时间:2021-07-01 10:21:17 帮助过:56人阅读
记得我们在以前html5版本以前布局网页底部版权时,习惯使用id=”footer”或class=”footer”。了解更多html教程标签!
比如传统html布局代码:
<div id=”footer”> © DIVCSS5.COM 版权所有<br /> 学习CSS,找DIV+CSS资源上DIVCSS5! </div>
但在html5中将此”footer”常用的命名新增为html5元素标签成员。
一、html5语法结构 - TOP
1、语法
<footer> © DIVCSS5.COM 版权所有<br /> 学习CSS,找DIV+CSS资源上DIVCSS5! </footer>
2、对footer元素标签加id
<footer id=”abc”> © DIVCSS5.COM 版权所有<br /> 学习CSS,找DIV+CSS资源上DIVCSS5! </footer>
3、对footer标签加class
<footer class=”yanshi”> © DIVCSS5.COM 版权所有<br /> 学习CSS,找DIV+CSS资源上DIVCSS5! </footer>
4、知识扩展
我们在html5开发使用footer标签时,把当作普通div标签对待即可,只不过一般用于网站底部布局。一般情况下一篇网页只有一个底部区,所以使用最好只使用一次footer即可。
需要注意:<footer>是html5新增的,在IE8及以下IE浏览器不兼容,谨慎使用。
二、html5 footer使用布局案例 - TOP
通过传统div标签布局与footer标签布局对比观察学习,从而掌握footer标签。同时对footer加class,设置红色字体进行对比。
1、完整HTML5布局实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>footer 在线演示 DIVCSS5</title>
<style> body{text-align:center} /* 传统布局CSS */ #footer{color:#CCC; background:#630202;border-top:1px solid #871515; padding:10px 0 30px 0; width:100%} /* HTML5布局样式 直接对footer元素设置样式 */ footer{ background:#CCC;border-top:1px solid #000; padding:10px 0 30px 0; width:100%} .color-F00{ color:#F00} </style>
</head>
<body>
<p>传统html 使用div布局</p>
<div id="footer">
© DIVCSS5.COM 版权所有
<br /> 学习CSS,找DIV+CSS资源上DIVCSS5!
</div>
<p>html5 footer标签布局</p>
<footer>
© DIVCSS5.COM 版权所有
<br /> 学习CSS,找DIV+CSS资源上DIVCSS5!
</footer>
<p>html5 footer标签布局设置class</p>
<footer class="color-F00">
© DIVCSS5.COM 版权所有
<br /> 学习CSS,找DIV+CSS资源上DIVCSS5!
</footer>
</body>
</html>以上使用传统html div标签和html5 footer标签布局,同时也对footer设置class。
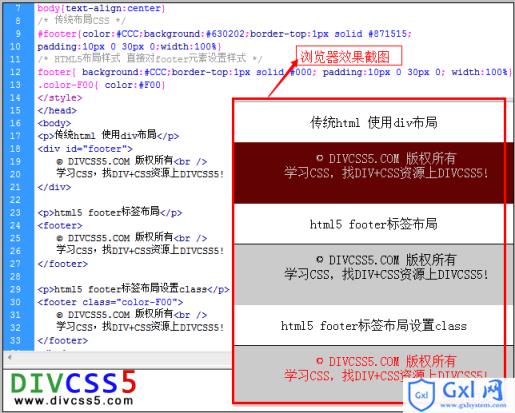
2、HTML5布局浏览器截图

HTML代码html5 footer布局与浏览器浏览效果拼接图
要测试html5 footer标签布局效果,需要支持HTML5的IE浏览器测试。推荐谷歌 chrome浏览器、或win IE9以上浏览器测试。
以上就是HTML5 <footer>标签元素 html底部footer css布局教程的详细内容,更多请关注Gxl网其它相关文章!