时间:2021-07-01 10:21:17 帮助过:4人阅读
本文实例讲述了JQuery异步提交表单与文件上传功能。分享给大家供大家参考,具体如下:
Jquery.form.js是一个可以异步提交表单及上传文件的插件。
示例如下:
index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript" language="javascript" src="js/jquery-1.10.2.js"></script>
<script type="text/javascript" language="javascript" src="js/jquery.form.js"></script>
< script type = "text/javascript"language = "javascript" >
$(function() { //异步提交表单
$("#ajaxSubmit").on("click",function(){
console.log($(this));
$("#formToUpdate").ajaxSubmit({
type:'post',
url:'p.php',
success:function(data){
console.log(data); },
error:function(XmlHttpRequest,textStatus,errorThrown){
console.log(XmlHttpRequest);
console.log(textStatus);
console.log(errorThrown);
}
});
});
});
</script>
</head>
<body>
<form id="formToUpdate" method="post" action="#" enctype="multipart/form-data">
<input type="text" name="t1" />
<br />
<input type="file" name="f1" />
<br />
<input id="ajaxSubmit" type="button" value="异步提交" />
</form>
</body>
</html>p.php
<? php /** * Created by JetBrains PhpStorm. * User: smeoi * To change this template use File | Settings | File Templates. */ echo '<pre>'; print_r($_POST); echo '</pre>'; echo '<pre>'; print_r($_FILES); echo '</pre>';
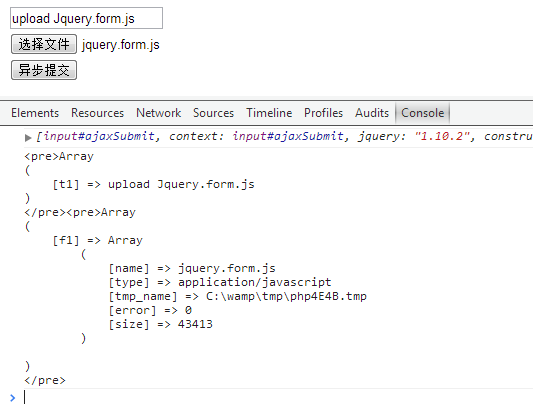
效果图:

以上就是使用JQuery实现表单的异步提交与文件上传功能的详细内容,更多请关注Gxl网其它相关文章!