时间:2021-07-01 10:21:17 帮助过:33人阅读
- // 创建物理世界实例
- var world = new b2World(new b2Vec2(0, 9.8), true);
- var scale = 1 / 30; /*像素与Box2D里的长度单位的转换*/
- // 创建地面和其物理性质的设定
- var bodyDef = new b2BodyDef();
- var body = world.CreateBody(bodyDef);
- var fixtureDef = new b2FixtureDef();
- fixtureDef.density = 10;
- fixtureDef.friction = 0.3;
- fixtureDef.restitution = 0.1;
- var polygonShape = new b2PolygonShape();
- polygonShape.SetAsBox(800 * scale, 20 * scale);
- fixtureDef.shape = polygonShape; body.SetType(b2Body.b2_staticBody);
- body.CreateFixture(fixtureDef);
- body.SetPosition(new b2Vec2(400 * scale, 490 * scale));
- // 创建PAPA方块和其物理性质的设定
- var bodyDef = new b2BodyDef();
- var body = world.CreateBody(bodyDef);
- var fixtureDef = new b2FixtureDef();
- fixtureDef.density = 10; /* density 为密度*/
- fixtureDef.friction = 0.3; /* friction 为摩擦系数*/
- fixtureDef.restitution = 0.8; /* restitution 为弹性系数*/
- var polygonShape = new b2PolygonShape();
- polygonShape.SetAsBox(30 * scale, 30 * scale);
- fixtureDef.shape = polygonShape;
- body.SetType(b2Body.b2_dynamicBody);
- body.CreateFixture(fixtureDef);
- body.SetPosition(new b2Vec2(400 * scale, 100 * scale));
Box2D引擎里面有一个很好的功能DebugDraw,可以模拟出我们预设的物理世界并展示给我们看,非常适合我们做快速游戏原型开发。物理世界构建完毕后,通过DebugDraw功能我们就可以看到游戏的原型,这样我们就可以在这个基础上调整物体的参数、制作关卡等等。
- // DebugDraw需要一个canvas实例,所以我们先创建b2DebugDraw实例,并设置相关参数
- var debugDraw = new b2DebugDraw();
- debugDraw.SetSprite(document.getElementById("canvas").getContext("2d"));
- debugDraw.SetDrawScale(30.0);
- debugDraw.SetFillAlpha(0.5);
- debugDraw.SetLineThickness(1.0);
- debugDraw.SetFlags(b2DebugDraw.e_shapeBit | b2DebugDraw.e_jointBit);
- // 捆绑到物理世界实例
- world.SetDebugDraw(debugDraw);
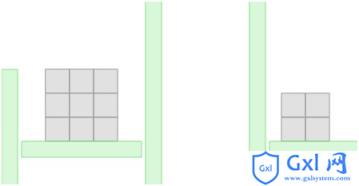
下图就是使用DebugDraw绘制出来的《拯救PAPA》中的物理世界实例:

这些工作完成以后,下一步我们需要在物理物体上“贴”上图片,这样玩家才可以看到真实的游戏画面。
同步显示对象
首先,我们需要创建一个DisplayObject类,其类似于Flash显示列表机制中的显示类,该类有x、y和rotation等相应属性,并且有自身的绘图方法,再通过数组形式来实现显示列表。
下一步,我们将需要显示的DisplayObject加入显示列表,再将其与Box2D中对应的物体的位置,自身旋转角度进行同步:
- var position =body.GetPosition();
- var angle =body.GetAngle();
- displayObject.x = position.x / scale;
- displayObject.y = position.y / scale;
- displayObject.rotation = angle * 180 / Math.PI;
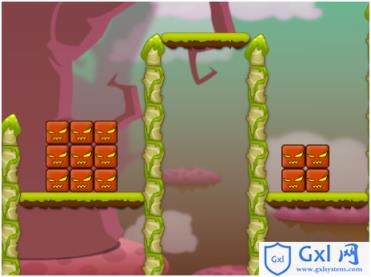
根据图1中的物理世界,我们画上图片之后,就可以见到下图的画面:

动画
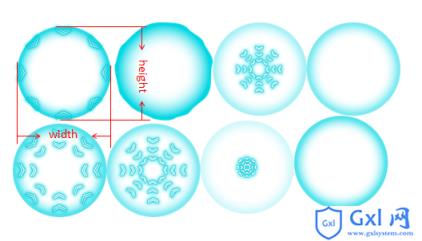
DisplayObject与物理物体的同步处理好之后,我们便可以往它里面填充需要显示的图片,然后通过一定的时间间隔更换图片,即可达到动画的效果。通常,动画是由很多张图片组成的,为了减少读取次数,我们将动画中的所有的图片合成为一张大图,称为SpriteSheet。图3为《拯救PAPA》中1 号工具的动画SpriteSheet:

然后,我们便可以在SpriteSheet中根据坐标获取当前帧所需要显示的图片:
- var canvas = document.createElement(“canvas”);
- canvas.width = width;/*width为所画图案的宽度*/
- canvas.height = height;/* height为所画图案的高度*/
- canvas.getContext(’2d’).drawImage(sheet, x, y, width, height, 0, 0, width, height);
总结
HTML5技术还在逐步自身完善当中,我们的程序员也正在不断的努力,创作更多的好作品。而本文所谈及的物理世界的构建,显示对象以及对动画播放等技术,对于我们制作HTML5的游戏中是非常有用的。我们期待看到HTML5技术的不断发展和更多创新的HTML5网页游戏。
以上就是HTML5制作基于模拟现实物理效果的游戏的内容,更多相关内容请关注PHP中文网(www.gxlcms.com)!