时间:2021-07-01 10:21:17 帮助过:1731人阅读
H1 H2 H3 H4标题标签常常使用在一个网页中唯一标题、重要栏目、重要标题等情形下。
一、搜索引擎下看h1标题标签
针对搜索引擎来说是告诉了不同标签下代表不同的重要级别内容。如果你在一个网页中使用的1-2中H型标签中都含有一个相同关键字,搜索引擎也会格外注重你所注重关键字与内容,但切记无滥用。
二、Html h1 h2 h3 h4用法HTML代码片段:
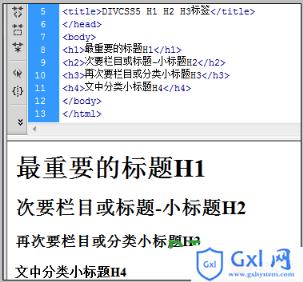
<h1>最重要的标题H1</h1> <h2>次要栏目或标题-小标题H2</h2> <h3>再次要栏目或分类小标题H3</h3> <h4>文中分类小标题H4</h4>
三、H型标签案例截图:

标题标签H1 H2 H3 H4使用案例
HTML标题标签使用案例截图
在没有赋予H1 H2 H3 H4标签任何CSS样式时候,字体大小h1大于h2大于h3大于h4如上案例截图
四、html标题标签使用原则
H1在一个网页中最好只使用一次,如对一个网页唯一标题使用。
H2、H3、H4标签则可以在一个网页中多次出现,但必要随意添加或添加过度。
五、html h1 h2 h3 h4总结
在一个网页中可以适当使用h1 h2 h3 h4标签,有利于网页的重点部分突出,同时也利于搜索引擎排名,但切记滥用多用H1 H2 H3 H4标签,适当使用即可,一切从用户体验出发来使用。如果需要控制这些标题标签的大小、背景、宽度、高度、CSS加粗与否都可以通过DIV CSS来实现对其样式重新定义。
使用CSS样式初始化H1 H2 H3 H4标签代码:
H1,h2,h3,h4{font-size:12px; font-weight:normal}
我们初始化了字体大小设置为12px,去除了H1 H2 H3 H4文字加粗样式。根据范例可扩展运用。
以上就是HTML之h1 h2 h3 h4标签的使用方法的详细内容,更多请关注Gxl网其它相关文章!