Jquerychosen动态设置值实例介绍_jquery
时间:2021-07-01 10:21:17
帮助过:9人阅读
Jquery chosen 地址:https://github.com/harvesthq/chosen
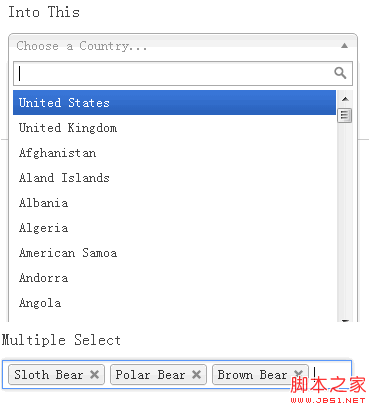
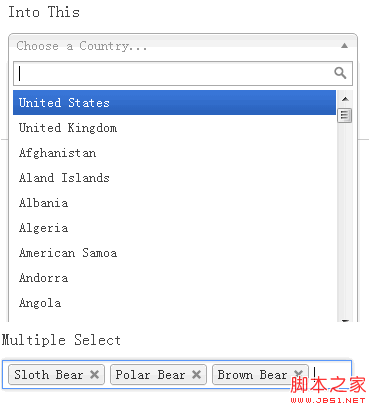
一款选择插件,支持检索,多选,但不支持输入效果如下图

确定是用的这个哦, 不然可往下看也没有什么意义了
突然发现如果用在省市选择发现有如下问题:
1,不能动态设置值
2,不能动态设置选中
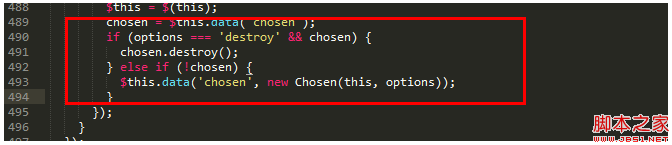
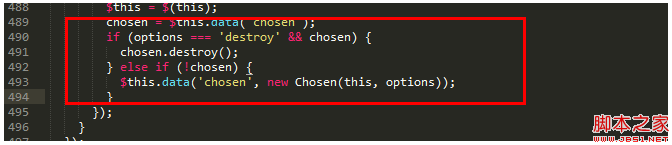
看了好几遍API愣是米有发现有方法可以直接调用。没办法就看源码,发现在其初始化的时候有一个判断如下图:

发现有个destroy是不是("#city).chosen("destroy");就可以了呢。把猜想试了一下果然可以。在这之前调试过其生成的dom想通过直接将其生成的dom移除掉,结果是不可行的,能移除掉,但是就再也无法初始化了。浪费了二三个小时哇。
首先解决第一个问题
代码如下:
$("#province").change(function(){
$("#city").html("");
$("#city").chosen("destroy");
$("").appendTo("#city");
$.getJSON("${ctx}/api/getCityByProvinceJson.jsp",{
province:$("#province").val()
},function(data){
$.each(data,function(i){
$("").appendTo("#city");
});
$("#city").attr("multiple",true);
$("#city").chosen({
no_results_text : "未找到此选项!",
width:"70%"
});
});
});
$("#city").chosen({
no_results_text : "未找到此选项!",
width:"70%"
});
这样便可动态设置值了,感觉代码有点重复,但是目前还没有找到比较好的方法
下面解决第二个问题
用法跟上面相似,先给select设置值再用初始化下拉框,代码如下:
代码如下:
$("#city").val("上海");
$("#city").chosen({
no_results_text : "未找到此选项!",
width:"70%"
});
这样便可以动态设置选中了