时间:2021-07-01 10:21:17 帮助过:336人阅读

SVG的填充是指在图形的描边内部填充指定的颜色。通过fill SVG CSS属性,我们可以为任何SVG图形填充颜色。
填充颜色示例
SVG的填充颜色是将颜色填充到SVG图形描边的里面。下面是一个例子:
<circle cx="50" cy="50" r="25"
style="stroke: none; fill: #0000ff;" />这个例子定义了一个填充色为蓝色的圆形,它没有描边。得到的结果如下:

填充和描边
你可以结合使用SVG的填充和描边,下面是一个例子:
<circle cx="50" cy="50" r="25"
style="stroke: #000066; fill: #3333ff;" /> 这个例子定义了一个描边色为深蓝色,填充色为浅蓝色的圆形。得到的结果如下:

填充色的透明度
SVG fill-opacity CSS属性用于设置SVG图形的填充色透明度。fill-opacity属性的取值在0-1之间,越接近0越透明,越接近1越不透明。默认的fill-opacity值为1,即完全不透明。
下面是一个使用fill-opacity属性的例子:
<circle cx="50" cy="50" r="25"
style="stroke: none; fill: #0000ff;
fill-opacity: 0.3; " />
<circle cx="120" cy="50" r="25"
style="stroke: none; fill: #0000ff;
fill-opacity: 0.7; " /> 上面的代码的返回结果是:
上面的文字是在两个圆形的下面,因为圆形是半透明的,所以文字都可以被看见。
填充规则
SVG fill-rule属性用于决定复杂的图形如何进行填充。fill-rule属性有两个可选值:
nonzero
evenodd
这两个值通常用于决定哪些部分是在图像的内部,哪些部分是在图形的外部。只有在图像内部的部分才会被填充。如果是一个圆形就非常简单,但是大多数图像并非如此简单,来看下面的例子:
<path d="M50,20 l40,40 l-40,40 l-40,-40 l40,-40
M50,40 l20,20 l-20,20 l-20,-20 l20,-20"
style="stroke: #000000;
fill: #6666ff;
fill-rule: nonzero;
" />
<path d="M150,20 l40,40 l-40,40 l-40,-40 l40,-40
M150,40 l-20,20 l20,20 l20,-20 l-20,-20"
style="stroke: #000000;
fill: #6666ff;
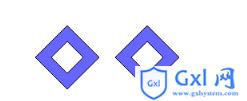
fill-rule: nonzero;" />这里有两条路径分别包含8条直线,绘制成一个方块形状,在大方块里面是一个小方块。在第一条路径中,内部的方块从左向右(顺时针)绘制,在第二条路径中,内部的方块从右向左(逆时针)绘制。下面是当fill-rule属性设置为nonzero时的返回结果。

如上图所示,nonzero规则是根据内部方块的绘制方向来决定它是否在外部方块的内部。nonzero规则决定一个点是否在图形的内部或外部的原则如下:
从这个点向任何方向画一条射线,每次图形中的一条路径穿过这条射线,如果路径是从左向右穿过射线的计数加1,如果是从右向左穿过的计数减1。在计算所有穿过射线的路径之后,如果总数是0,那么这个点会被认为在路径之外。如果总数不是0,那么这个点会被认为是在路径之内。
下面的例子使用的是fill-rule为evenodd规则的例子:
<path d="M50,20 l40,40 l-40,40 l-40,-40 l40,-40
M50,40 l20,20 l-20,20 l-20,-20 l20,-20"
style="stroke: #000000;
fill: #6666ff;
fill-rule: evenodd;" />
<path d="M150,20 l-40,40 l40,40 l40,-40 l-40,-40
M150,40 l-20,20 l20,20 l20,-20 l-20,-20"
style="stroke: #000000;
fill: #6666ff;
fill-rule: evenodd;" />
以上就是SVG基础|SVG图形填充颜色的内容,更多相关内容请关注PHP中文网(www.gxlcms.com)!