用CSS设置文本样式的解析
时间:2021-07-01 10:21:17
帮助过:60人阅读
这篇文章主要介绍了关于用CSS设置文本样式的解析,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
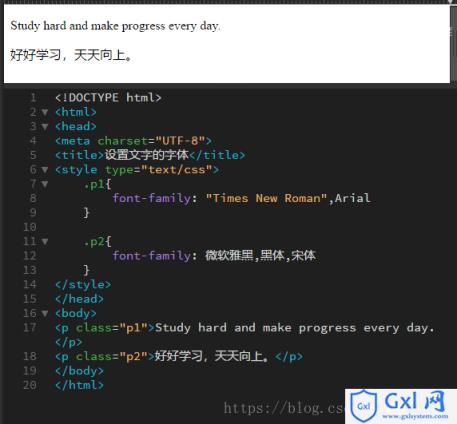
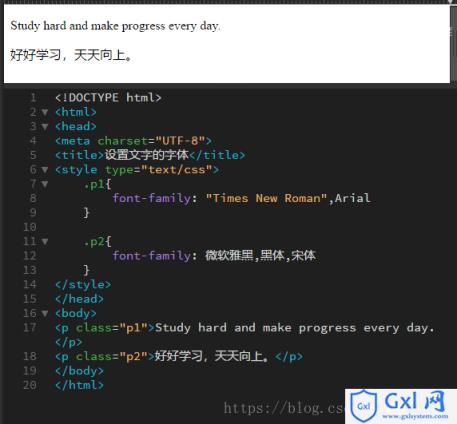
一、设置文字的字体

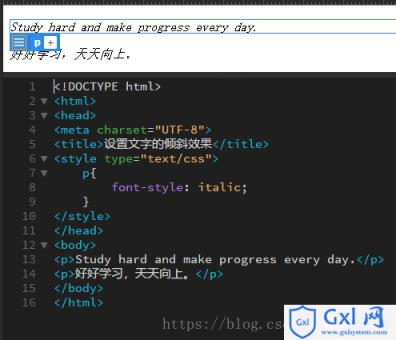
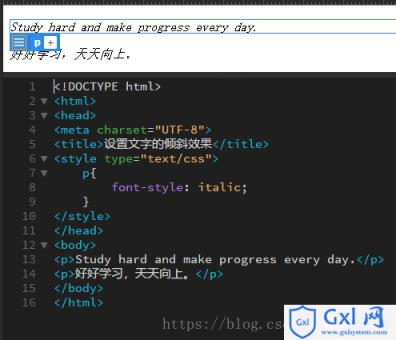
二、设置文字的倾斜效果

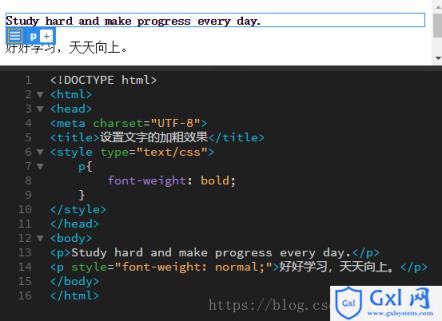
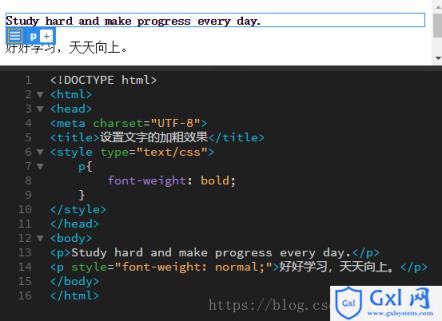
三、设置文字的加粗效果

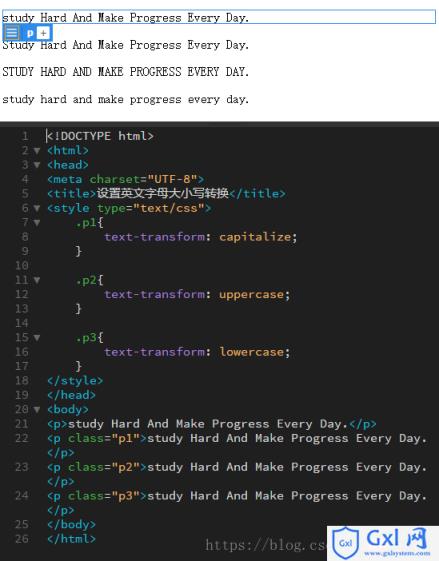
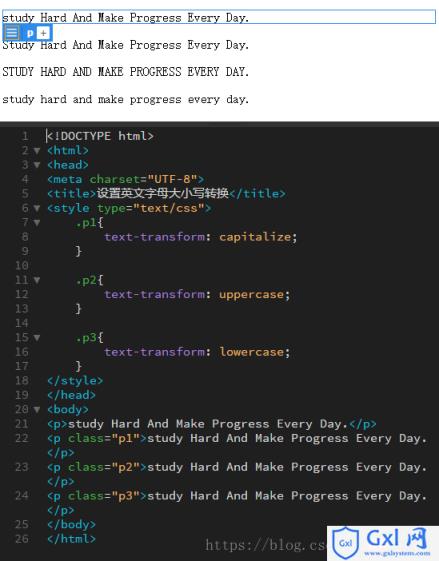
四、设置英文字母大小写转换

