时间:2021-07-01 10:21:17 帮助过:9人阅读
这样,用同步的ajax请求,就会等服务器响应后,执行完代码,再继续迭代。但是好像不推荐这样做。

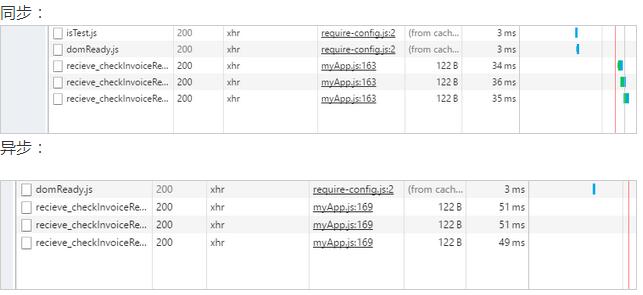
二、采用异步的方式,但要记住,每次迭代都要创建一个新XMLHttpRequest对象,不能重用。
由于JS的for循环与ajax非同步运行,因此导致for循环结束了而ajax却还未执行。如果采用的是异步请求的方式,如果每次迭代的时候都去new一个XMLHttpRequest,这样每次请求都能完成,但是结果还是还是不准确,有些程序还未被执行。
明白了,原来是每次迭代去执行几行代码,应该把发送ajax异步请求的代码放在一个函数中,每次迭代就去调用这个函数,这样就行了。
性能上,对于这种迭代ajax请求,似乎同步的方式性能更高。

这个问题解决了,也加深了对ajax、http的理解。
以上就介绍了JavaScript for循环中发送AJAX请求的问题,希望对Javascript教程有兴趣的朋友有所帮助。