时间:2021-07-01 10:21:17 帮助过:10人阅读
a方案:保留原有的页面,新设计一套适合手机的页面,当手机访问时,进入m.zhy.com(手机页面),pc设备访问时,进入www.zhy.com(pc页面)
b方案:采用bootstrap框架,替换原有页面,自动适应手机、平板、PC 设备
采用a方案,需要设计一套界面,并且要得重新写适合页面的接口,考虑到时间及成本问题,故项目采用了b方案
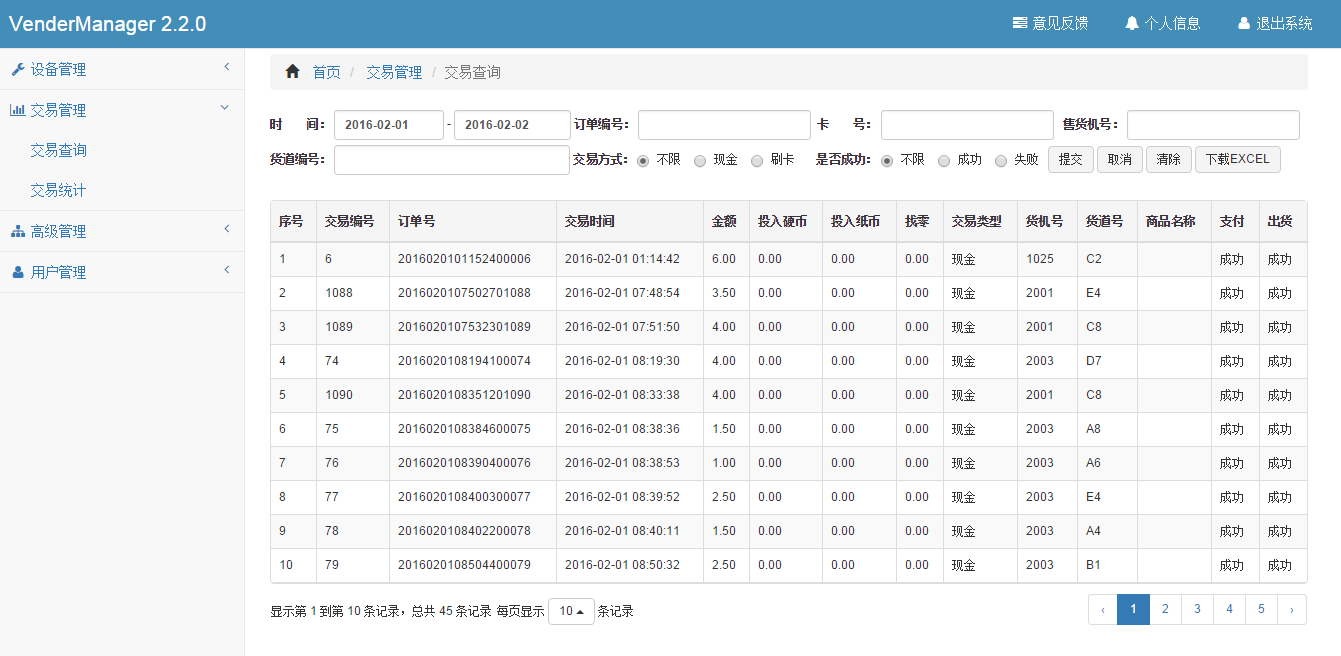
一、效果展示

二、BootStrap table简单介绍
bootStrap table 是一个轻量级的table插件,使用AJAX获取JSON格式的数据,其分页和数据填充很方便,支持国际化
三、使用方法
1、引入js、css
2、table数据填充
bootStrap table获取数据有两种方式,一是通过table 的data-url属性指定数据源,二是通过JavaScript初始化表格时指定url来获取数据
$('#table').bootstrapTable({
url: 'data.json'
});
第二种方式交第一种而言在处理复杂数据时更为灵活,一般使用第二种方式来进行table数据填充。
field字段必须与服务器端返回的字段对应才会显示出数据。
3、后台获取数据
a、servlet获取数据
b、springMvc Controller里面对应的方法获取数据
4、分页(遇到问题最多的)
使用分页,server端返回的数据必须包括rows和total,代码如下:
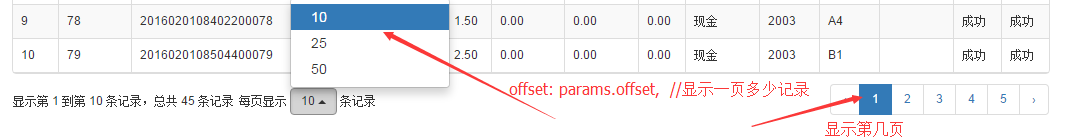
5、分页界面内容介绍

前端获取分页数据,代码如下:
后端获取分页数据,代码如下:
以上就是为大家分享的Bootstrap Table使用方法,希望对大家熟练掌握Bootstrap Table使用方法有所帮助。