时间:2021-07-01 10:21:17 帮助过:57人阅读

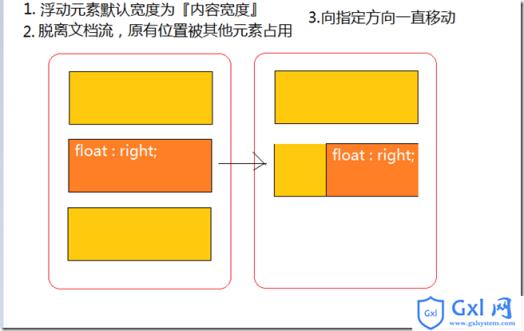
看一个栗子
红色线框代表父元素

脱离文档流,其实也没有完全脱离,会被父元素的边界挡住。
float的元素在同一文档流
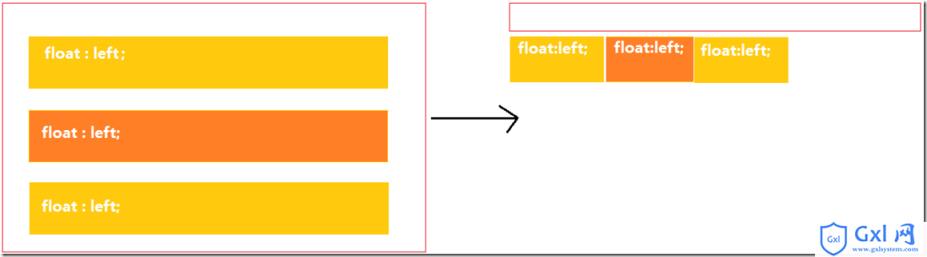
看一个栗子:
红线框代表父元素

三个子元素『向左浮动』之后, 父元素就没有内容了,所以父元素没有高度了。
float元素半脱离文档流
对元素,脱离文档流;对内容,在文档流。元素时会重叠,但是内容不会重叠。

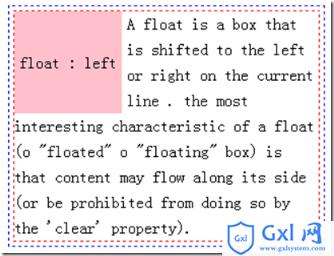
举个栗子:
float元素半脱离文档流
float : left
A float is a box that is shifted to the left or right on the current line .
the most interesting characteristic of a float (o "floated" o "floating" box)
is that content may flow along its side (or be prohibited from doing so by the 'clear'
property).

再举一个栗子:
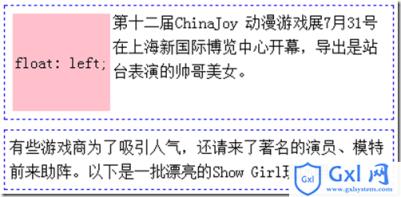
float abscure
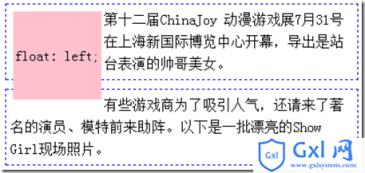
float: left;
第十二届ChinaJoy 动漫游戏展7月31号在上海新国际博览中心开幕,导出是站台表演的帅哥美女。
有些游戏商为了吸引人气,还请来了著名的演员、模特前来助阵。以下是一批漂亮的Show Girl现场照片。

通常我们并不想要这个结果,而是粉色div 只被第一个文字块环绕。 需要使用 clear 属性
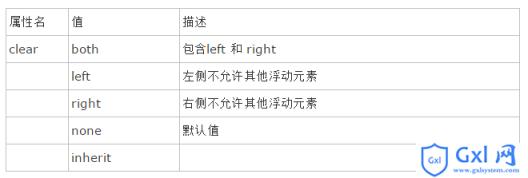
clear
要理解clear,首先要知道 div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流

①应用于后续元素, 来清除浮动对后续的影响。
②应用于块级元素
使用方式:
增加一个空白元素(用得较少)
clearfix,这是一般通用方案。实际上是用一个不可用的点号,来清除浮动。
举个栗子:
float abscure
float: left;
第十二届ChinaJoy 动漫游戏展7月31号在上海新国际博览中心开幕,导出是站台表演的帅哥美女。
有些游戏商为了吸引人气,还请来了著名的演员、模特前来助阵。以下是一批漂亮的Show Girl现场照片。