当前位置:Gxlcms >
html代码 >
空格 在ie、firefox、chrome浏览器中显示距离不一致_HTML/Xhtml_网页制作
空格 在ie、firefox、chrome浏览器中显示距离不一致_HTML/Xhtml_网页制作
时间:2021-07-01 10:21:17
帮助过:23人阅读
在ie、firefox、chrome浏览器上显示的效果不太一样,主要是前面的空格宽度不同。
网上资料说 不同的浏览器会有不同的默认字体,一般 IE默认字体都是宋体,而firefox和chrome的默认字体是Times New Roman,
宋体是字符等宽的字体,但Times New Roman不是字符等宽的字体,因为浏览器默认字体的不同,
空格符 在不同的浏览器下面的显示宽度也不同。
例如以下代码分别以IE和chrome进行测试
| 我是第一行 |
| nbsp;nbsp;nbsp;nbsp;我是第二行 |
| nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;我是第三行 |
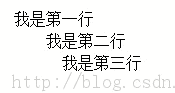
在chrome显示效果如下:

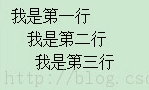
IE9下显示效果如下:

可以看出两个 在chrome中占一个汉字的宽度,而在IE中四个 才占一个汉字的宽度。
解决办法:一、修改页面的编码格式
和页面的编译方式(myeclipse中)

然后IE右键修改编码显示格式即可

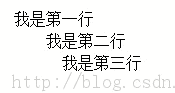
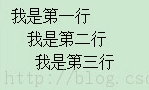
二、(推荐)在空格那一行设置一下字体,把字体设置成任意一种字符等间距的字体就行了。
如:
nbsp;nbsp;nbsp;nbsp;我是第二行
PS:nbsp;替换为