手把手教你使用DedeCms V3的在线采集图文教程
时间:2021-07-01 10:21:17
帮助过:19人阅读
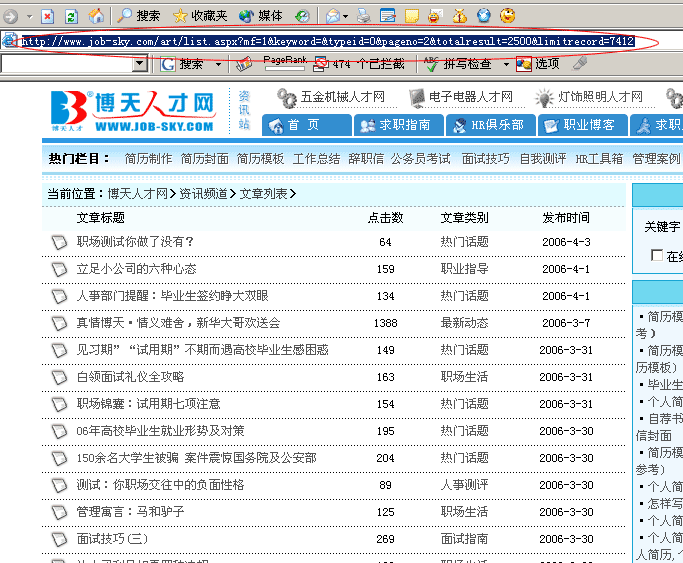
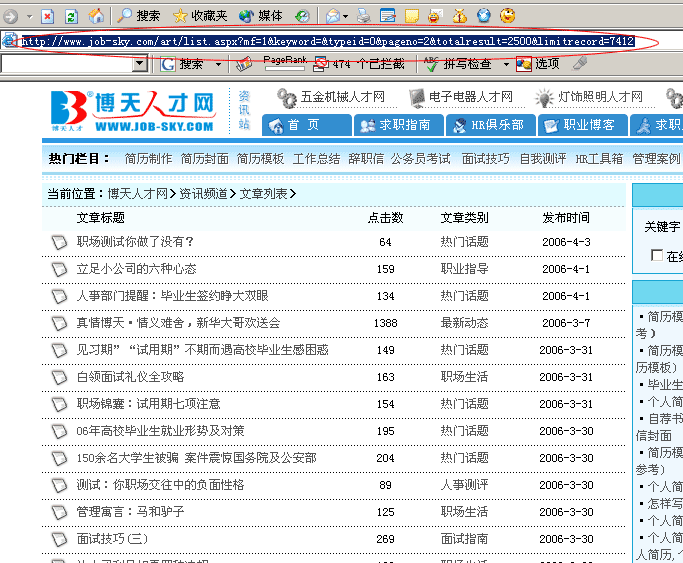
这是我们要采集的目标网址
-------------------------------------------------------------

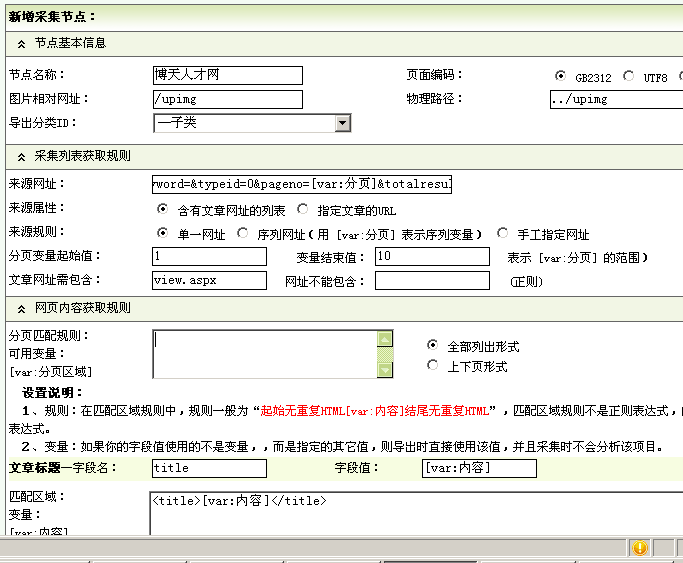
