时间:2021-07-01 10:21:17 帮助过:38人阅读
我们先来看一下什么是label标签?
例如,在用HTML制作表格时,可以在文本框旁边显示“名称”等字符,在单选按钮旁边显示“男”或“女”等字符,有一些我需要说明的东西,最好用的标签就是是“label标签”。
label标签的写法
label标签的写法有两种:一种方法是放在label标签之间,另一种方法是利用for属性。
放在label标签之间的方法,使用label标签可以拆分表单的各个部分
- <label> <input type =“radio”name =“sex”value =“man”/> man </ label>
利用for属性的方法
- <label for =“text_id”>名称:</ label>
- <input type =“text”name =“name”id =“text_id”/>
这是如何将表单部分的id给label标签的for属性
我们来看具体实例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- </head>
- <body>
- <label for ="name">名字</label>
- <input type ="text" name ="name" id ="name" placeholder ="name"> <br/>
- <label> <input type ="radio" name ="sex" value ="male">男</label>
- <label> <input type ="radio" name ="sex" value ="female">女</label> <br/>
- <label for ="food">最喜欢的食物</label>
- <select name ="food" id ="name">
- <option value ="meat"> meat </option>
- <option value ="fish"> fish </option>
- <option value ="vegetable"> vegetables </option>
- <option value ="other">其他</option>
- </select>
- </body>
- </html>
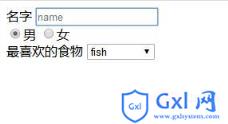
效果如下:

交互式内容的示例
交互式内容是指要求用户选中服务条款复选框的内容。
如果您勾选复选框以同意使用条款,则可以通过在标签块之外进行描述来提高可用性。
可用性差的例子:
- <label>
- <input type ="checkbox" name ="sample">
- 我同意<a href="sample.html">服务条款</a>。
- </ label>
可用性稍好的例子:
- <label>
- <input type ="checkbox" name ="sample">
- 我同意服务条款。</ label>
- <p>
- <a href="sample.html">服务条款</a>
- </p>
以上就是本篇文章的全部内容,更多精彩内容可以参考Gxl网的html视频教程栏目!!!
以上就是HTML创建表单时label标签怎么使用的详细内容,更多请关注Gxl网其它相关文章!