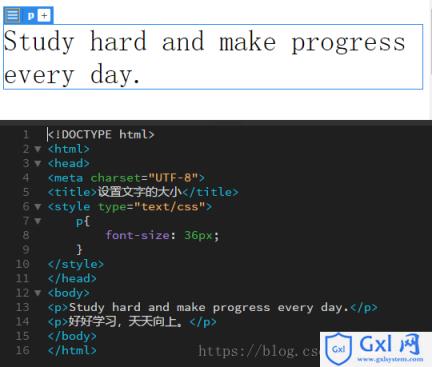
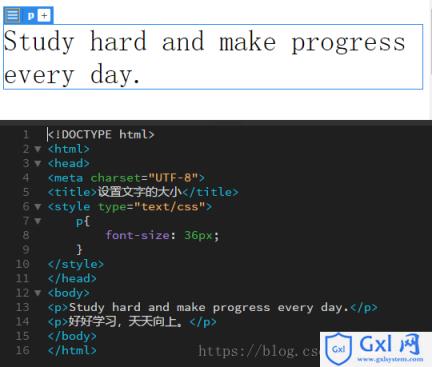
五、设置文字的大小

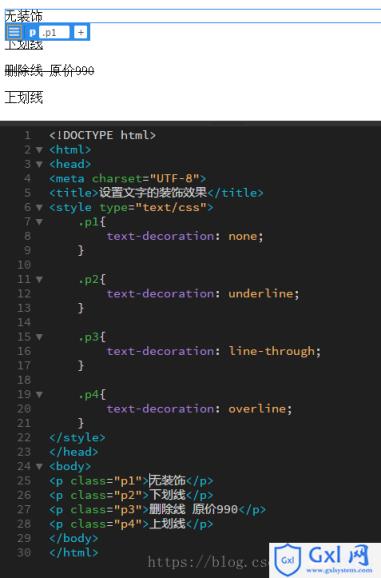
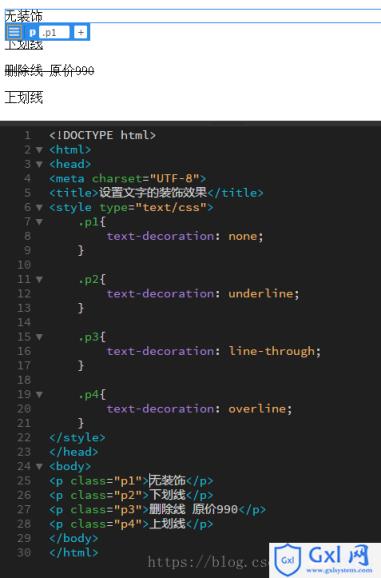
六、设置文字的装饰效果

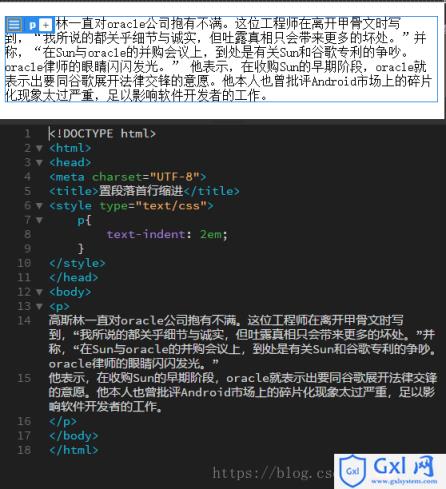
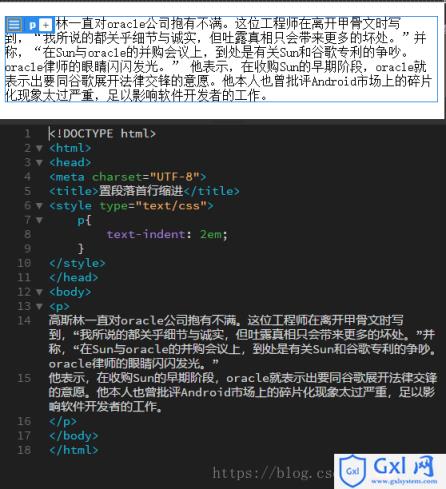
七、设置段落首行缩进

