时间:2021-07-01 10:21:17 帮助过:877人阅读
首先要知道在css中我们是使用border属性来设置边框的,它可以通过设置边框的宽度、颜色、圆角度、样式(实线、虚线、双线等等)。
下面我们通过简单的代码示例来具体看看css的border边框属性是怎么设置边框虚线的。
html代码:
<div class="demo"> <p class="p1">这是一段测试文字1,实现虚线边框</p> <p class="p2">这是一段测试文字2,实现虚线边框</p> </div>
css代码:
.p1 {
border: 5px dashed #009999;
padding: 10px;
}
.p2 {
border: 5px dotted;
border-color: linear-gradient(to right, red, yellow, blue);
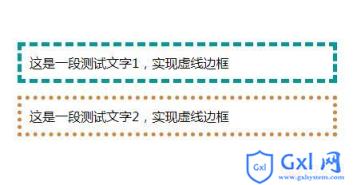
padding: 10px;效果图:

我们可以看出,css border边框属性可以设置两种不同的边框的虚线样式,分别是通过border边框属性中dotted跟dashed两个属性值设置的。下面我们来看看 border设置这两个属性值的效果:
dashed值:可以定义虚线,这样边框就可以呈现扁状的虚线样式。
dotted值:定义点状边框,使得边框呈现连续的点状,进而实现边框的点状虚线样式。
注:所有浏览器都支持 border属性,不用担心兼容性。
总结:以上就是本篇文所介绍的两种css设置边框虚线样式的方式,大家可以自己动手试试,根据需要使用不同的虚线样式,希望能对大家的学习有所帮助。
相关推荐:
css如何设置边框的圆角样式?border-radius属性设置圆角样式
css如何去掉重叠部分的边框?
以上就是css怎么设置边框的虚线样式?(代码实例)的详细内容,更多请关注Gxl网其它相关文章!