时间:2021-07-01 10:21:17 帮助过:47人阅读
先说说问题吧:

上面是首页效果图,其实在最开始的时候并没有考虑web端,这图是给IOS和安卓native App用的。为了方面两个本地APP的开发,所以上面的图中,除了那几个科目和下面的tabBar,其余都是图片。
因为都是图片,所以布局真的是挺简单,但是问题也随之来了,几张图片都是通过img标签的src属性去请求的,所以在刷新或者跳转的时候,会有明显的空白闪动。
因为每张图片都会有请求,这样就会有排队等候的时间,获取到图片后再渲染绘制,这样就造成了页面每个图片区域都会有短暂的空白闪动。
我的解决方法则是通过base64,可以比较下两者的network情况:

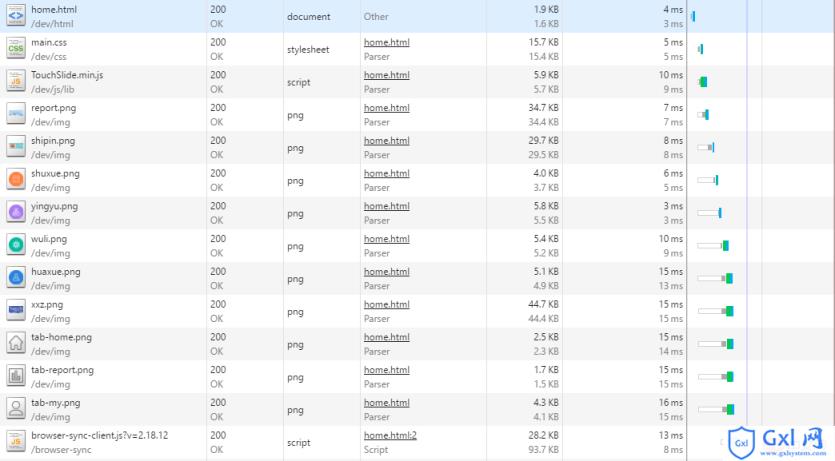
(图片通过请求获取的情况)

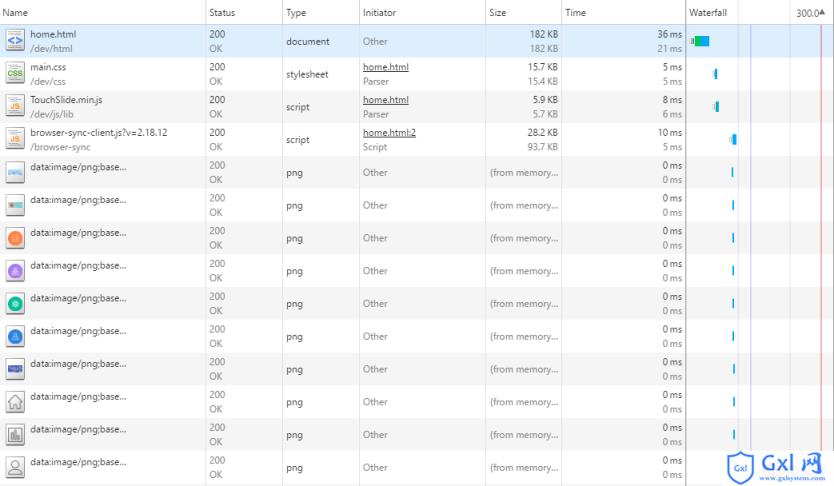
(将图片转换为base64的情况)
从图中可以看出,在第一次没有缓存的情况下,普通的img请求都会存在一个较长的排队时间,也就是这个等候时间造成了页面渲染时的空白闪动。
而将图片转换成base64之后,虽然html因为体积变大,所以加载时间变得更长,但整体的时间却更短。

