时间:2021-07-01 10:21:17 帮助过:6人阅读

在购物网站中,加入购物车的功能是必须的功能,有的网站在用户点击加入购物车按钮时,就会出现该商品从点击出以抛物线的动画相似加入购物车,这个功能看起来非常炫,对用户体验也有一定的提高。下面介绍基于jquery fly插件实现加入购物车抛物线动画效果。
使用jquery.fly插件很方便时实现抛物线动画加入购物车的功能
一、插件下载
插件官方:https://github.com/amibug/fly
二、载入jQuery库文件和jquery.fly.min.js插件
三、加入购物车动画飞入效果实例
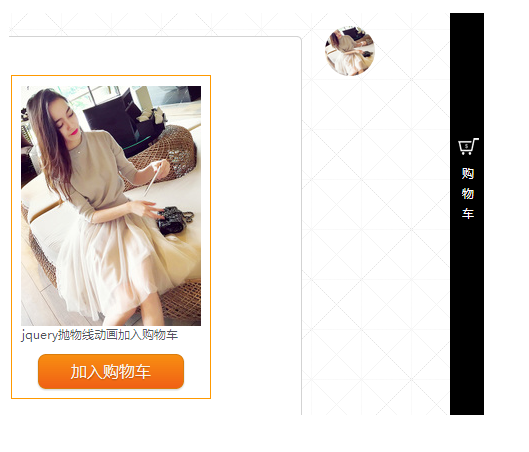
我们要实现的效果是:当点击“加入购物车”按钮后,商品图片会变成一个缩小的圆球,以按钮为起点,向右侧以抛物线的形式飞出到右侧的购物车里。在飞出之前,我们要获取当前商品的图片,然后调用fly插件,之后的抛物线轨迹都是由fly插件完成,我们只需定义起点和终点左边以及结束后销毁之前的动画。
备注
IE10以下需要添加以下js:
以上所述是针对jquery fly插件实现加入购物车抛物线动画效果,希望对大家有所帮助!