时间:2021-07-01 10:21:17 帮助过:70人阅读
布局:元素摆放的模式。
影响元素大小和位置的css属性: display position float flex
display
设置元素的显示方式 ,包括 大小和位置 , display的取值有:
block
inline
inline-block
none
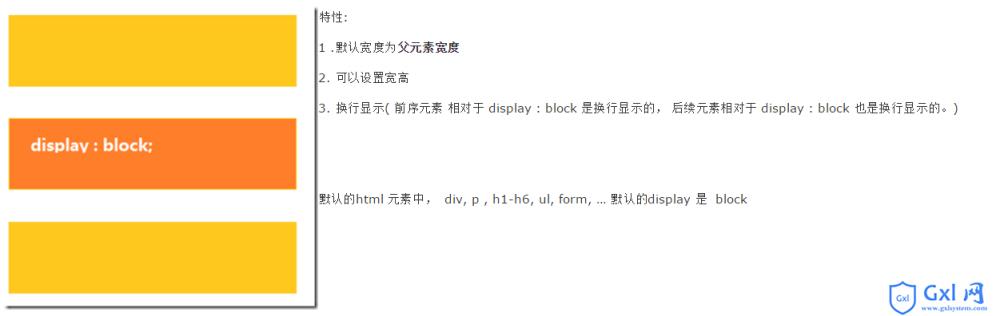
display : block
block元素又称为『块级元素』

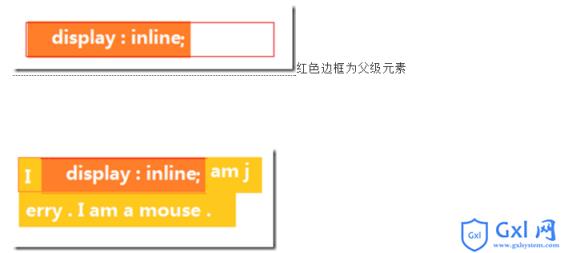
display : inline

display: line的特性:
1.默认宽度为内容宽度
2.不可设置宽高 ,因为行级元素是不可设置宽高的
3.同行显示。 如果 前序元素和后续元素都是 display:inline (行级元素) ,那么他们是同行显示的。可以在元素内部换行。
默认display: inline 元素 span , a , label, cite , em, …
举个栗子:
display_inline
before inline
display : inline;
after inline