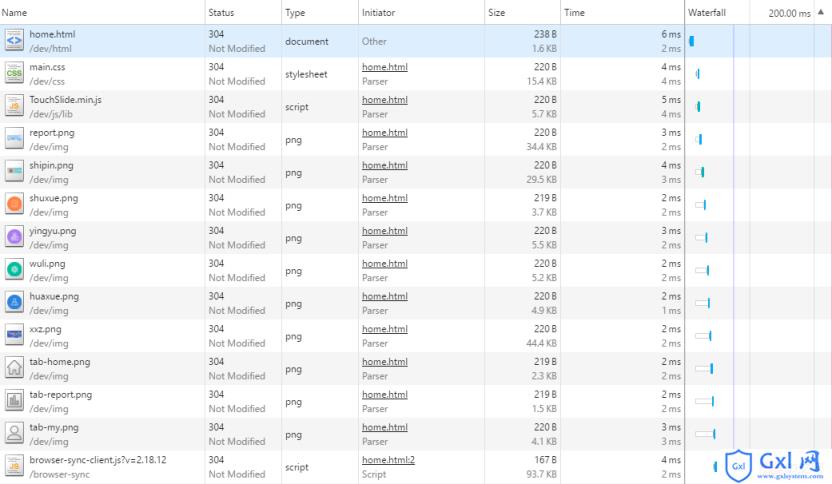
(图片通过请求获取的情况)

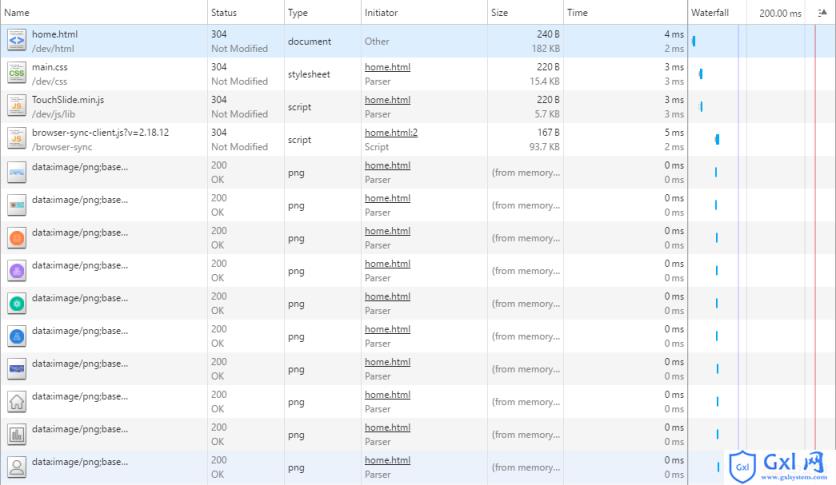
(将图片转换为base64的情况)
在有了缓存之后,两者的时间都大大降低,但是普通img请求的情况下,图片依然存在排队时间,所以页面依然存在空白闪动的情况,虽然闪动的时间变短了。
而将图片转换为base64的情况下,则几乎是没有任何跳动的感觉,另外html也从协商缓存中获取,所以时间大幅度缩短。
关于性能,我并没有专门去写一个需要加载很多页面的测试页,依旧只是使用这个页面去进行的比较。
下面分别是转换为base64的情况,和正常多次请求图片的情况:

