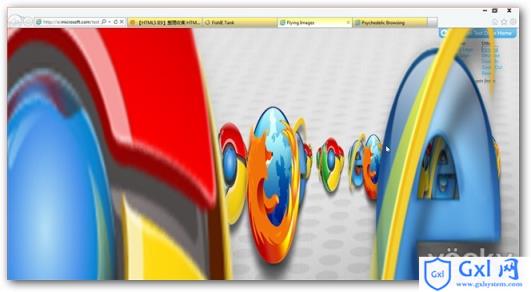
2、旋转的浏览器图标,增加图标亮,看FPS分数
http://ie.microsoft.com/testdrive/Performance/FlyingImages/

3、炫彩测试:注意这个页面是有背景音乐的,如果你不能听到,那……
http://ie.microsoft.com/testdrive/Performance/PsychedelicBrowsing/Default.html

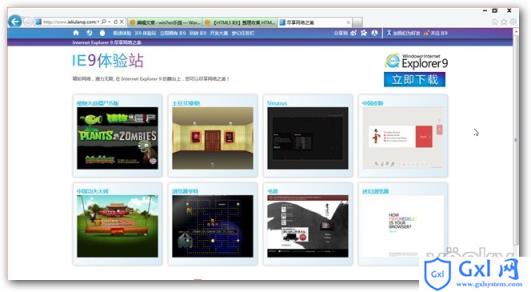
4、IE9体验站(内容很多,比如摇骰子、台球、风筝之类的,内容不错):
http://www.ieliulanqi.com/#/experience

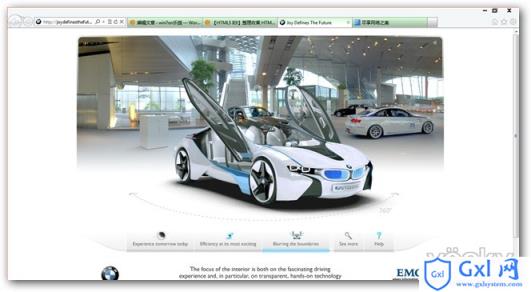
5、宝马体验(HTML5 加载需要2—3分钟,请耐心等待)看着这么漂亮的车子是不是有些心动呢?刚看完《速度与激情5》还真有那么点……
http://joydefinesthefuture.com/

6、液体微粒(用鼠标在上面比划 or 点击,看看什么效果):
http://spielzeugz.de/html5/liquid-particles.html

7、视频爆炸(点击视频看看会怎么样):
http://www.craftymind.com/factory/html5video/CanvasVideo.html

8、坠落效果的Google(用鼠标把它们提起,再甩下去):
http://mrdoob.com/projects/chromeexperiments/google_gravity/

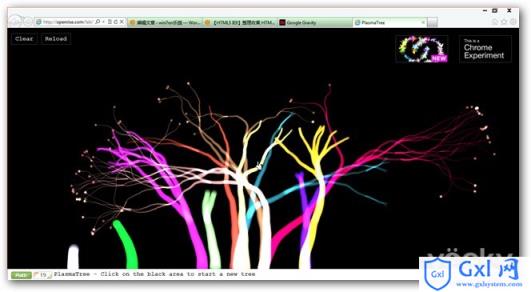
9、等离子树(鼠标每点击一次会多一个分支):
http://openrise.com/lab/PlasmaTree/

10、线条绘画。在三维空间画画。
http://www.the389.com/7/3/

11、水墨小球(在线作图?哈哈,自己体验)不知道有没有民间高手做出中国水墨画的精品呢?
http://bomomo.com/

12、未来相册(这个在IE9下没有成功,用chrome完美运行,谷歌+1)
http://www.xs4all.nl/~peterned/3d/

13、HTML5的Blizzard的测试页面,来测试一下IE的HTML解释性能:
http://ie.microsoft.com/testdrive/HTML5/Blizzard/Default.html

14、第三方HTML5测试页面:http://html5test.com/

15、JS测试,测试IE9的SVG和JavaScript渲染性能。
http://ie.microsoft.com/testdrive/performance/SantasWorkshop/Default.xhtml

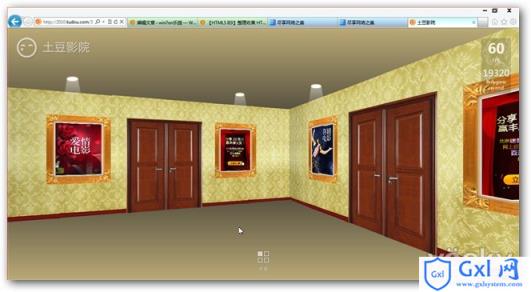
16、土豆3D电影院,是土豆网和微软合作的一个HTML5体验站,很流畅
http://2010.tudou.com/3d-tudou/cinema.html