时间:2021-07-01 10:21:17 帮助过:5人阅读
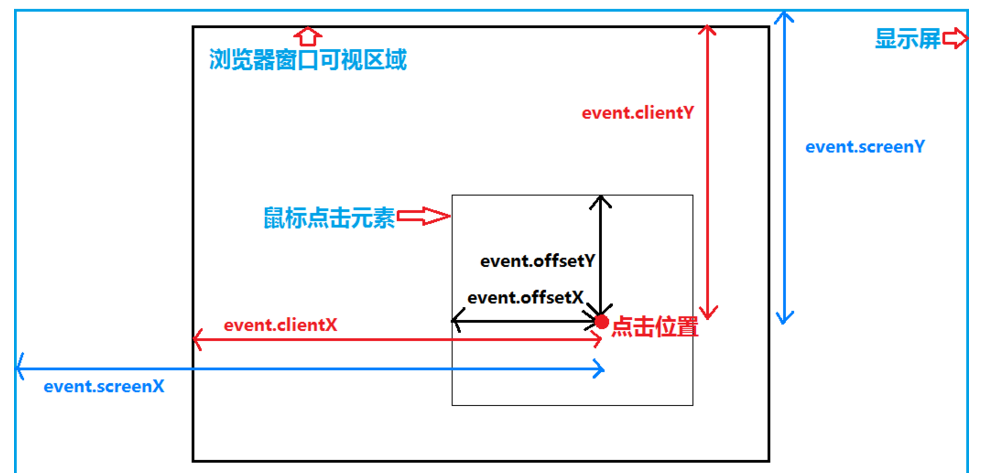
javascript event 对象的clientX,offsetX,screenX,pageX的区别:

用html5的drag来实现拖拽有兼容性问题,使用拖拽插件代码又很多,而这个拖拽demo代码少,并且兼容所有浏览器,很值得在项目中使用,
css样式如下:
#div1{
width: 100px; height: 100px;
background-color: #4D4D4D;
position: absolute; cursor: pointer;
-webkit-box-shadow: 3px 3px 0px 3px #C7C7C7;
box-shadow: 3px 3px 3px 0px #C7C7C7;
}
#parent{
width: 500px; height: 500px;
border: 1px solid #CDCDCD;
position: relative; margin: 0 auto; //父级元素设置为:
background-color: #F4F4F4;
}
.postText{
width: 500px; height: 30px;margin: 0 auto; background-color: #F4F4F4;
}
.postText span{
padding:0px 10px;
}
html代码如下:
移动的距离Top:Left:
js代码及注释如下
以上就是关于js拖拽效果的实现代码,希望对大家的学习有所帮助。