时间:2021-07-01 10:21:17 帮助过:39人阅读
:after伪元素和:before伪元素分别用于在元素之后和之前添加内容,实际网页开发过程中:after伪元素比较常用,借助:after伪元素一般用于清除浮动,利用伪元素来清除浮动是常规浮动清除的三种方式之一,也是最常用、最为推荐的一种方式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>:after清除浮动</title>
<style>
.out {
width:200px;
border: 5px solid red;
}
.out:after{
content: '';
display: block;
width: 0px;
height: 0px;
clear: left;
}
.in {
width: 100px;
height: 100px;
float:left;
}
</style>
</head>
<body>
<div class="out">
<div class="in" style="background-color: blue;"></div>
<div class="in" style="background-color: green;"></div>
</div>
</body>
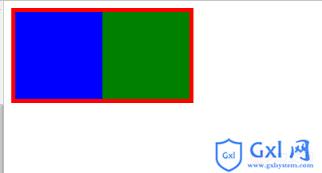
</html>效果如图:

相关推荐:
清除浮动1-使用:after 伪元素_html/css_WEB-ITnose
html清除浮动的6种方法示例_CSS/HTML
以上就是如何清除浮动?html中:after伪元素清除浮动的方法实现 (代码)的详细内容,更多请关注Gxl网其它相关文章!