时间:2021-07-01 10:21:17 帮助过:29人阅读
DOM操作在JS中可以说是非常常见了吧,很多网页的小功能的实现,比如一些元素的增删操作等都可以用JS来实现。那么在DOM中我们需要知道些什么才能完成一些功能的实现呢?今天这篇文章就先简单的带大家入一下JS中DOM操作的门吧!!
一、DOM树的节点
1、 DOM节点分为三大类: 元素节点(标签节点)、属性节点和文本节点。
属性节点和文本节点都属于元素节点的子节点。 因此操作时,需先选中元素节点,再修改属性和文本。
【查看元素节点】
1、 使用getElement系列方法:
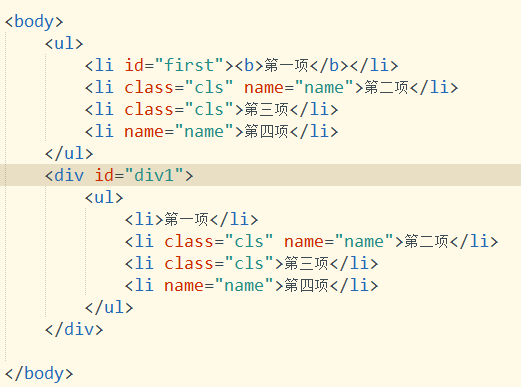
具体的HTML代码如下图:

//通过ID来查看元素属性
var li = document.getElementById("first");
//通过类名来查看元素属性
var lis1 = document.getElementsByClassName("cls");
//通过名字来查看元素属性
var lis2 = document.getElementsByName("name");
//通过标签名来查看元素属性
var lis3 = document.getElementsByTagName("li");注意事项:
① ID不能重名,如果ID重复,只能取到第一个。
② 获取元素节点时,必须等到DOM树加载完成后才能获取。
两种处理方式:
a.将JS写在文档最后;
b.将代码写入window.onload函数中;
③ 通过getElements系列取到的为数组格式,操作时必须取到其中的每一个元素,才能进行操作,而不能直接对数组进行操作。
document.getElementsByTagName("li")[0].click = function(){}④ 这一系列方法,也可以先选中一个DOM节点,在从选中的DOM节点中,选择需要的节点:
document.getElementById("p1").getElementsByTagName("li");【通过querySelector系列方法】
① 传入一个选择器名称,返回第一个找到的元素。 通常用于查找ID:
var dq1 = document.querySelector("#id");② 传入一个选择器名称,返回所有找到的元素,无论找到几个,都返回数组格式。这种方法比较全能,不管什么属性都可以准确地找到。
var dqs1 = document.querySelectorAll("#p1 li");【查看\设置属性节点】
1、 查看属性节点:.getAttribute("属性名");
2、 设置属性节点:.setAttribute("属性名","属性值");
注意事项:.setAttribute() 在老版本IE中会存在兼容性问题,可以使用.符号代替。
【JS修改CSS的多种方式】
1、 使用setAttribute设置class和style。
document.getElementById("first").setAttribute("class","class1");
document.getElementById("first").setAttribute("style","color:red;");2、使用.className添加一个class选择器。
document.getElementById("first").className = "class1";3、 使用.style.样式 直接修改单个样式。 注意样式名必须使用驼峰命名法。
document.getElementById("first").style.fontSize = "18px";4、 使用.style 或 .style.cssText 添加一串行级样式:
// IE不兼容
document.getElementById("first").style = "color:red;";
//所有浏览器兼容
document.getElementById("first").style.cssText = "color:red;";【查看/设置文本节点】
1、.innerHTML: 取到或设置一个节点中的HTML代码。
2、.innerText: 取到或设置一个节点中的文本,不能设置HTML代码。
二、层次节点操作
1. .childNodes: 获取当前节点的所有子节点(包括元素节点和文本节点)。
.children: 获取当前节点的所有元素子节点(不包含文本节点)。
2. .parentNode: 获取当前节点的父节点。
3. .firstChild: 获取第一个子节点,包括回车等文本节点;
.firstElementChild: 获取第一个元素节点。 不含文本节点;
.lastChild: 获取最后一个子节点,包括回车等文本节点;
.lastElementChild: 获取最后一个子节点,不含文本节点;
4. .previousSibling: 获取当前节点的前一个兄弟节点,包括文本节点;
.previousElementSibling: 获取当前节点的前一个元素兄弟节点;
.nextSibling:获取当前节点的后一个兄弟节点,包括文本节点;
.nextElementSibling:获取当前节点的后一个元素兄弟节点;
5. .attributes: 获取当前节点的所有属性节点。 返回数组格式。
【创建并新增节点】
1. document.createElement("标签名"): 创建一个新节点,并将创建的新节点返回。
需要配合.setAttribute()为新节点设置属性。
2. 父节点.insertBefore(新节点,目标节点): 在父节点中,将新节点插入到目标节点之前。
父节点.appendChild(新节点): 在父节点的内部最后,插入一个新节点。
3. 源节点.cloneNode(true): 克隆一个节点。
传入true表示克隆源节点以及源节点的所有子节点;
传入false或不传,表示只克隆当前节点,而不克隆子节点。
【删除、替换节点】
1. 父节点.removeChild(子节点): 从父节点中,删除指定子节点。
2. 父节点.replaceChild(新节点,老节点): 从父节点中,用新节点替换老节点。
相信看了本文案例你已经掌握了方法,更多精彩请关注Gxl网其它相关文章!
推荐阅读:
nodejs日志模块winston使用方法总结
jQuery做出循环时间自动更换样式功能
以上就是操作JS中DOM节点有哪些方法的详细内容,更多请关注Gxl网其它相关文章!