当前位置:Gxlcms >
html代码 >
使用HTML5Canvas制作水波纹效果点击图片就会触发_html5教程技巧
使用HTML5Canvas制作水波纹效果点击图片就会触发_html5教程技巧
时间:2021-07-01 10:21:17
帮助过:31人阅读
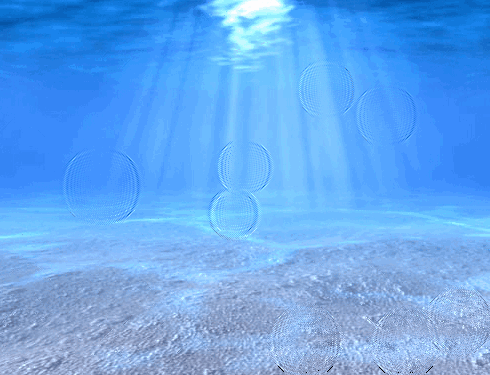
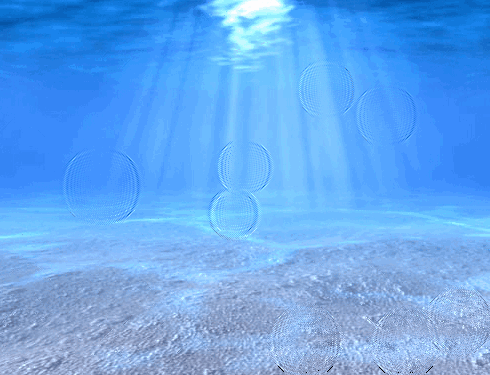
今天,我们继续分享 JavaScript 实现的效果例子,这篇文章会介绍使用 JavaScript 实现水波纹效果。水波效果以图片为背景,点击图片任意位置都会触发。有时候,我们使用普通的 Javascript 就可以创建一个很有趣的解决功能。

源码下载
Step 1. HTML
和以前一样,首先是 HTML 代码: