时间:2021-07-01 10:21:17 帮助过:17人阅读
在这篇文章中主要解决两个问题:
1:在php中如何把html中的内容生成到word文档中
2:php把html中的内容生成到word文档中时,不居中显示问题,即会默认按照web视图进行显示。
3:php把html中的内容生成到word文档中时,相关样式不兼容问题
正文:
echo '
echo '
ob_start(); //打开缓冲区
header("Cache-Control: public");
Header("Content-type: application/octet-stream");
Header("Accept-Ranges: bytes");
if (strpos($_SERVER["HTTP_USER_AGENT"],'MSIE')) {
header('Content-Disposition: attachment; filename=test.doc');
}else if (strpos($_SERVER["HTTP_USER_AGENT"],'Firefox')) {
Header('Content-Disposition: attachment; filename=test.doc');
} else {
header('Content-Disposition: attachment; filename=test.doc');
}
header("Pragma:no-cache");
header("Expires:0");
ob_end_flush();//输出全部内容到浏览器
注:以上代码部分提供了在php程序文件中生成内容到word文档中并提供下载功能。
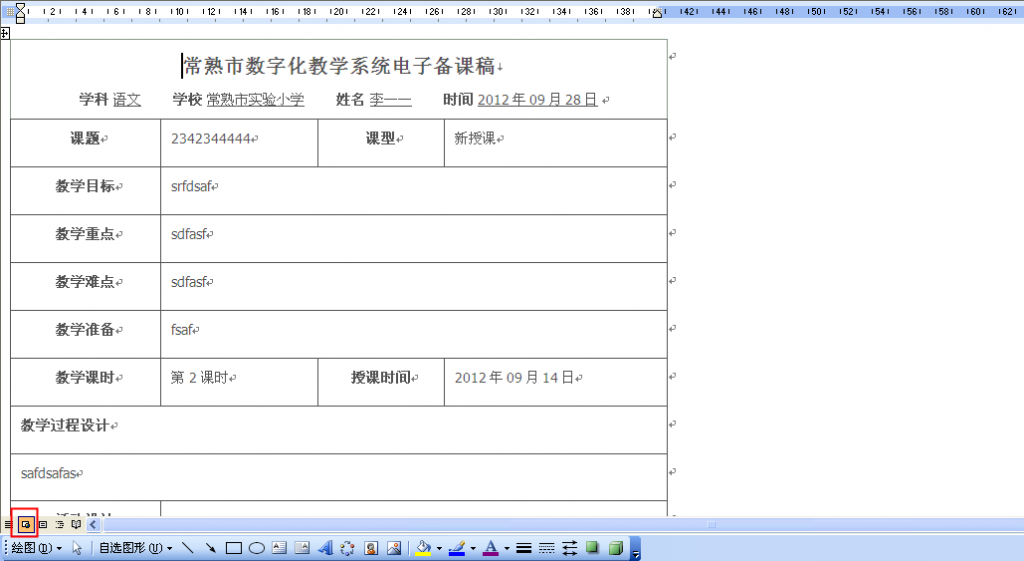
针对第2个问题,下载到本地的word文档打开后显示默认按照web视图进行显示的问题:如下图:
按照默认web视图显示:

如果按照正常的页面视图进行显示的话,需要在头部添加一行xml标示进行设置(蓝色代码部分):

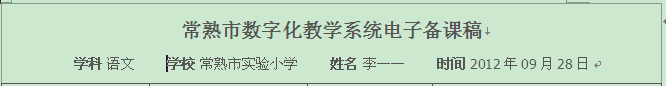
针对第三个问题就是有一些样式不兼容问题,比如顶部的大标题下面的相关属性的下划线标注显示:
我们在html中的样式中添加了border-bottom: 1px solid #545454;这个样式(蓝色代码部分),即:,但是下划线还是没有显示,因为在word中不识别。如下图:

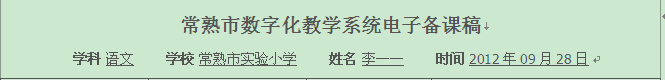
解决方法就是按照word识别的下标样式进行更改,即:,更改为这个样式后,即在下载到本地的word文档打开后就有下划线标示显示了。

授之于鱼,不如授之于渔,我把我的关于这个解决样式不兼容的解决方法给大家分享一下:
一:找个web版在线编辑器,然后在里面随便输入几个文字,然后添加下划线标示
二:然后点击编辑器上面的查看源代码按钮,可以看到刚才添加的那个下划线标示的属性即为text-decoration: underline;而不是html中的样式标示:border-bottom: 1px solid #545454;
好了,针对以上相关问题就到这里,如有问题请大家提出来,我们共同讨论解决哈。