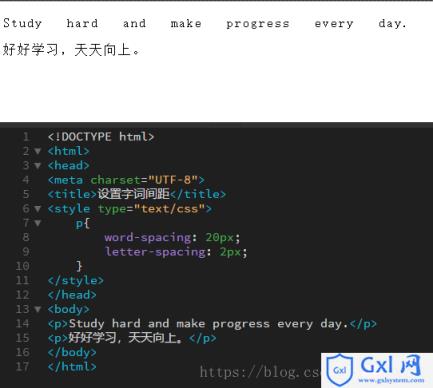
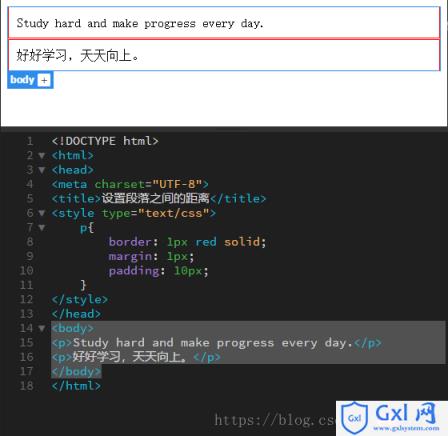
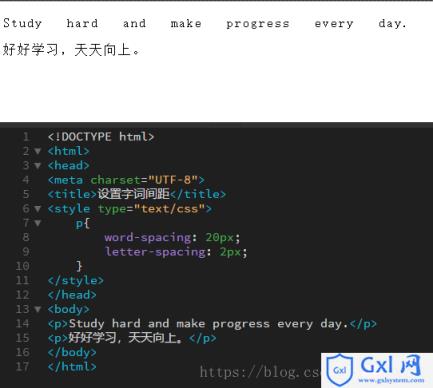
八、设置字词间距

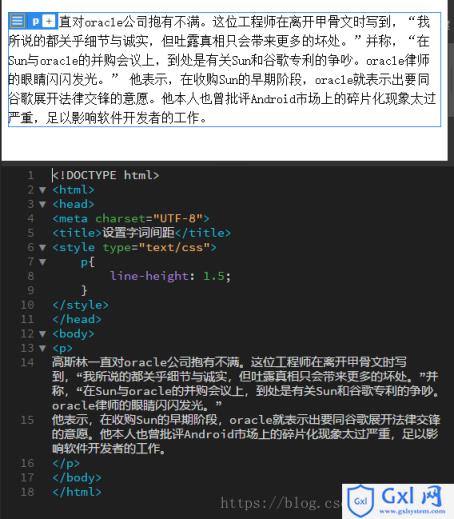
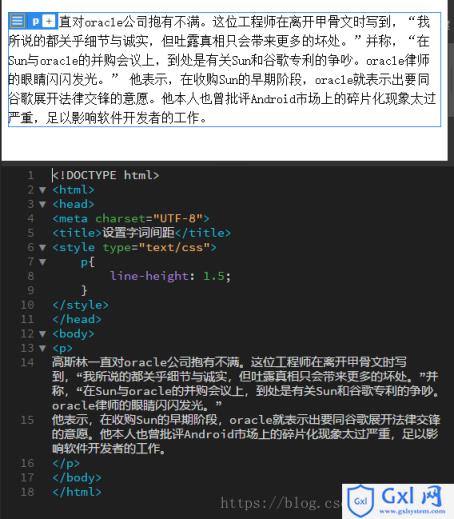
九、设置文字的行高

