时间:2021-07-01 10:21:17 帮助过:14人阅读

使用PHP、jQuery和CSS制作gravatar头像登录窗
JavaScript
包含javascript代码。$(".user").keyup(function(){}---user是input标签的名字,我们通过$(this).val()获取input的值。如果email值通过了正则表达式,ajax将会请求avatar.php

使用PHP、jQuery和CSS制作gravatar头像登录窗
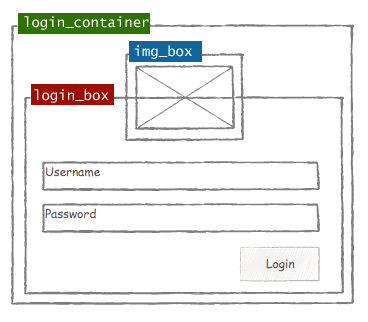
HTML 代码
- <div id="login_container">
- <div id="login_box">
- <div id="img_box"><img src="http://www.gravatar.com/avatar/?d=mm" alt="" />div>
- <form action="login.php" method="post"><input id="username" class="input user" type="text" /> <input id="password" class="input passcode" type="password" /> <input class="btn" type="submit" value=" Login " />form>div>
- div>
avatar.php
这里包含了十分简单的代码:接收POST过来的email,进行md5加密,返回加密后数据即可。
- if($_POST['email'])
- {
- $email=$_POST['email'];
- $lowercase = strtolower($email);
- $image = md5($lowercase);
- echo $image;
- }
- ?>
CSS
- #login_container
- {
- background:url(blue.jpg) #006699;
- overflow: auto;
- width: 300px;
- }
- #login_box
- {
- padding:60px 30px 30px 30px;
- border:solid 1px #dedede;
- width:238px;
- background-color:#fcfcfc;
- margin-top:70px;
- }
- #img_box
- {
- background-color: #FFFFFF;
- border: 1px solid #DEDEDE;
- margin-left: 77px;
- margin-top: -108px;
- position: absolute;
- width: 86px;
- height: 86px;
- }
http://www.bkjia.com/PHPjc/445693.htmlwww.bkjia.comtruehttp://www.bkjia.com/PHPjc/445693.htmlTechArticle我设计了一个简单有趣的包含Gravatar头像的登录框功能,头像是基于邮件id从gravatar.com导出的。这篇文章是非常基本的层面上的CSS实现和几行...