时间:2021-07-01 10:21:17 帮助过:72人阅读

rowspan属性可以与HTML表中的<td>和<th>元素一起使用。
rowspan属性与<td>标签一起使用时,rowspan属性决定了它应跨越的标准单元格数。
当rowspan属性与<th>标签一起使用时,rowspan属性确定它应该跨越的标题单元格的数量。
下面我们来看具体的示例
与<td>标签一起使用
代码如下
<!DOCTYPE html>
<html>
<head>
<title>HTML rowspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Tom</td>
<!-- This cell will take up space on
two rows -->
<td rowspan="2">24</td>
</tr>
<tr>
<td>Marry</td>
</tr>
</table>
</body>
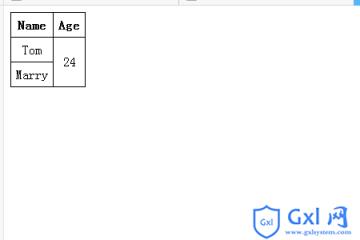
</html>效果如下

与<th>标签一起使用时
代码如下
<!DOCTYPE html>
<html>
<head>
<title>HTML rowspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
<table>
<tr>
<th>Name</th>
<th>Age</th>
<!-- This cell will take up space
in 3 rows -->
<th rowspan="3">Gxl网</th>
</tr>
<tr>
<td>Tom</td>
<td>24</td>
</tr>
<tr>
<td>Marry</td>
<td>25</td>
</tr>
</table>
</body>
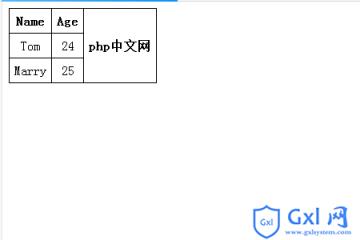
</html>效果如下

本篇文章到这里就全部结束了,更多前端精彩内容大家可以关注Gxl网相关栏目教程!!!
以上就是rowspan属性怎么使用的详细内容,更多请关注Gxl网其它相关文章!