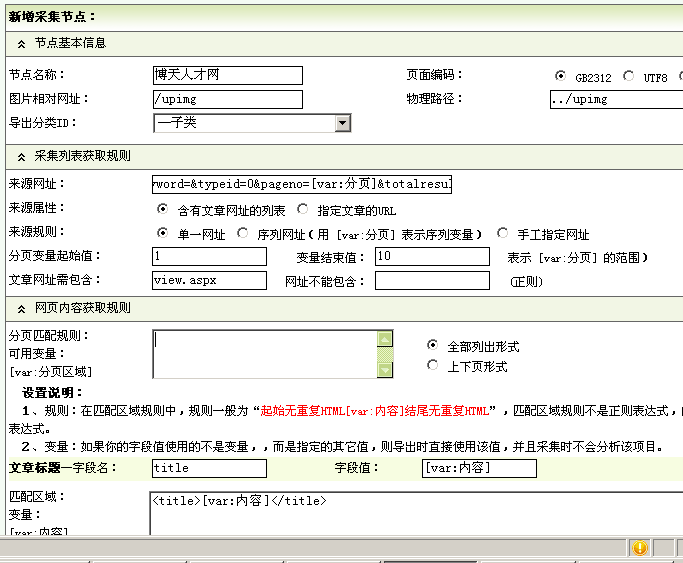
看看分页是怎么设置的
---------------------------------------------------

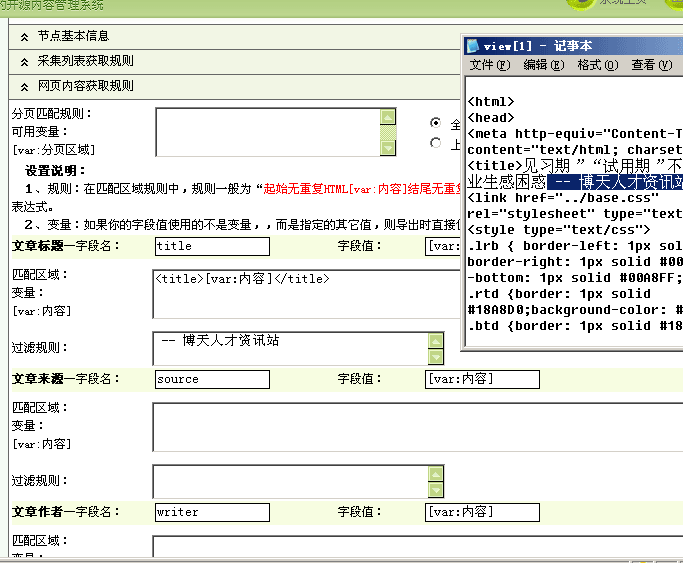
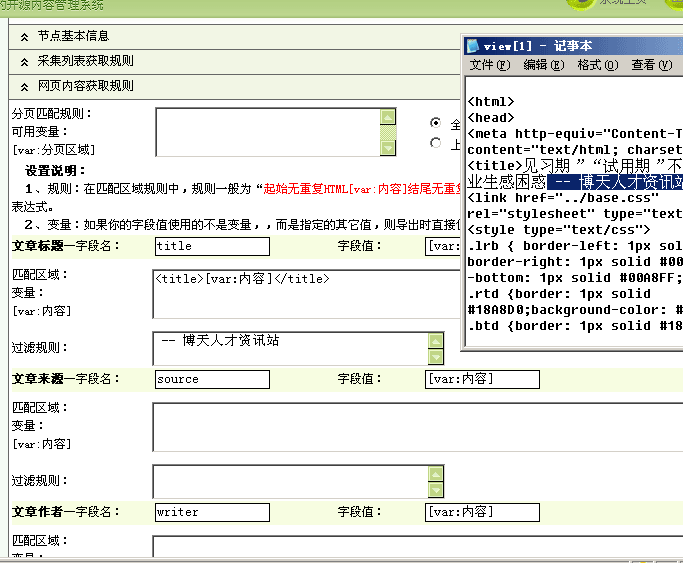
标题里有些多出来的东西处理一下
