时间:2021-07-01 10:21:17 帮助过:62人阅读
我们在自定义滚动条样式前,首先要了解滚动条的结构。通俗来讲,滚动条由两部分组成:一部分是可以滑动的部分,我们称它为滑块;另一部分是滚动条的轨道,也就是滑块的轨道,一般来说,为了美观,滑块的颜色要比轨道的颜色深一些。
首先介绍滚动条相关的CSS代码,以及他们的含义
::-webkit-scrollbar:指滚动条整体部分,它的属性有width,height,background等
::-webkit-scrollbar-button : 指滚动条两边的按钮。当不需要时可以用display:none将其隐藏
::-webkit-scrollbar-track :指外层轨道部分,当不需要时可以用display:none将其隐藏,也可以添加你想要的颜色
::-webkit-scrollbar-track-piece :指内层轨道部分,即滚动条中间的部分
::-webkit-scrollbar-thumb : 指滚动条里面可以拖动的部分,也就是滑块
::-webkit-scrollbar-corner :指边角部分
::-webkit-resizer :他用来定义右下角滑块的样式
但是最常用的是滚动条整体部分(-webkit-scrollbar),滑块(-webkit-scrollbar-thumb)以及外轨道( -webkit-scrollbar-track)三部分。
接下来我们将div盒子里面超出的部分隐藏,给div设置滚动条样式,看看怎么用CSS实现滚动条样式。
HTML部分:
- <div class="scroll">
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- have a nice day <br/>
- </div>
CSS部分:
- .scroll{
- margin:100px auto;
- border: 1px solid #000;
- width: 200px;
- height: 300px;
- overflow: auto;
- }
- .scroll::-webkit-scrollbar {
- width: 10px;
- height: 10px;
- }
- /*正常情况下滑块的样式*/
- .scroll::-webkit-scrollbar-thumb {
- background-color: rgba(0,0,0,.05);
- border-radius: 10px;
- -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
- }
- /*鼠标悬浮在该类指向的控件上时滑块的样式*/
- .scroll:hover::-webkit-scrollbar-thumb {
- background-color: rgba(0,0,0,.2);
- border-radius: 10px;
- -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
- }
- /*鼠标悬浮在滑块上时滑块的样式*/
- .scroll::-webkit-scrollbar-thumb:hover {
- background-color: rgba(0,0,0,.4);
- -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
- }
- /*正常时候的主干部分*/
- .scroll::-webkit-scrollbar-track {
- border-radius: 10px;
- -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0);
- background-color: white;
- }
- /*鼠标悬浮在滚动条上的主干部分*/
- .scroll::-webkit-scrollbar-track:hover {
- -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.4);
- background-color: rgba(0,0,0,.01);
- }
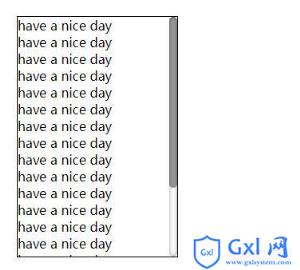
效果图:

注意:如果是水平滚动条,那么width属性不起作用,height可以设置滚动条的高度;如果是竖直滚动条,那么height高度不起作用,width可以用来设置滚动条的宽度。在工作中可以根据需要设置想要的样式,没有接触过得小伙伴可以多去尝试,加深对知识点的理解,希望可以帮助到你!
以上就是如何用CSS修改浏览器滚动条的样式(实例详解)的详细内容,更多请关注Gxl网其它相关文章!