时间:2021-07-01 10:21:17 帮助过:3人阅读
插件地址:http://vsn4ik.github.io/bootstrap-submenu/
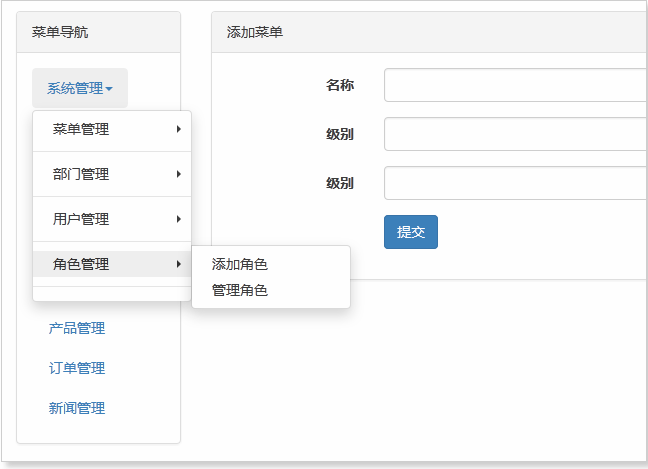
先看一下,在后台系统上的显示效果

下面说一下实现的方式
1.引用三个JS插件和一个CSS类库
2.插入对应的HTML代码块,本例子没有使用递归生成代码,使用了静态的三级结构,这样看着更清晰,真正的生产环境建议使用递归去生产菜单
最后的效果就是第一个图了,值得注意的是,如果希望每个菜单之间使用分割线,可以添加
这行代码。下面给大家推荐一段代码有关Bootstrap多级级联菜单
以上所述是小编给大家介绍的Bootstrap多级导航栏(级联导航)的实现代码,希望对大家有所帮助!