---------------------------------------------------------

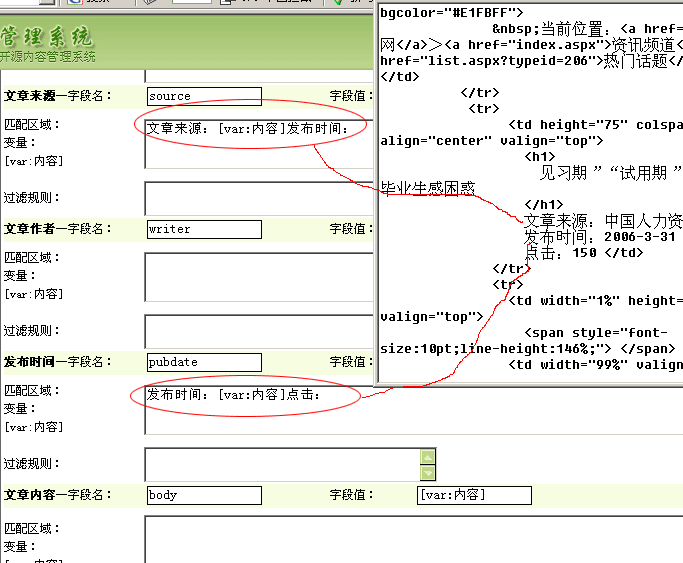
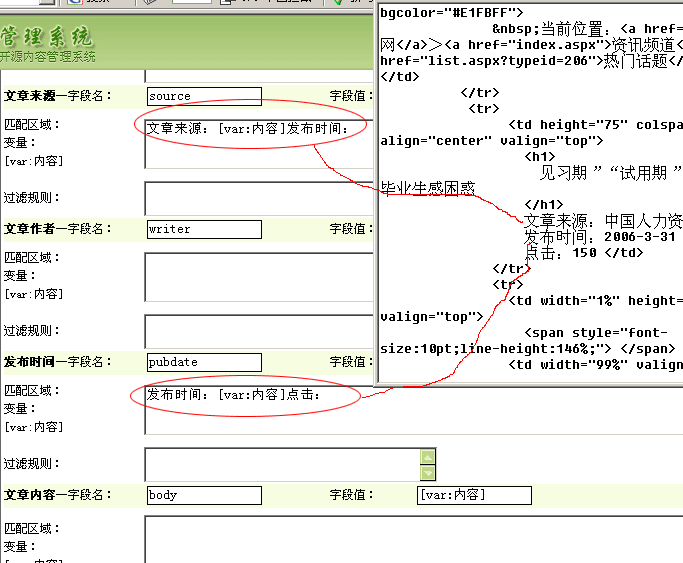
其它内容
---------------------------------

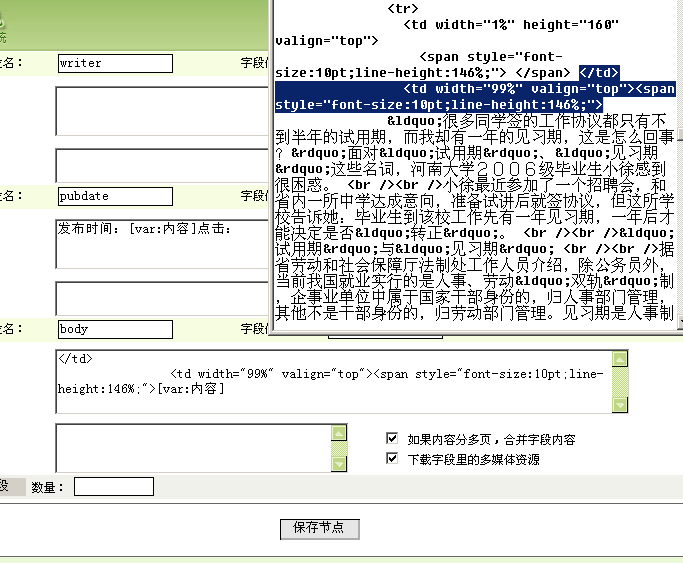
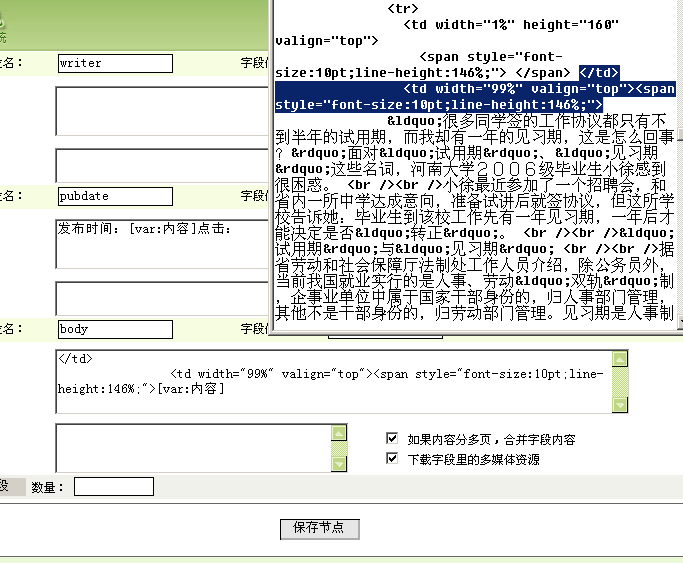
