时间:2021-07-01 10:21:17 帮助过:194人阅读

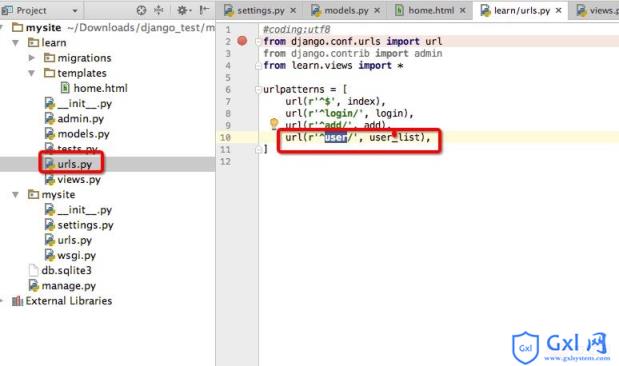
1、在learn/urls.py中添加网址

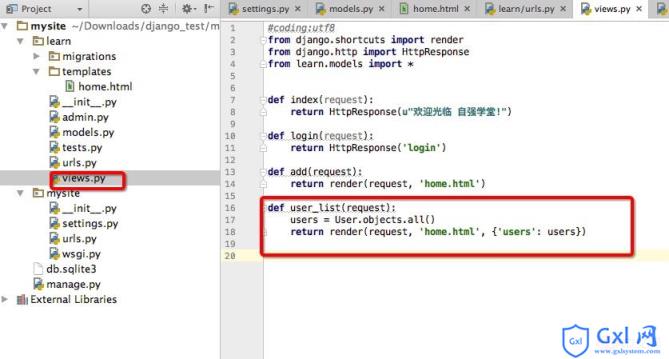
2、在views中定义一个方法,来响应用户的请求

这里是定义了一个函数user_list(), 用来响应用户访问http://127.0.0.1/learn/user的请求
这个方法是使用html模板文件渲染并展示内容。
def user_list(request):
users = User.objects.all() #将User表中的所有对象赋值给users这个变量,它是一个列表
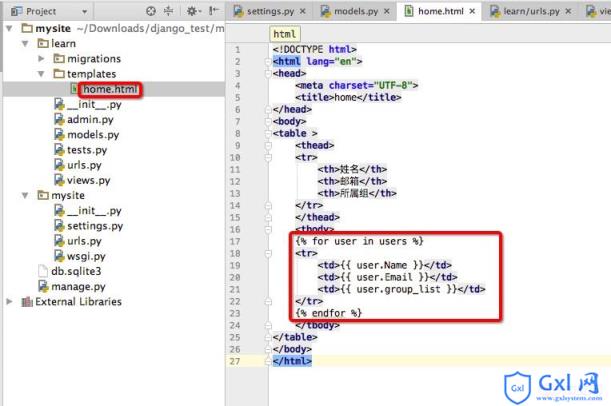
return render(request, 'home.html', {'users': users}) 生成一个user变量,这个变量可以给templates中的html文件使用3、编辑learn/templates/home.html文件

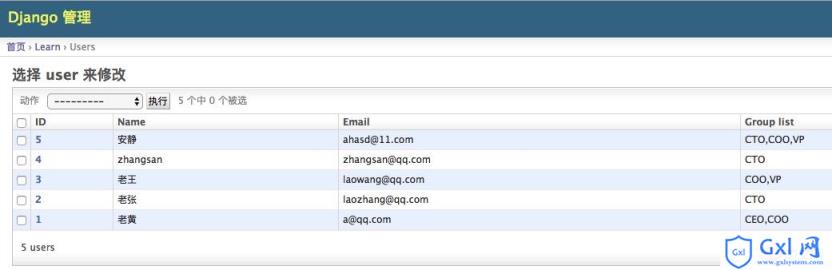
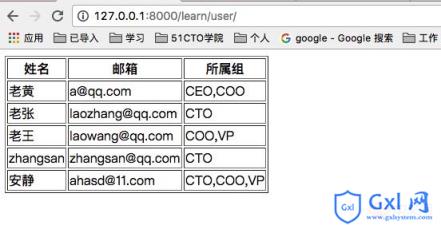
4、访问前台页面,

以上就是django将后台表数据展示在前台html页面中的步骤详解的详细内容,更多请关注Gxl网其它相关文章!