时间:2021-07-01 10:21:17 帮助过:40人阅读
1.Layer:一个web弹出层/窗解决方案
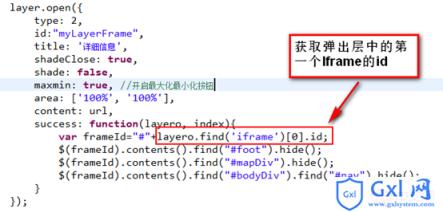
2.隐藏Layer弹出层中Iframe内部的元素,例子如下:

这个就是在Layer弹出层内的内容,加载完毕之后,获取弹出层的内容。Success的回调函数中的第二行就是获取iframe内id为foot的元素,然后调用hide(),即隐藏该元素
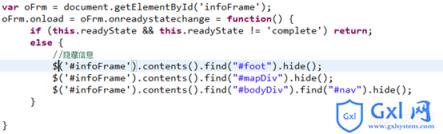
3.当Layer弹出层里面包含多个tab页时,且每一个tab里面都是iframe元素,此时如果想要隐藏iframe内部页面中的元素,可以在Layer弹出层的url指向页面中定义一个iframe加载完成事件来实现iframe元素的隐藏,具体做法如下:

以上就是如何隐藏Layer中的Iframe内部元素的方法的详细内容,更多请关注Gxl网其它相关文章!