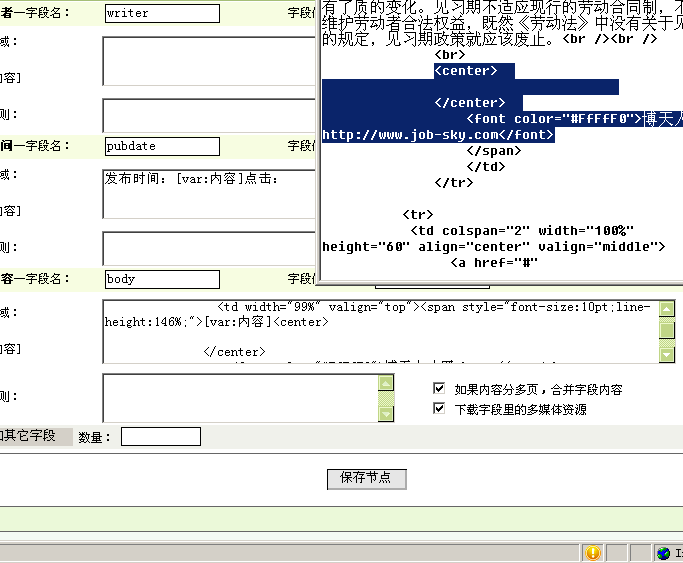
文章body部份
--------------------------------------------

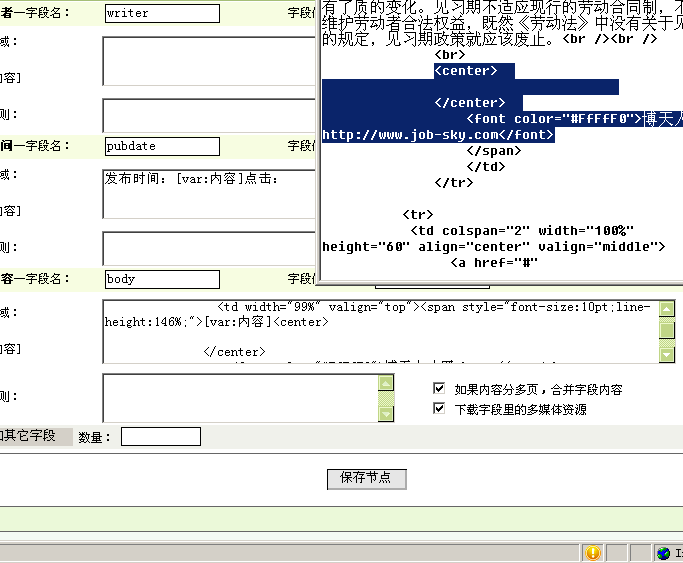
结束
-----------------------------------

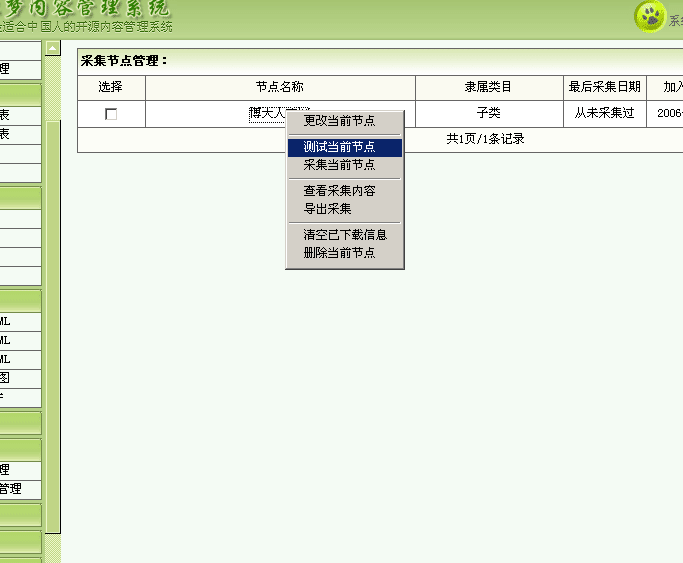
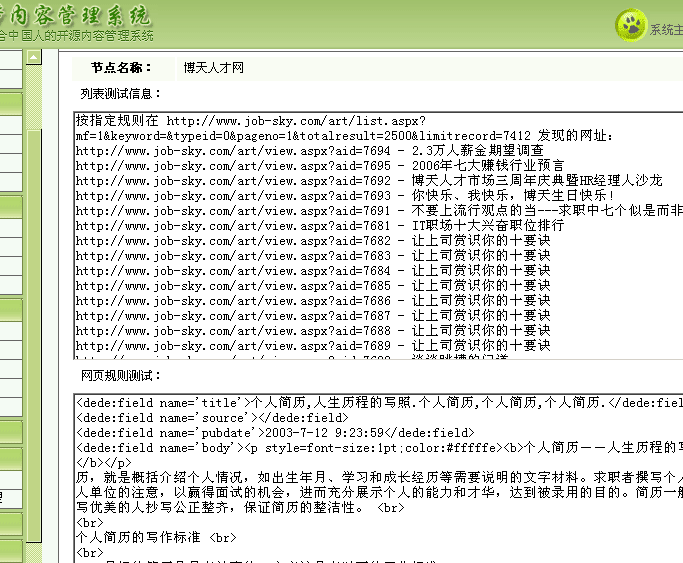