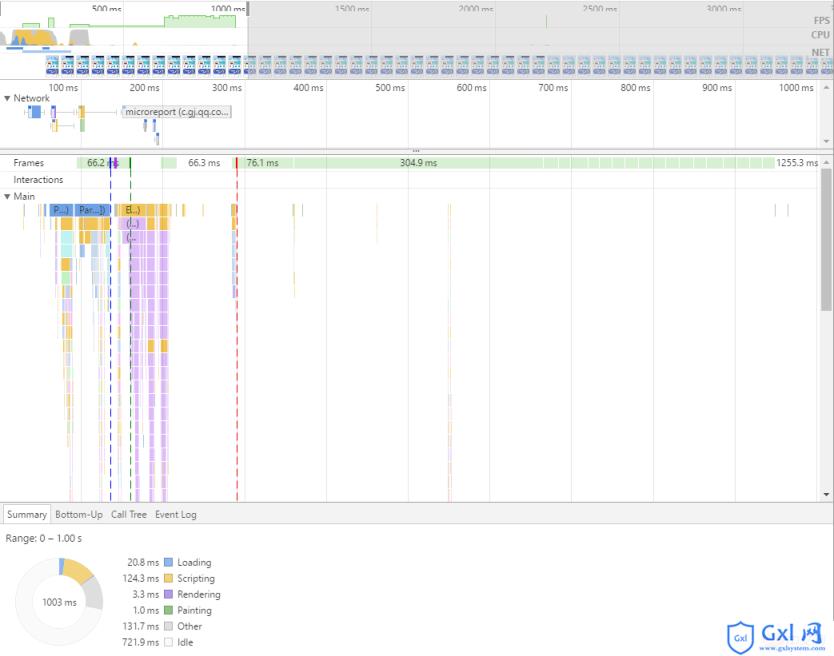
(将图片转换为base64的情况)

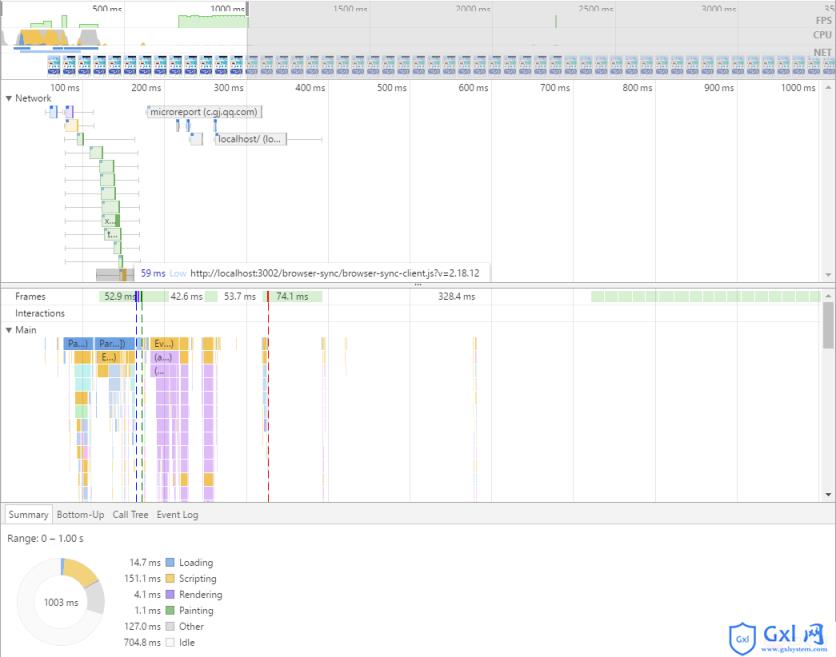
(图片通过请求获取的情况)
从图中可以看出,将图片转换为base64后,导致文档时间变长,但是在解析、渲染、绘制的时候,所需要的时间并不比请求png图片花的时间多,而且我多次收集页面的加载记录情况,每次的情况都是一样。
所以之前看网上有说浏览器解析base64的性能比png差了好多倍,但是随着升级,这部分性能可能得到了提升。当然也可能是和我的测试图片数量太少有关。
总之,起码在你的首屏图片不会经常变动,不需要去服务器获取的情况下,将它转换成base64应该是一种不错的注意。
另外,对于类似tabBar那样的小图标,不经常更改,而且会在多个页面都使用,更好的做法应该是做成iconfont,这样你的iconfont样式文件可以做缓存,而且不需要将公用的图片转换为base64,也能减小页面体积。
以上就是用base64提升视觉效果的实例教程的详细内容,更多请关注Gxl网其它相关文章!