时间:2021-07-01 10:21:17 帮助过:7人阅读
...
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,如下所示:
//禁止页面缩放(可选)
Bootstrap 使用 Normalize 来建立跨浏览器的一致性。Normalize.css 是一个很小的 CSS 文件,在 HTML 元素的默认样式中提供了更好的跨浏览器一致性。
关于布局
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
img-responsive 用于img元素
container 用于包裹页面上的内容的元素

....... //可使用.col-md-push-* 和 .col-md-pull-* 这种类设定显示,col-md-push-6按照我个人的理解,是在左面浮动了6列,然后再插入元素,col-md-pull-3则是在右边浮动了3列,然后从右往左插入元素
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
//对于所有带有 min-width: @screen-sm-min 的设备,如果屏幕的宽度小于 @screen-sm-max,则会进行一些处理。
关于排版
本行内容是在标签内
本行内容是在标签内
本行内容是在标签内,并呈现为斜体
向左对齐文本
居中对齐文本
向右对齐文本
本行内容是减弱的
灰本行内容带有一个 primary class
蓝本行内容带有一个 success class
绿本行内容带有一个 info class
深蓝本行内容带有一个 warning class
黄本行内容带有一个 danger class
红
Bootstrap 定义 元素的样式为显示在文本底部的一条虚线边框,当鼠标悬停在上面时会显示完整的文本(只要您为 title 属性添加了文本)。为了得到一个更小字体的文本,请添加 .initialism 到 。
WWW
RSS
这是一个带有源标题的引用。Someone famous in Source Title
内联显示代码,显示多行代码
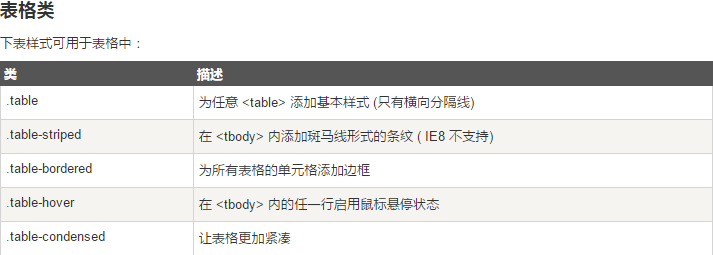
关于表格


通过把任意的 .table 包在 .table-responsive class 内,您可以让表格水平滚动以适应小型设备(小于 768px)。当在大于 768px 宽的大型设备上查看时,您将看不到任何的差别。
响应式表格布局 产品 付款日期 状态 产品1 23/11/2013 待发货
关于表单
1)设置表单控件padding和margin值
2)改变“form-group”的表现形式,类似于网格系统的“row”。
3)向标签添加 class .control-label。
1)对一系列复选框和单选框使用 .checkbox-inline 或 .radio-inline class,控制它们显示在同一行上。
上使用 class .form-control-static。
一个较长的帮助文本块,超过一行,
需要扩展到下一行。本实例中的帮助文本总共有两行。
关于按钮
按钮的大小
在a和input上使用按钮class也能弄成按钮的样子,但是考虑到跨浏览器的问题还是在button上比较好。
关于图片
关于图片的样式除了之前提到的img-responsive用于图片的自适应之外还有以下三个样式:
关于其它样式类
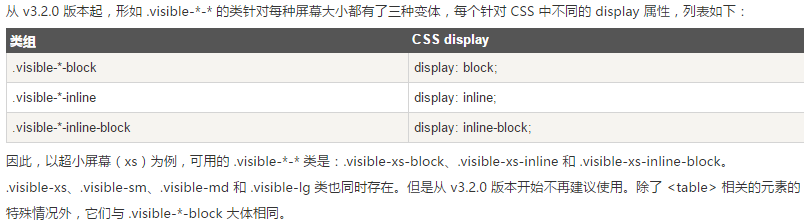
关于不同设备


以上就是Bootstarp中CSS的使用方法,希望大家会喜欢。