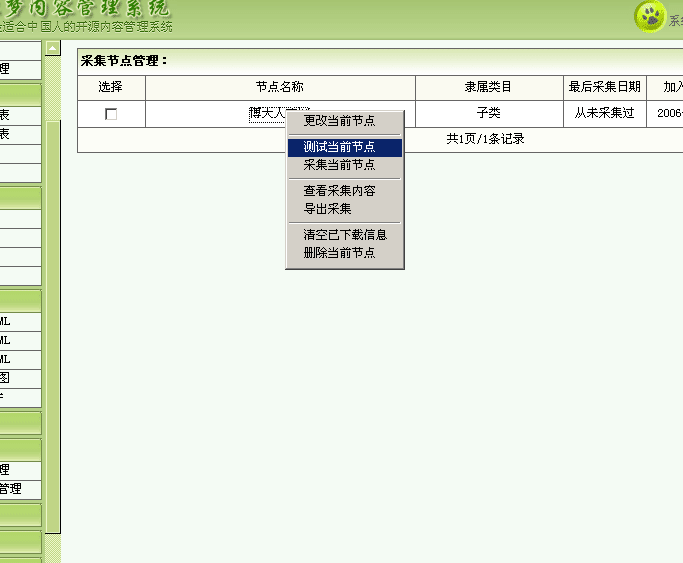
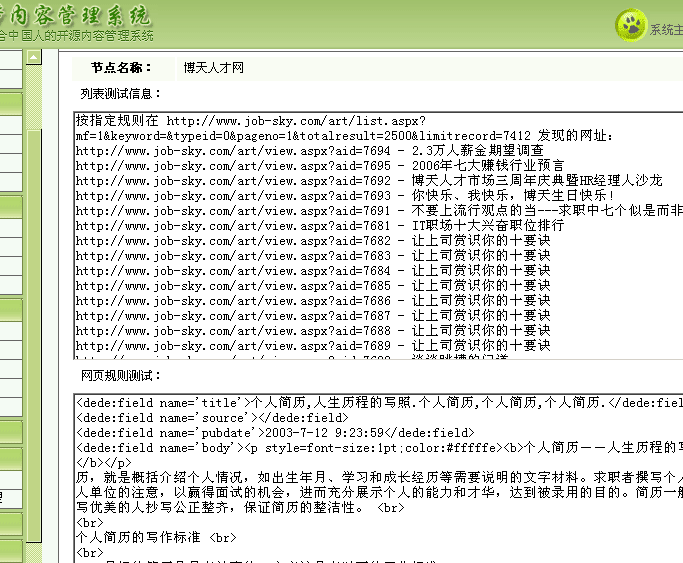
测试采集
--------------------------------------------

ok

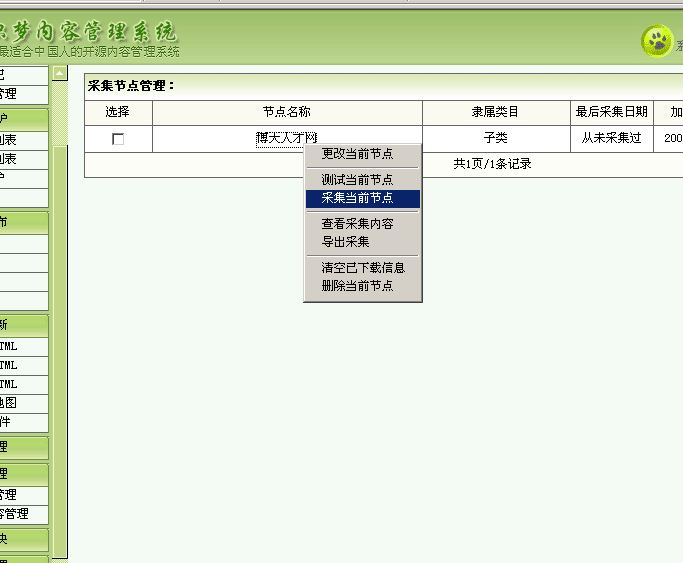
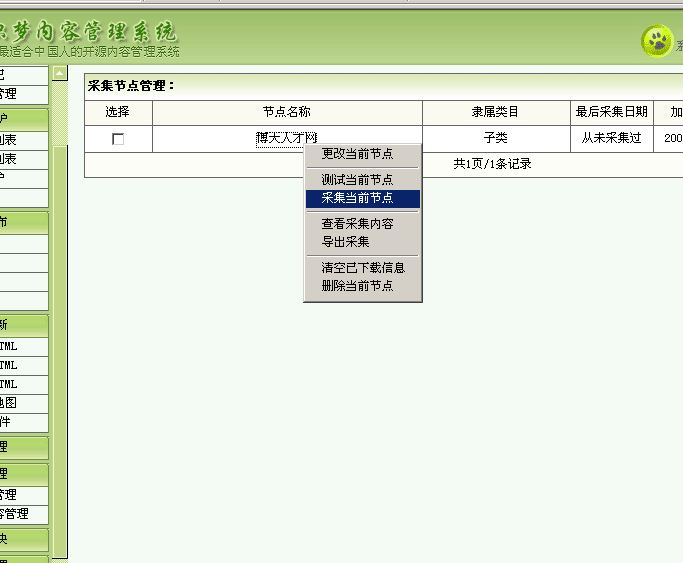
开始采集
