时间:2021-07-01 10:21:17 帮助过:23人阅读

我们在写页面的时候,尤其是碰到那些文本内容过多导致页面效果不好看时,这时我们可以通过首行缩进的方法来使文章内容更加有层次感。我们可以通过添加CSS中的text-indent属性来实现首行缩进效果。它可以使得容器内的首行缩进以单位通过段落前面空两个字的距离,不要再使用空格了
例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- p{text-indent:16px;}
- </style>
- </head>
- <body>
- <p>Gxl网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,
- 查看执行效果!php从入门到精通,一站式php自学平台!</p>
- <p>Gxl网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码
- ,查看执行效果!php从入门到精通,一站式php自学平台</p>
- </body
- </html>
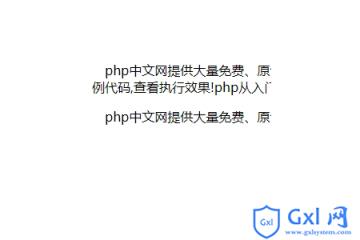
效果图:

这样通过设置text-indent属性,我们的文本内容的首行就会向后缩进。
以上就是如何实现首行缩进效果的详细内容,更多请关注Gxl网其它相关文章!