时间:2021-07-01 10:21:17 帮助过:46人阅读
CSS3的制作动画的三大属性(Transform,Transition,Animation)下面介绍一下 Transition属性。transition属性是一个速记属性有四个属性:transition-property, transition-duration, transition-timing-function, and transition-delay。
语法
transition: property duration timing-function delay;
属性:
| 值 | 描述 |
|---|---|
| transition-property | 指定CSS属性的name,transition效果 |
| transition-duration | transition效果需要指定多少秒或毫秒才能完成 |
| transition-timing-function | 指定transition效果的转速曲线 |
| transition-delay | 定义transition效果开始的时候 |
下面给出一个案例
先看效果图:

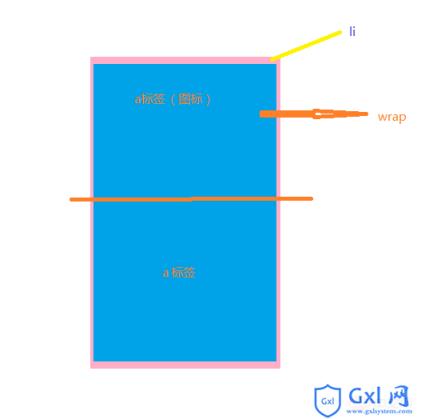
原理图解:

当鼠标移入菜单列表上,添加一个hover样式。也就是让p.wrap 的top值设置为负值。然后利用transition属性使其平滑过渡。
完整demo
<!--html-->
<style>
.menu{
margin: 100px auto;
}
.menu ul li{
float:left;
width: 50px;
height: 25px;
background-color: #2aabd2;
margin-right: 5px;
line-height: 25px;
position: relative;
overflow: hidden;
}
.menu ul li a{
display: block;
height:25px;
width: 50px;
text-align: center;
line-height: 25px;
color: white;
}
.menu ul li .awrap{
position: absolute;
top:0;
left: 0;
}
.menu ul li .awrap:hover{
transition: all .3s ease-in;
top:-25px;
}
</style>
<p class="menu clearfix">
<ul>
<li>
<p class="awrap">
<a href=""><i class="fa fa-cog"></i></a>
<a href="">菜单</a>
</p>
</li>
<li>
<p class="awrap">
<a href=""><i class="fa fa-star-o"></i></a>
<a href="">菜单</a>
</p>
</li>
<li>
<p class="awrap">
<a href=""><i class="fa fa-user"></i></a>
<a href="">菜单</a>
</p>
</li>
<li>
<p class="awrap">
<a href=""><i class="fa fa-search"></i></a>
<a href="">菜单</a>
</p>
</li>
<li>
<p class="awrap">
<a href=""><i class="fa fa-adn"></i></a>
<a href="">菜单</a>
</p>
</li>
</ul>
</p>注释:其中图标使用字体图标Font Awesome,需要了解的可以搜一下Font Awesome
相信看了本文案例你已经掌握了方法,更多精彩请关注Gxl网其它相关文章!
推荐阅读:
css3的pointer-events使用详解
focus-within的使用详解
CSS3做出无缝轮播广告
以上就是css3的Transition平滑过渡菜单栏实现的详细内容,更多请关注Gxl网其它相关文章!