------------------------------------------

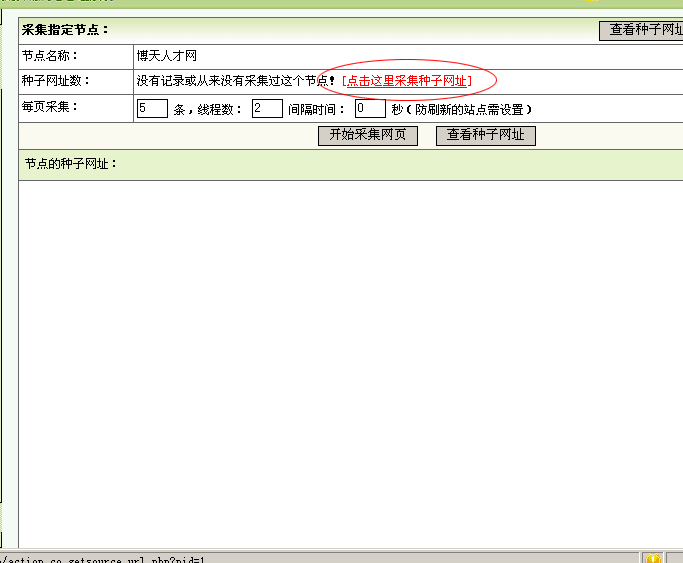
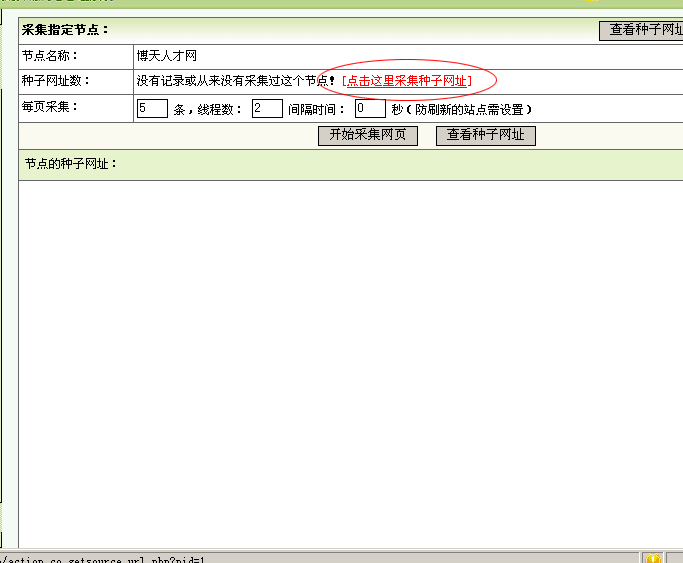
先下载种子网址
-------------------------------------------

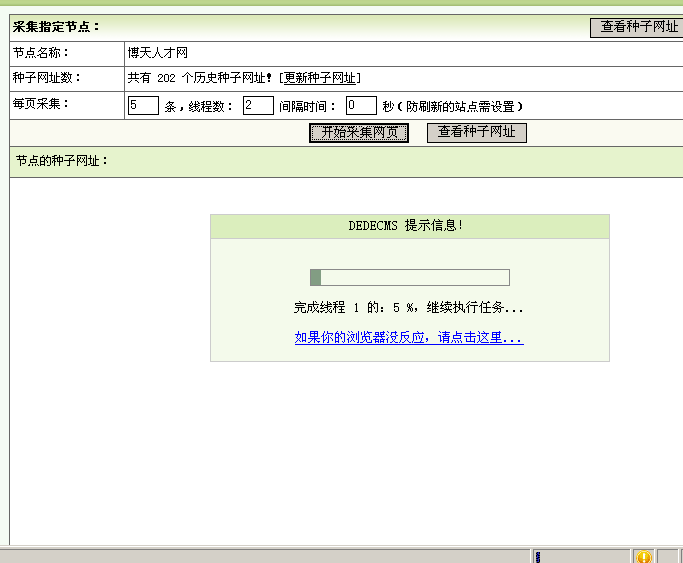
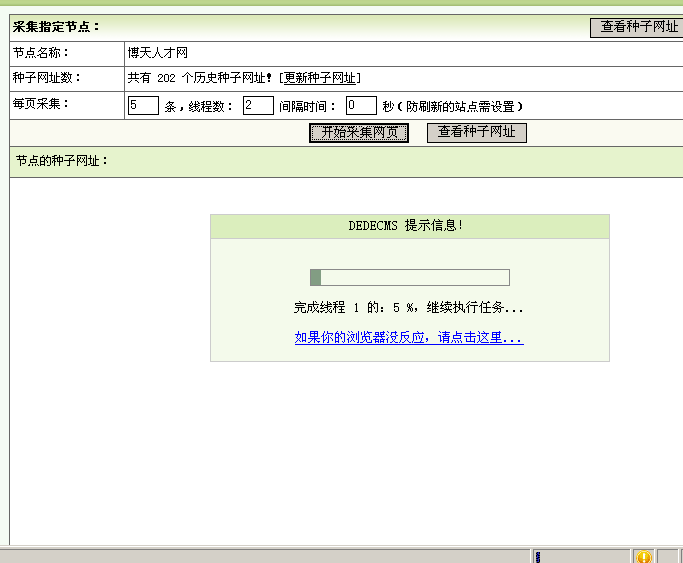