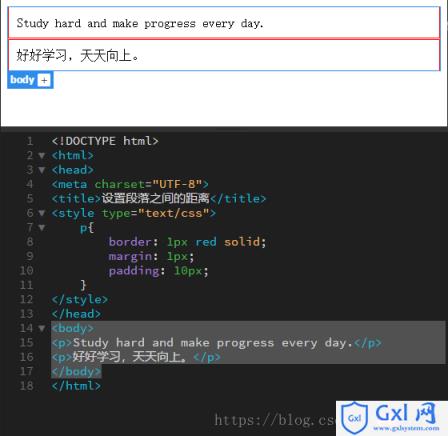
十、设置段落之间的距离

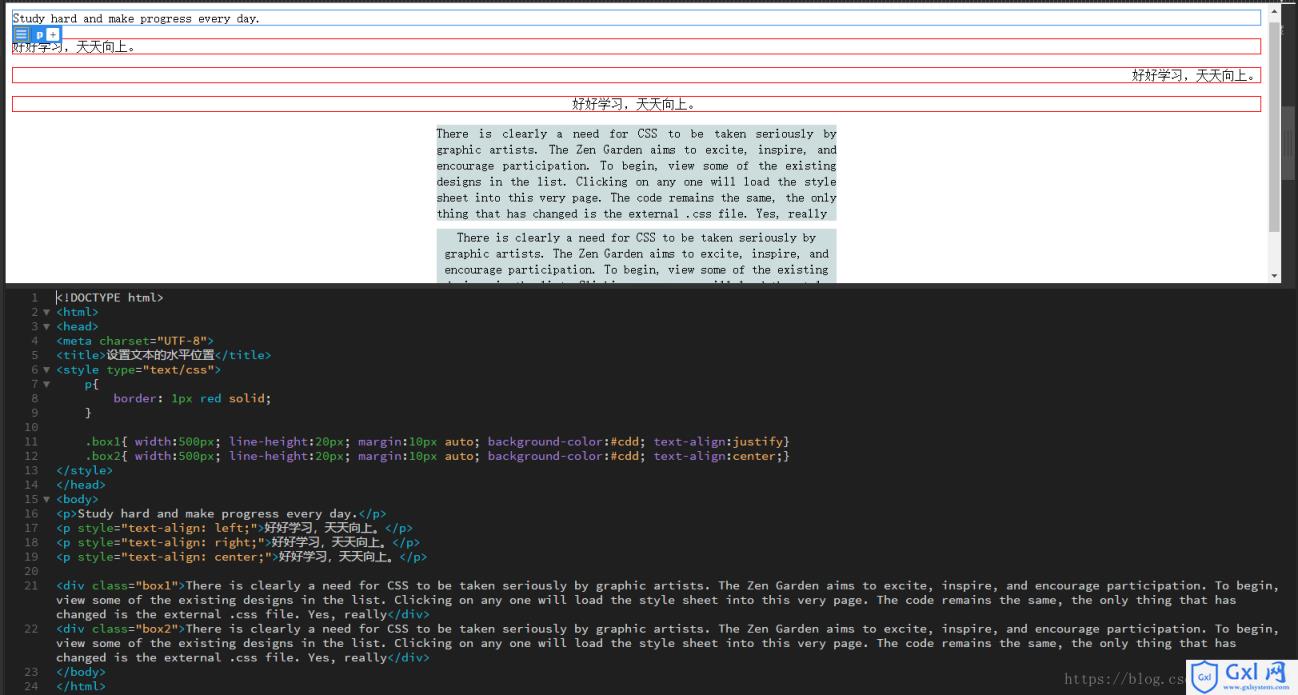
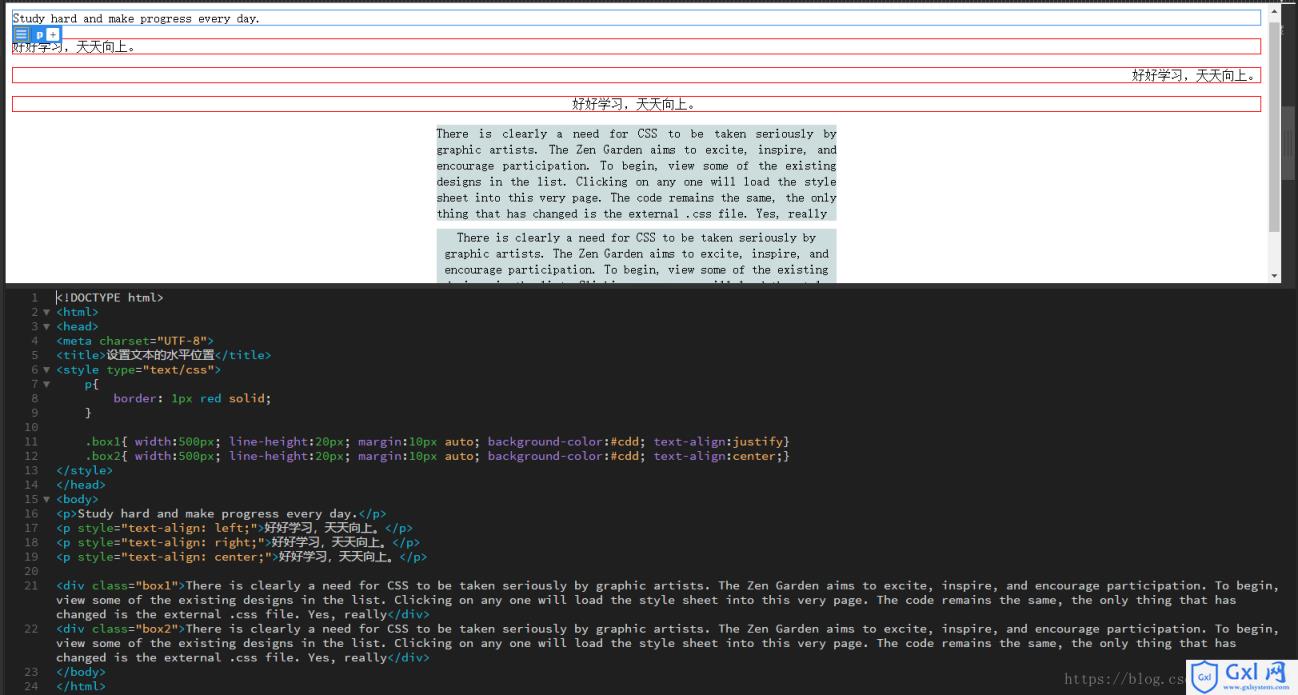
十一、设置文本的水平位置

