Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由
Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。目前,Bootstrap 最新版本为 3.0 。
时间:2021-07-01 10:21:17 帮助过:38人阅读

您可以通过以下两种方式使用折叠(Collapse)插件:
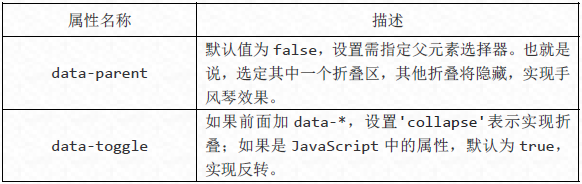
通过 data 属性:向元素添加 data-toggle="collapse" 和 data-target,自动分配可折叠元素的控制。data-target 属性接受一个 CSS 选择器,并会对其应用折叠效果。请确保向可折叠元素添加 class .collapse。如果您希望它默认情况下是打开的,请添加额外的 class .in。
为了向可折叠控件添加类似折叠面板的分组管理,请添加 data 属性 data-parent="#selector"。
通过 JavaScript:可通过 JavaScript 激活 collapse 方法,如下所示:
$('.collapse').collapse()
二、实例
通过点击可以折叠内容。
//基本实例
Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。目前,Bootstrap 最新版本为 3.0 。
//手风琴折叠
点击我进行展示,再点击我进行折叠,第一部分
这里是第一部分。点击我进行展示,再点击我进行折叠,第二部分
这里是第二部分。点击我进行展示,再点击我进行折叠,第三部分
这里是第三部分。

//手风琴效果
//手动调用
//collapse 方法还提供了三个参数:hide、show、toggle。
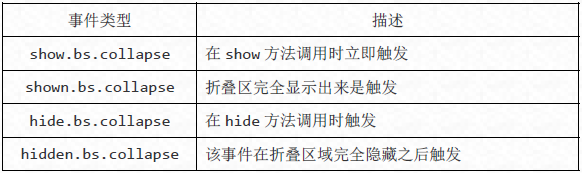
Collapse 插件中事件有四种。

//事件,其他雷同
希望本文对大家学习Bootstrap折叠(Collapse)插件有所帮助,和启发。