下载完后开始采集
--------------------------------------

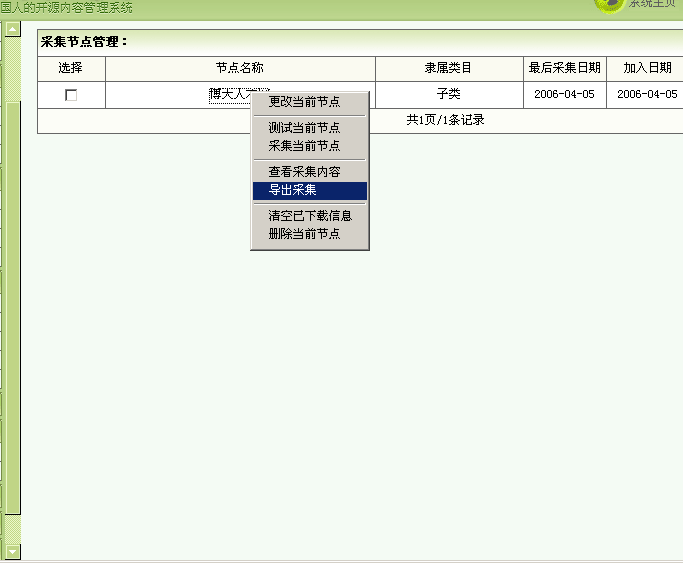
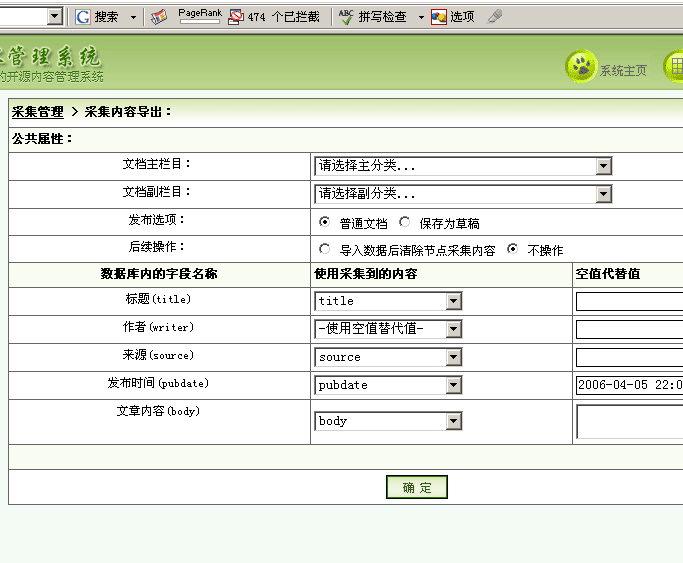
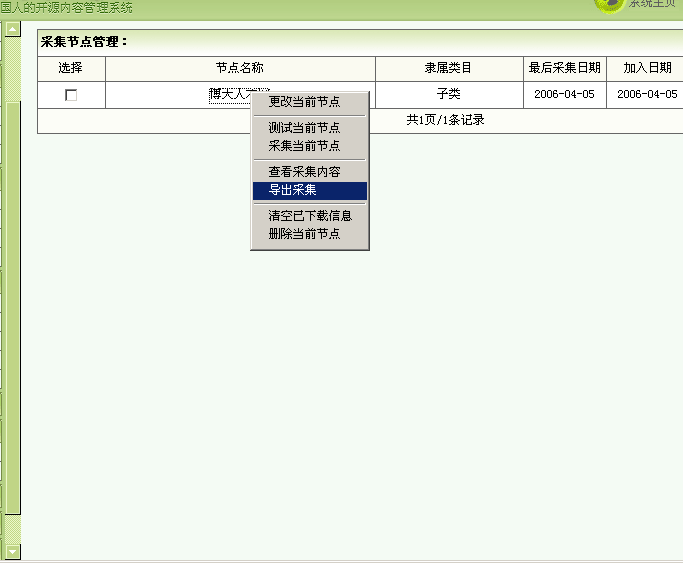
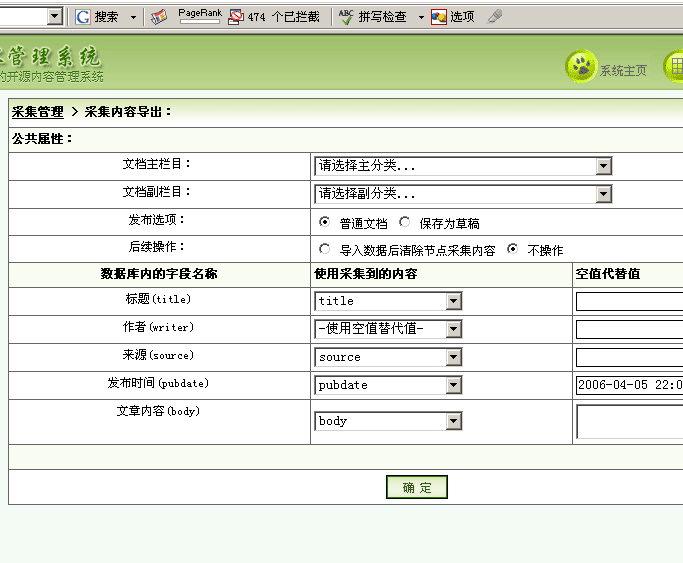
导出