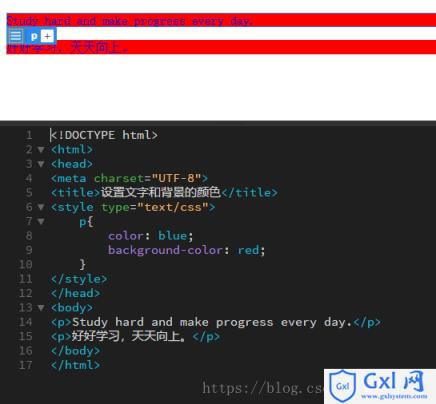
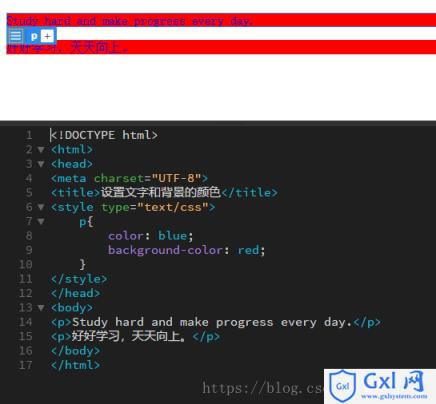
十二、设置文字和背景的颜色

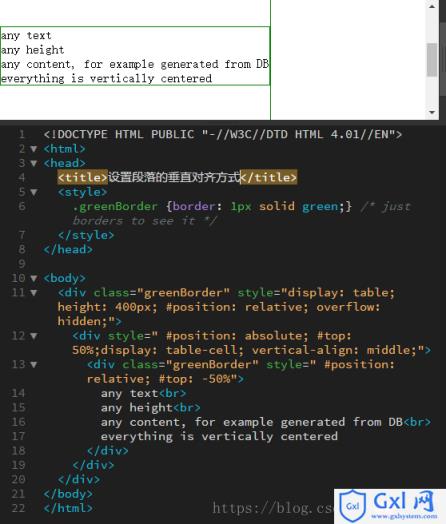
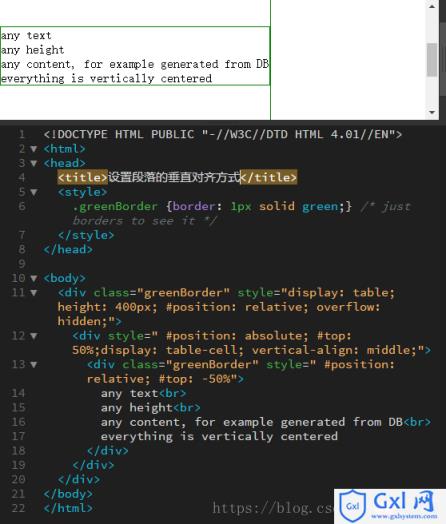
十三、设置段落的垂直对齐方式

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
通过css设置placeholder的方法
在HTML5在线预览PDF格式的代码
以上就是用CSS设置文本样式的解析的详细内容,更多请关注Gxl网其它相关文章!