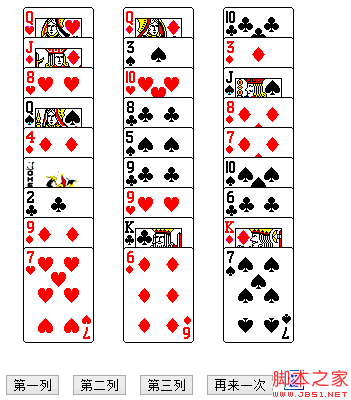
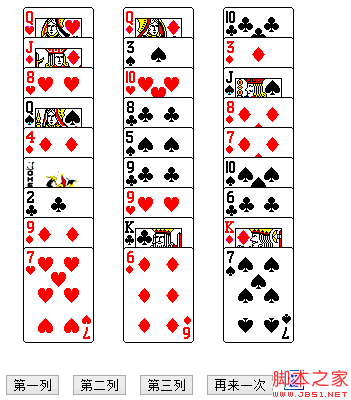
让我猜猜你心中的牌,先随机生成27张牌,不能重复列出三列牌,然后记住其中一张,然后点击牌所在的列,多次就可以猜出你想的牌。
如果是9张只要猜2次,如果是27张就是猜3次。
实现方法(27张): 如果点击了第三列,那就是说牌一定在这9张里面,就把第三列的9张牌平均给每列分3张,假设编号为123,456,789
再点击一次,如果点击第二列,那么猜的牌就在456里面,再分到三列,4,5,6
再点击一次,就可以知道牌是哪个了。
实现算法: 我是使用一维数组实现,第一次猜第三列就把第三列的数据和0,1,2,3,4,5,6,7,8替换,
那么所猜的数就在前面9个,第二次猜第二列就把所在列的三个和0,1,2替换,那么就在前面三个了。
输出按照三列输出, 不过有个问题是,这样后面的牌就不会乱了,别人就知道你为什么猜到的了
所以在输出的时候就要乱序输出,只能够上下乱序输出,不能左右乱序
var random = new Array(5);//自定义二维乱序表
random[0] = [5, 2, 8, 7, 1, 3, 4, 6, 0];
random[1] = [2, 5, 8, 0, 4, 6, 3, 7, 1];
random[2] = [6, 7, 2, 8, 0, 1, 5, 3, 4];
random[3] = [2, 1, 6, 3, 5, 4, 7, 0, 8];
random[4] = [0, 1, 2, 3, 4, 5, 6, 7, 8];
更多请查看:www.shengshiyouxi.com

代码如下:
< !DOCTYPE html>
< html xmlns="http://www.w3.org/1999/xhtml">
< head>