----------------------------------------------------------


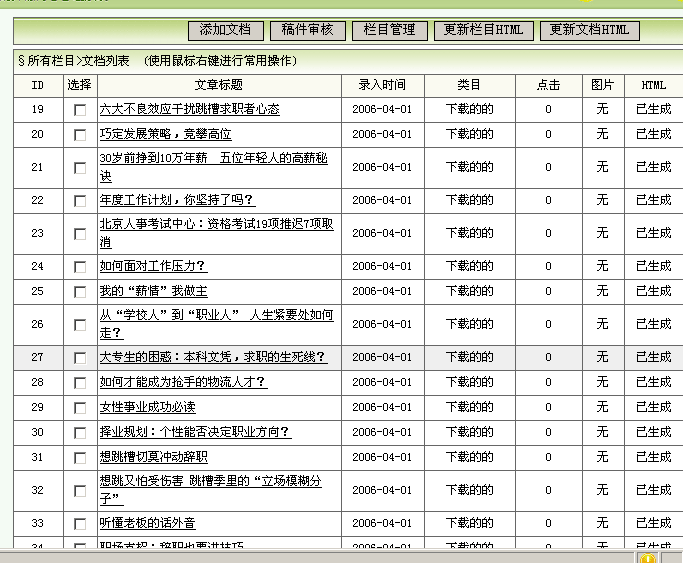
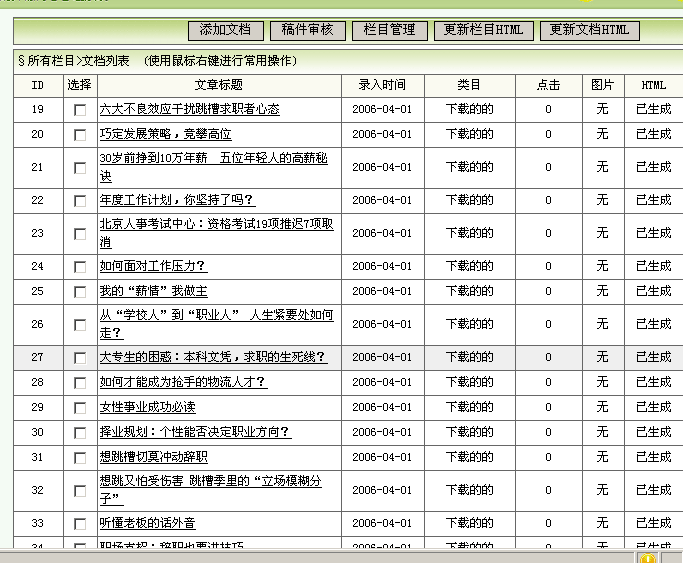
更新HTML后,OK

就这么简单了,懂了毛?
[
本帖最后由 IT柏拉图 于 2006-4-5 22:20 编辑 ]
转载请注明出自落伍im286.com,本贴地址:http://www.im286.com/viewthread.php?tid=1359689