时间:2021-07-01 10:21:17 帮助过:34人阅读
语法格式
@supports <supports-condition> {
<group-rule-body>
}特性查询使用@supports规则(和媒体查询@media类似,都是使用一个@符号前缀:at-rule),该CSS规则允许我们把CSS样式写在条件块中,这样只有在当前用户代理支持一个特定的CSS属性值对(property-value pair)的时候才被应用。
举个简单的例子,如果我们要为支持弹性框(flexbox)特性的浏览器定义样式,可以像下面这样写:
@supports ( display: flex ) {
.foo { display: flex; }
}同样的,和媒体查询规则类似,可以使用一些逻辑操作符(如and、or和not),并支持串接在一起:
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}使用实例
检测动画特性:
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}检测自定义属性:
@supports (--foo: green) {
body {
color: green;
}
}规范状态
尚处于候选推荐CR(Candidate Recommendation)状态,规范链接:CSS Conditional Rules Module Level 3.
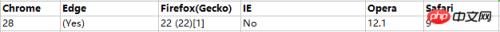
浏览器兼容性
桌面系统:

移动设备:

相关推荐:
如何检测css特性
容易被忽略CSS特性
CSS SpecificityCSS特性、权重、优先级-CSS specificity规则、_html/css_WEB-ITnose
以上就是浅谈CSS3 Feature Query: @supports功能的详细内容,更多请关注Gxl网其它相关文章!