时间:2021-07-01 10:21:17 帮助过:31人阅读

CSS3 outline-offset属性
作用:对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
说明:轮廓与边框有两点不同:轮廓不占用空间,轮廓可能是非矩形的。
语法:
outline-offset: length|inherit;
length:轮廓与边框边缘的距离。
inherit:规定应从父元素继承 outline-offset 属性的值。
CSS3 outline-offset属性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
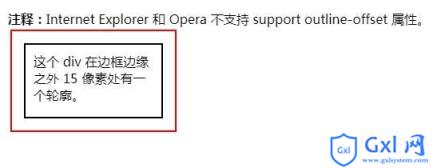
<p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p>
<div>这个 div 在边框边缘之外 15 像素处有一个轮廓。</div>
</body>
</html>效果图:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注Gxl网相关教程栏目!!!
以上就是outline-offset属性怎么用的详细内容,更多请关注Gxl网其它相关文章!