时间:2021-07-01 10:21:17 帮助过:13人阅读
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
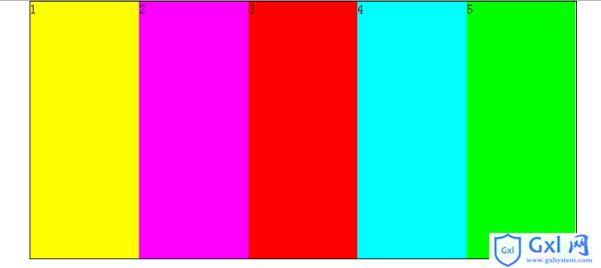
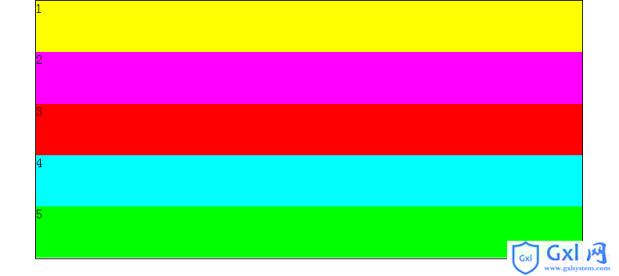
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
<!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>弹性布局</title>
- <style>
- body{
- margin: 0;
- padding: 0;
- }
- #main
- {
- width:50vw;
- height:50vh;
- border:1px solid black;
- display:flex;
- margin: 0 auto;
- }
- #main p
- {
- flex:1;
- }
- </style>
- </head>
- <body>
- <p>
- <p id="main">
- <p style="background:#ff0">1</p>
- <p style="background:#f0f">2</p>
- <p style="background:#f00">3</p>
- <p style="background:#0ff">4</p>
- <p style="background:#0f0">5</p>
- </p>
- </p>
- </body>
- </html>


相关文章推荐:
html最新的flex布局的理解
flex利用webservice上传照片实现代码
以上就是HTML中弹性布局(Flex)的介绍(附代码)的详细内容,更多请关注Gxl网其它相关文章!