时间:2021-07-01 10:21:17 帮助过:11人阅读
为什么会有这个想法呢,主要是vue项目中自定义的组件在多个项目中使用。导致修改bug的时候,总是要在项目分支中修改,然后同步到主线上,这样容易导致分支修改后没有同步到主线,慢慢的就会导致组件版本不统一,而导致升级组件很繁琐,最后可能都要去维护多个组件的不同版本,这样不是我们想要的。
所以就打算将组件打包发布到npm上,每个项目中只需要在package.json中修改组件版本即可同步最新版本。
组件发布历程
1、开始对打包不是很了解,只是简单的将原有.vue文件以及相关的css、image资源进行提取,然后放到一个项目下,下面是发布组件到npm的详细步骤:
(1)新建组件项目,通过npm init来初始化一个package.json文件
(2)将提取出来的组件放到项目路径。
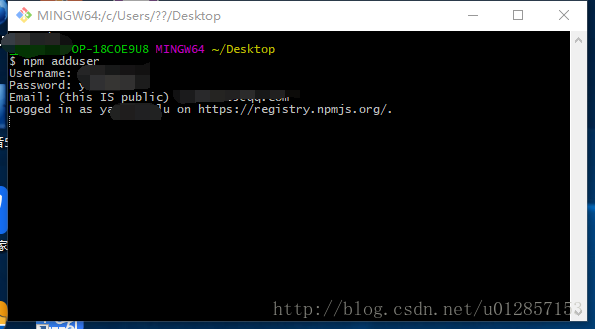
(3)在package.json所在目录,执行npm adduser。这里需要注册npm帐号
(4)然后要求输入用户名、密码、注册时填的邮箱。如图:

(5)然后输入npm publish即可。
如果不出以外,组件就已经发布成功了,可以通过npm install xxxx来进行安装了。
2、在使用过程中发现了一些小问题。由于当时在index.js中使用了es6的部分语法(如:数组的map、const),导致在低版本ie中会报错,虽然可以通过修改js来解决。但是作为一个有理想有抱负的码农,这种事情不能忍,因为想element-ui这些组件都是可以将.vue文件打包之后发布的。然后就想着也要弄好了。
3、然后就开始研究怎么能通过import xx from xxx即可实现加载打包后的js。通过查找资料,发现是通过package.json中有个main属性来设置加载js的路径。如图:

4、加载问题解决了,剩下就是打包问题了。由于打包需要一些webpack的配置,所以直接用vue-cli初始化了一个工程,对其中的webpack进行调整。主要是去掉build中打包配置文件webpack.prod.conf.js,这里去掉HtmlWebpackPlugin等。
相信看了本文案例你已经掌握了方法,更多精彩请关注Gxl网其它相关文章!
推荐阅读:
怎样使用vue实现2048小游戏
如何使用VeeValidate在vue项目内进行表单校验功能
以上就是vue组件发布到npm步奏详解的详细内容,更多请关注Gxl网其它相关文章!