时间:2021-07-01 10:21:17 帮助过:46人阅读

注释很重要

素材
https://www.gxlcms.com/logo.jpg

https://www.gxlcms.com/right.jpg

sohu.html
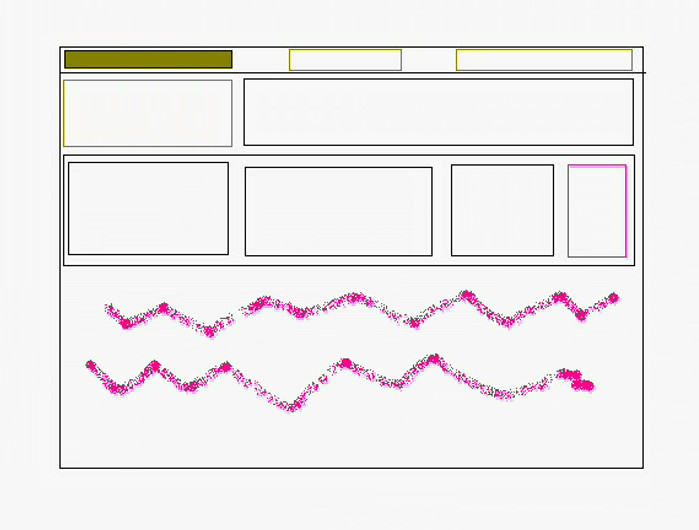
搜狐首页 登录表单 设置首页面 超链接招生广告 运动广告 房地产广告

body{
margin: 0 auto;
/*给一个背景或边框方便调试*/
border: 1px solid green;
width: 950px;
/*高度以后再去掉*/
height: 800px;
font-size: 12px;
}
.top{
width: 950px;
background: silver;
height: 24px;
}
.login{
width: 350px;
height: 22px;
background: pink;
/*浮动自动把行向块元素转化,并带上width和height属性*/
float: left;
}
.setindex{
width: 85px;
height: 20px;
background: green;
float: left;
margin-left: 50px;
}
.myhref{
float: right;
margin-right: 5px;
margin-top: 3px;
}
/*我的logo*/
.logo{
width: 138px;
height: 56px;
background: blue;
float: left;
margin-top: 3px;
}
.logo img{
width: 138px;
height: 56px;
}
/*导航*/
.navi{
width: 800px;
height: 56px;
background: green;
float: left;
margin-top: 3px;
margin-left: 10px;
}
/*总体广告div*/
.adAll{
width: 950px;
height: 211px;
border: 1px solid red;
background: silver;
margin-top: 3px;
float: left
}
/*招生广告*/
.adstu{
width: 126px;
height: 195px;
background: green;
float: left;
margin: 5px 0 0 5px;
}
.adSport{
width: 451px;
height: 195px;
background: green;
float: left;
margin: 5px 0 0 15px;
}
/*房地产广告*/
.adfdc{ width: 151px;
height: 195px;
background: green;
float: left;
margin: 5px 0 0 15px;
}
/*图片广告*/
.adimg{ width: 180px;
height: 211px;
background: pink;
float: right;
/*左右局中*/
text-align: center;
border-left: 1px solid red;
}
.adimg img{
/*垂直局中不好做*/
margin-top: 12px;
}

}
韩顺平_php从入门到精通_视频教程_学习笔记_源代码图解_PPT文档整理_目录