jQuery练习[二]jquery对象选择器(1)_jquery
时间:2021-07-01 10:21:17
帮助过:7人阅读
根据 id 选择(通过 id 只能选择一个对象), 如: $("#div2")
代码如下:
根据标签选择, 如: $("span")
代码如下:
根据样式的类名选择, 如: $(".class1")
代码如下:
选择所有对象是: $("*")
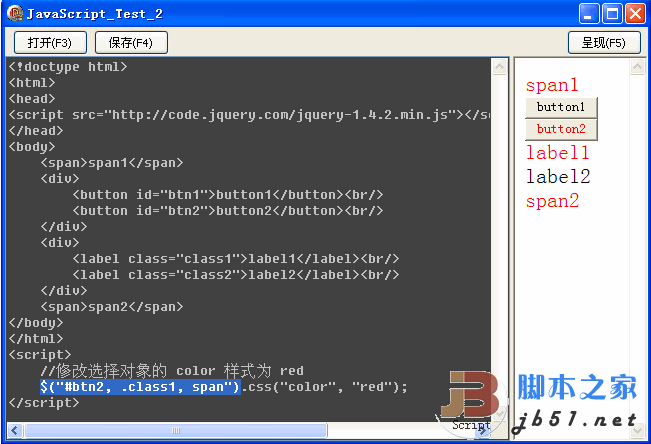
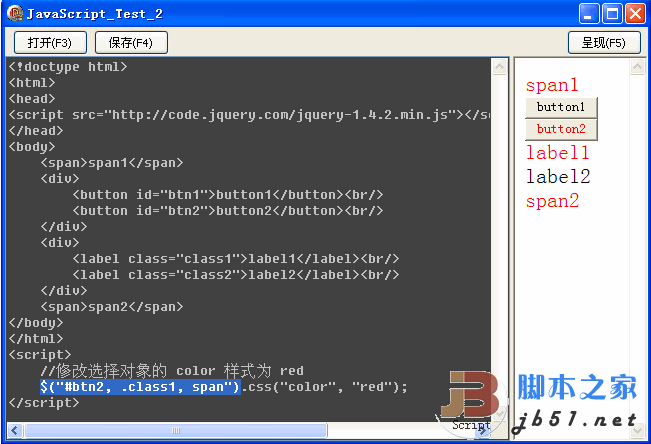
可混合使用, 如():
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

可分层选择, 如: $(".class1 div label")
代码如下:
如: $(".class1 span")
代码如下:
只从子层中选择, 如: $(".class1 > span"); 如果没有中间的 > 会选择其下的所有符合条件的子孙对象
代码如下:
其后的, 如: $("div + span"); 这会选择所有紧跟在 div 后面的 span
代码如下:
同一层级(后面)的, 如: $("#id2 ~ *"); 这是选择 #id2 后面同一层级的所有(*)对象
代码如下:
混合使用, 如: $("#id3 label, #id3 ~ span")
代码如下:
文章图片所用的测试工具下载地址 JavaScriptTest2.rar